NativeScript - 架构
NativeScript 是一个用于创建移动应用程序的高级框架。它隐藏了创建移动应用程序的复杂性,并公开了一个相当简单的 API 来创建高度优化和高级的移动应用程序。NativeScript 甚至使入门级开发人员也可以轻松地在 Android 和 iOS 中创建移动应用程序。
让我们在本章中了解 NativeScript 框架的架构。
简介
NativeScript 框架的核心概念是使开发人员能够创建混合风格的移动应用程序。混合应用程序使用特定于平台的浏览器 API 在普通移动应用程序中托管 Web 应用程序,并通过 JavaScript API 提供对应用程序的系统访问。
NativeScript 在 JavaScript 语言 上投入了大量资金,为开发人员提供了一个高效的框架。由于 JavaScript 是客户端编程(Web 开发)的事实标准,并且每个开发人员都非常了解 JavaScript 语言,因此它可以帮助开发人员轻松进入 NativeScript 框架。在低级别,NativeScript 通过一组称为 Native 插件 的 JavaScript 插件公开本机 API。
NativeScript 建立在 Native 插件 的基础上,并提供了许多高级且易于使用的 JavaScript 模块。每个模块都具有特定的功能,例如访问相机、设计屏幕等。所有这些模块都可以以多种方式组合在一起,以构建复杂的移动应用程序。
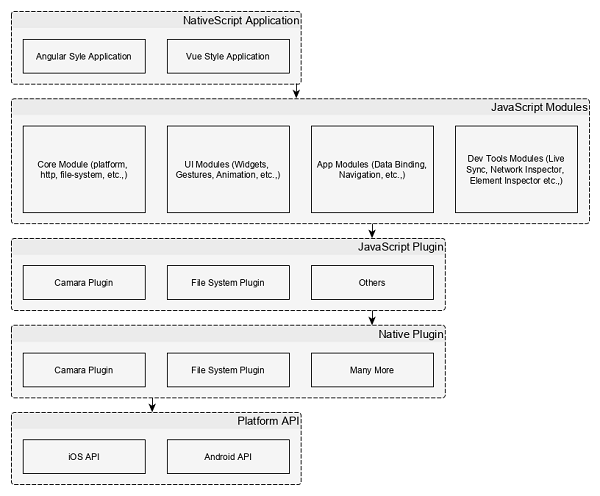
下图显示了 NativeScript 框架的高级概述 −

NativeScript 应用程序 − NativeScript 框架允许开发人员使用 Angular 样式应用程序或 Vue 样式应用程序。
JavaScript 模块 − NativeScript 框架提供了一组丰富的 JavaScript 模块,明确分为 UI 模块、应用程序模块、核心模块等。所有模块都可以由应用程序随时访问,以编写任何级别的复杂应用程序。
JavaScript 插件 − NativeScript 框架提供了大量 JavaScript 插件来访问平台相关功能。模块使用 JavaScript 插件提供平台特定功能。
本机插件 − 本机插件以平台特定语言编写,以包装系统功能,这些功能将由 JavaScript 插件进一步使用。
平台 API − 平台供应商提供的 API。
简而言之,NativeScript 应用程序是使用模块编写和组织的。模块是用纯 JavaScript 编写的,模块通过插件访问平台相关功能(需要时),最后,插件将平台 API 和 JavaScript API 连接起来。
NativeScript 应用程序的工作流程
正如我们之前所了解的,NativeScript 应用程序由模块组成。每个模块都启用一个特定功能。用于引导 NativeScript 应用程序的两个重要模块类别如下 −
根模块
页面模块
根模块和页面模块可以归类为应用程序模块。应用程序模块是 NativeScript 应用程序的入口点。它引导页面,使开发人员能够创建页面的用户界面,并最终允许执行页面的业务逻辑。一个应用程序模块由以下三项组成 −
以 XML 编码的用户界面设计(例如 page.xml/page.component.html)
以 CSS 编码的样式(例如 page.css/page.component.css)
以 JavaScript 编写的模块实际业务逻辑(例如 page.js/page.component.ts)
NativeScript 提供了很多 UI 组件(在 UI 模块下)来设计应用页面。在基于 Angular 的应用中,UI 组件可以采用 XML 格式或 HTML 格式表示。应用模块使用 UI 组件来设计页面,并将设计存储在单独的 XML,page.xml/page.component.html 中。可以使用标准 CSS 来设置设计样式。
应用模块将设计的样式存储在单独的 CSS,page.css/page.component.css 中。页面的功能可以使用 JavaScript/TypeScript 来实现,它可以完全访问设计以及平台功能。应用模块使用单独的文件 page.js/page.component.ts 来编写页面的实际功能。
根模块
NativeScript 通过 UI 容器管理用户界面和用户交互。每个 UI 容器都应该有一个 根模块,UI 容器通过它来管理 UI。 NativeScript 应用程序有两种类型的 UI 容器 −
应用程序容器 − 每个 NativeScript 应用程序都应该有一个应用程序容器,它将使用 application.run() 方法进行设置。它初始化应用程序的 UI。
模型视图容器 − NativeScript 使用模型视图容器管理模式对话框。NativeScript 应用程序可以有任意数量的模型视图容器。
每个根模块应该只有一个 UI 组件作为其内容。UI 组件反过来可以将其他 UI 组件作为其子组件。NativeScript 提供了许多具有子项功能的 UI 组件,如 TabView、ScrollView 等。我们可以将它们用作根 UI 组件。一个例外是 Frame,它没有子项选项,但可以用作根组件。框架提供了加载页面模块的选项以及导航到其他页面模块的选项。
页面模块
在 NativeScript 中,每个页面基本上都是一个页面模块。页面模块是使用 NativeScript 提供的丰富 UI 组件集设计的。页面模块通过 Frame 组件(使用其 defaultPage 属性或使用 navigation() 方法)加载到应用程序中,而后者又使用 Root Modules 加载,后者又在应用程序启动时使用 application.run() 加载。
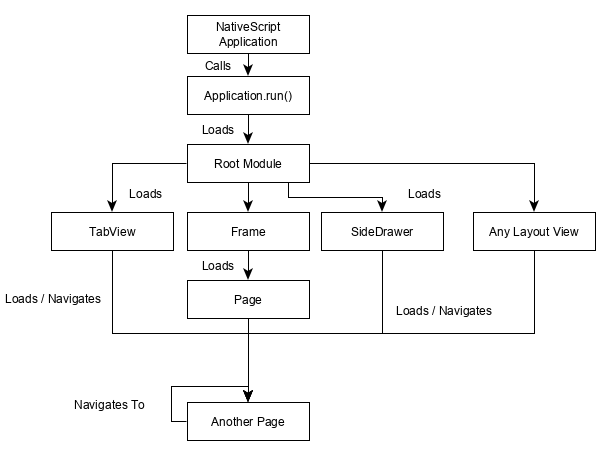
应用程序的工作流程可以表示如下图所示 −

上面的图表在以下步骤中详细说明 −
NativeScript 应用程序启动并调用 application.run() 方法。
application.run() 加载 Root module。
Root Module 使用下面指定的任何一个 UI 组件进行设计 −
Frame
TabView
SideDrawer
Any Layout View
框架组件加载指定页面(页面模块)并进行渲染。其他 UI 组件将按照 根模块 中指定的方式进行渲染。其他 UI 组件还可以选择加载 页面模块 作为其主要内容。
基于 Angular 的 NativeScript 应用程序的工作流程
正如我们之前所了解的,NativeScript 框架提供了多种方法来满足不同类别的开发人员的需求。NativeScript 支持的方法如下 −
NativeScript 核心 − NativeScript 框架的基本或核心概念
Angular + NativeScript − 基于 Angular 的方法
Vuejs + NativeScript −基于 Vue.js 的方法
让我们了解如何将 Angular 框架整合到 NativeScript 框架中。
步骤 1
NativeScript 提供了一个对象 (platformNativeScriptDynamic) 来引导 Angular 应用程序。platformNativeScriptDynamic 有一个方法 bootstrapModule,用于启动应用程序。
使用 Angular 框架引导应用程序的语法如下 −
import { platformNativeScriptDynamic } from "nativescript-angular/platform";
import { AppModule } from "./app/app.module";
platformNativeScriptDynamic().bootstrapModule(AppModule);
这里,
AppModule 是我们的根模块。
步骤 2
应用模块的简单实现(以下指定代码)。
import { NgModule } from "@angular/core";
import { NativeScriptModule } from "nativescript-angular/nativescript.module";
import { AppRoutingModule } from "./app-routing.module";
import { AppComponent } from "./app.component";
@NgModule(
{
bootstrap: [
AppComponent
], imports: [
NativeScriptModule,
AppRoutingModule
], declarations: [
AppComponent
]
}
) export class AppModule { }
此处,
AppModule 通过加载 AppComponent 组件来启动应用程序。Angular 组件类似于页面,用于设计和编程逻辑。
AppComponent (app.component.ts) 及其表示逻辑 (app.component.css) 的简单实现如下 −
app.component.ts
import { Component } from "@angular/core";
@Component(
{
selector: "ns-app",
templateUrl: "app.component.html"
}
)
export class AppComponent { }
此处,
templateUrl 指的是组件的设计。
app.component.html
<page-router-outlet></page-router-outlet>
此处,
page-router-outlet 是 Angular 应用程序附加的地方。
总之,Angular 框架由与 NativeScript 框架类似的模块组成,但略有不同。Angular 中的每个模块都有一个 Angular 组件和一个路由器设置文件 (page-routing.mocdule.ts)。路由器是按模块设置的,它负责导航。 Angular 组件类似于 NativeSctipt 核心中的页面。
每个组件都有一个 UI 设计 (page.component.html)、一个样式表 (page.component.css) 和一个 JavaScript/TypeScript 代码文件 (page.component.ts)。


