Microsoft Expression Web - 数据表
在本章中,我们将学习如何在网页中添加数据表。让我们创建一个新的 HTML 页面,但在这里我们也想将动态 Web 模板应用于我们的 HTML 页面。
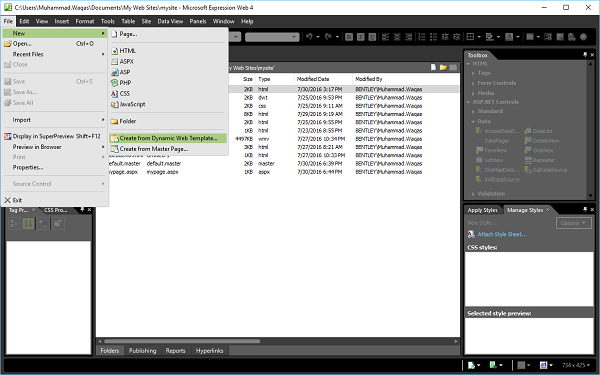
步骤 1 − 让我们转到文件菜单并选择新建 → 从动态 Web 模板创建…

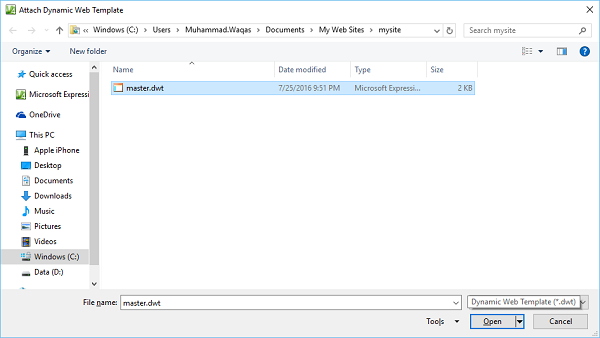
它将打开以下对话框,如以下屏幕截图所示。
步骤 2 −选择 master.dwt 文件,然后单击"打开"按钮。

步骤 3 − 保存网页并将其命名为 datatable.html。

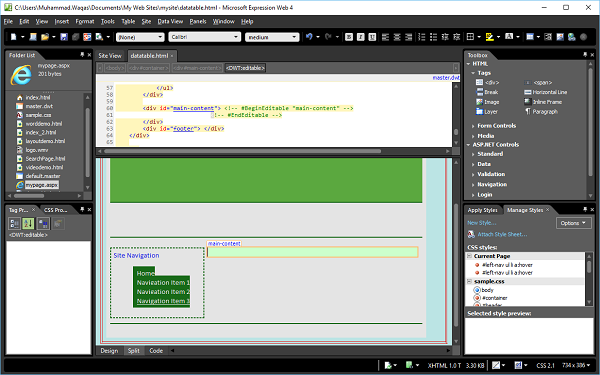
步骤 4 − 在"设计视图"中,转到主内容部分并删除文本。

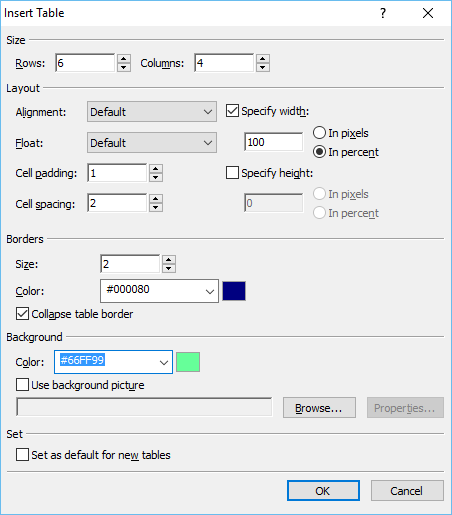
步骤 5 − 接下来,转到 表格 →插入表格… 菜单选项,这将打开"插入表格"对话框。
选择行数和列数。您还可以设置不同的布局选项,如对齐、填充、边框的大小和颜色以及背景颜色等。完成后,单击"确定"。

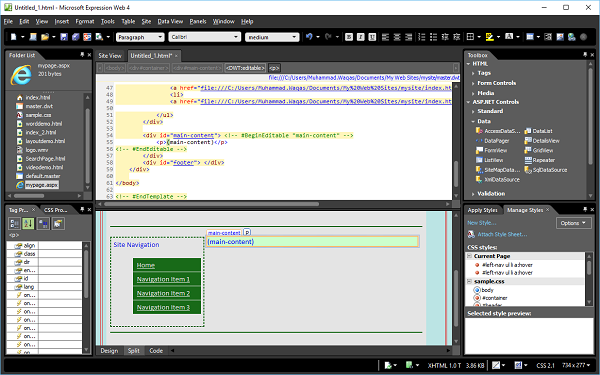
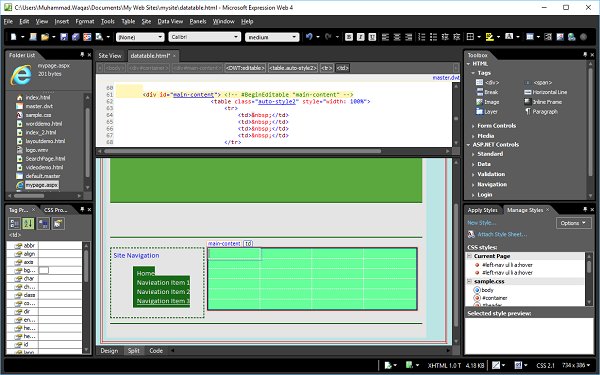
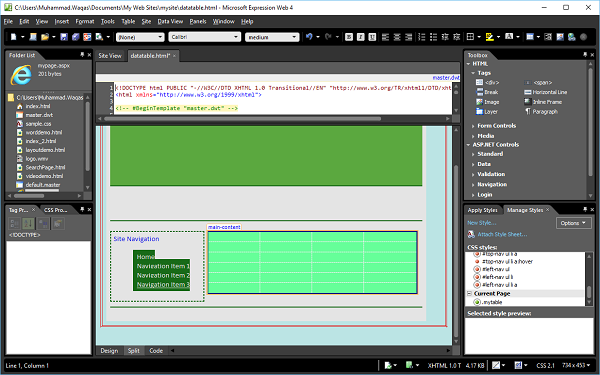
步骤 6 − datatable.html 的设计视图现在将显示如下 −

现在,如果您查看页面的代码视图,您将看到 Expression Web 添加以下代码。
<table class = "auto-style2" style = "width: 100%">
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
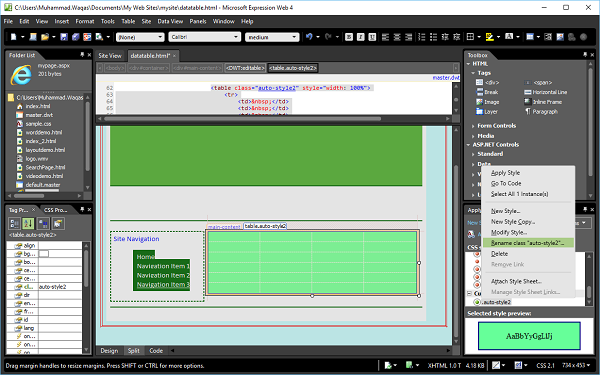
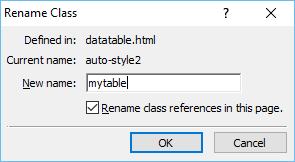
步骤 7 − 在"管理样式"任务面板上,右键单击 ".auto-style2"。单击"选择重命名类"auto-style2"。

步骤 8 − 在"重命名类"对话框中,在 新名称 字段中输入 mytable。确保选中"重命名此页面中的类引用",然后单击"确定"。

现在,在"设计视图"中查看您的网页。它将显示如下 −

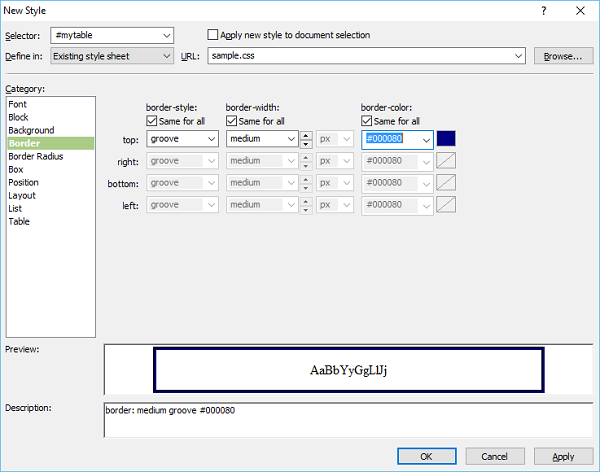
步骤 9 − 要格式化此表并对其应用某种样式,请转到"管理样式"任务面板并单击 新建样式…

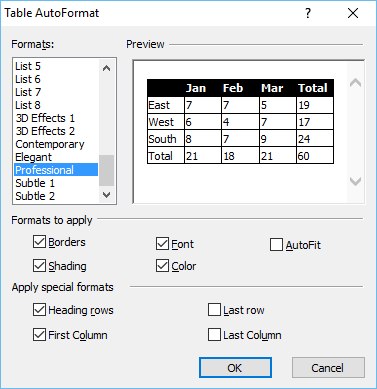
步骤 10 − 在"新建样式"对话框中,设置边框设置,然后单击"确定"。还有另一种选项可以格式化数据表。在设计视图中,右键单击表并选择 修改 →表格自动格式化...

在此对话框中,您将看到不同的格式和其他设置。让我们选择专业格式并单击确定。
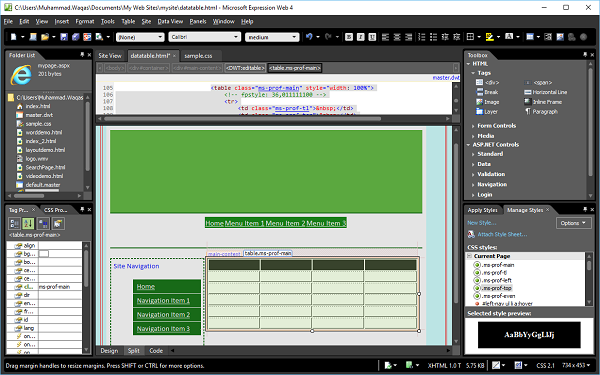
步骤 11 − 现在,您的网页的设计视图如下所示 −

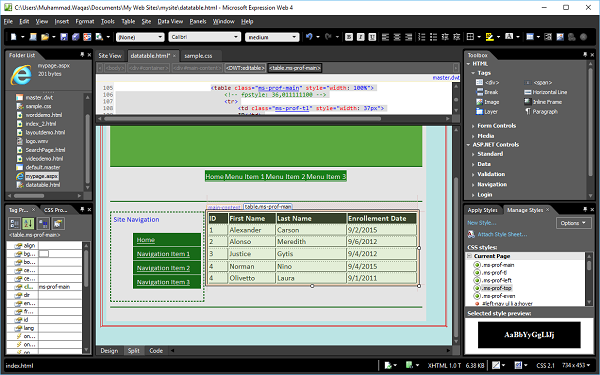
让我们在设计视图中添加一些数据。

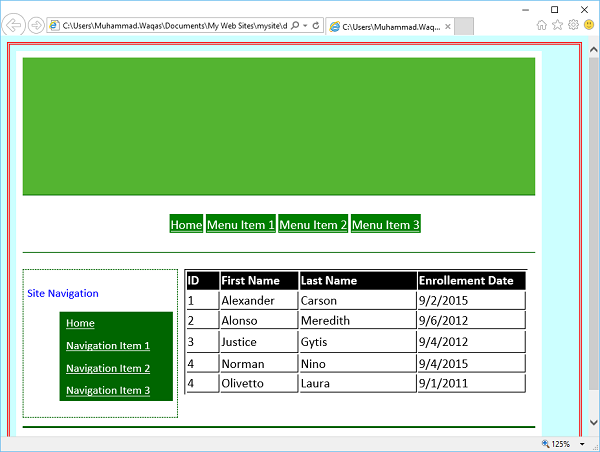
步骤 12 − 保存您的网页并在浏览器中预览。它看起来将类似于以下屏幕截图。