Microsoft Expression Web - 验证页面
在本章中,我们将学习如何确保我们的 HTML 和 CSS 代码都经过验证。 Microsoft Expression Web 提供了多种方法来检查网页中的代码错误以及与特定 HTML 和 CSS 架构不兼容的代码。
状态栏和代码视图会提醒您单个页面中的代码错误和不兼容性,而兼容性任务窗格会列出一个或多个页面或整个网站中的所有代码错误和不兼容性。
Expression Web 使用基于页面中的 DocType 声明的文档架构来识别不兼容的代码。
如果页面不包含 DocType 声明或无法识别 DocType,Expression Web 将使用辅助架构。
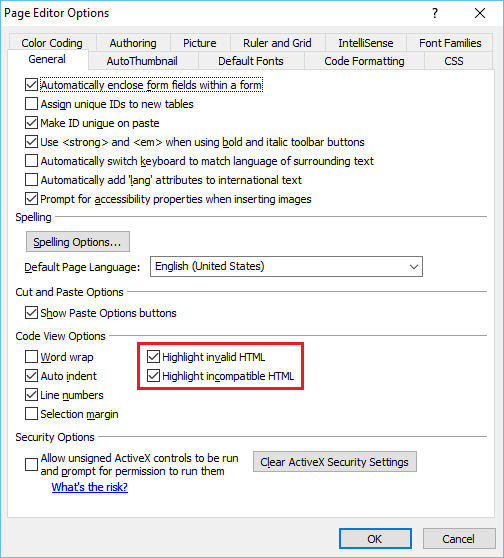
当您创建网站并处理其页面时,您应该养成验证页面的习惯。Microsoft Expression Web 有各种工具,在验证您的网页时非常有用。 Expression web 中有两个非常有用的选项,因此让我们转到"工具"菜单并选择"页面编辑器"选项。

"常规"选项卡提供两个选项 −
突出显示无效 HTML − 选中此选项后,将以特定配色方案显示无效 HTML,并以黄色背景显示默认的红色文本。
突出显示不兼容的 HTML −选中此选项后,它将在与 HTML 标准不兼容的代码下方显示波浪下划线。
状态栏
当当前打开的网页包含代码错误时,您将看到 检测到代码错误 图标(在以下屏幕截图中突出显示)。
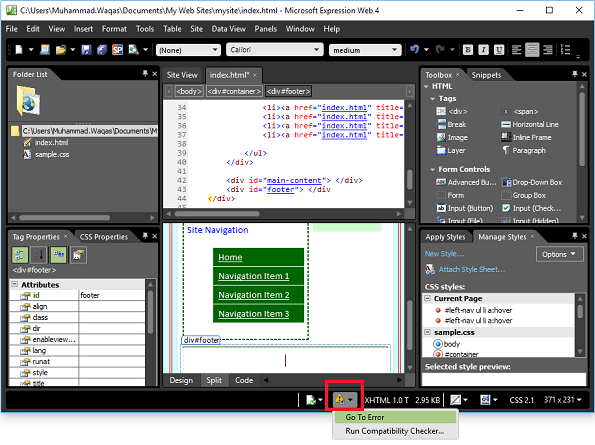
假设您忘记了 </div> 标签 − 中的符号">"
<div id = "footer"></div>
在这种情况下,程序窗口底部的状态栏会显示"检测到代码错误"图标。

当您从下拉菜单中选择"转到错误"时,它会带您到存在错误的行,您可以轻松修复语法。
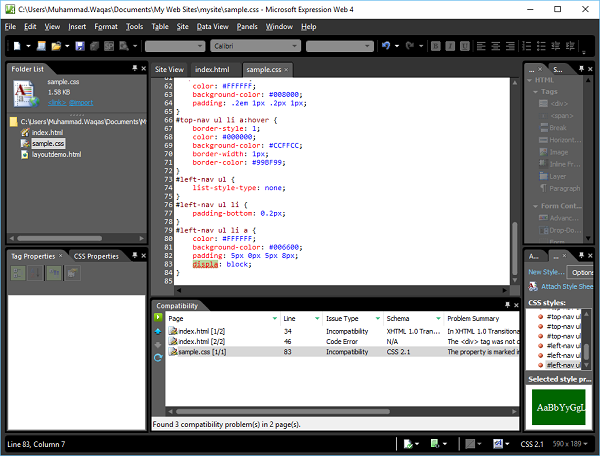
当页面包含与指定 DocType 不兼容的代码时,状态栏会显示 检测到 HTML 不兼容 图标。
假设您使用"hre"而不是"href"作为超链接,这是一个错误。
<li><a href = "index.html" title = "网站主页">主页</a></li>
状态栏显示"检测到 HTML 不兼容性"图标,如以下屏幕截图所示。
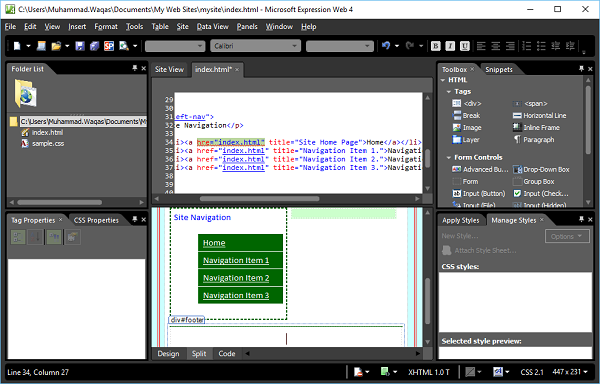
当您从下拉菜单中选择"转到错误"时,它将带您到存在错误的行,您可以轻松修复语法。

兼容性报告
兼容性报告检查页面和 CSS 文件中的代码错误以及与您指定的 DocType 和 CSS 架构不兼容的代码。您可以生成仅检查特定文件或整个网站的报告。
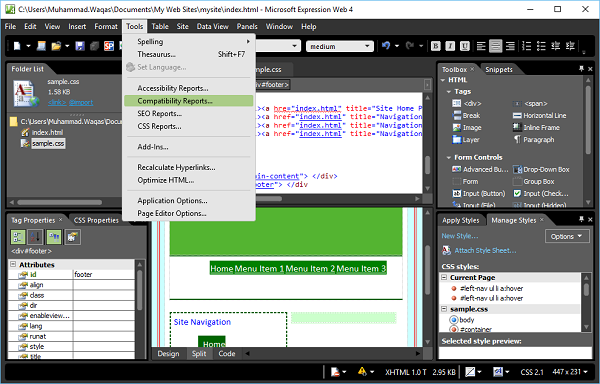
步骤 1 −要生成兼容性报告,请转到工具菜单并单击兼容性报告...选项。

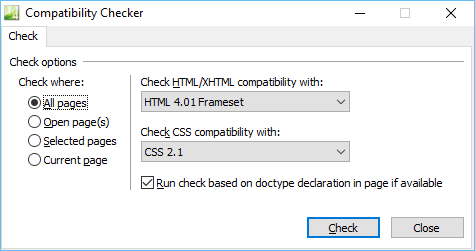
步骤 2 − 兼容性检查器对话框提供不同的选项来仅检查站点中的特定文件,打开这些文件或在文件夹列表任务窗格或网站视图中选择它们。根据要求选择选项,然后单击检查按钮。

步骤 3 − 兼容性任务窗格打开,报告生成状态显示在任务窗格底部。双击任意行,系统都会将您带到错误所在的位置。