Microsoft Expression Web - HTML 布局
在本章中,我们将学习另一种设计页面布局的方法。在上一章中,我们使用样式表将样式应用于页眉、页脚等。但您也可以在 HTML 页面本身中指定样式,而无需使用额外的样式表。
这不是设计布局的推荐方法,但只是为了理解,我们将在此介绍这种技术。尝试按照下面给出的步骤操作。
步骤 1 − 让我们添加一个 HTML 页面并将其命名为 layoutdemo.html

步骤 2 − 现在添加 <div>标签。

步骤 3 − 在 应用样式 面板中,单击 新样式…

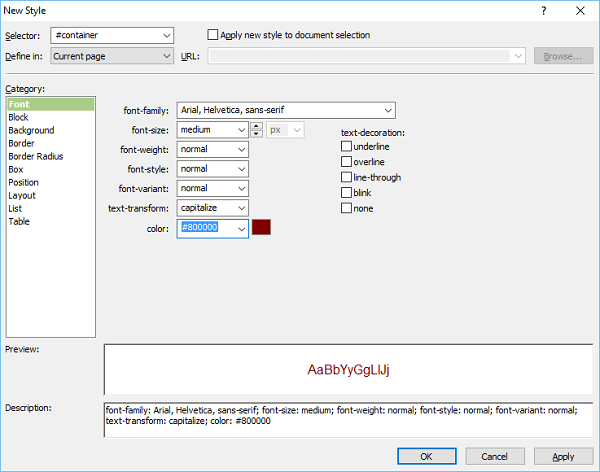
步骤 4 − 当您从"定义在"下拉菜单中选择当前页面选项时,样式将保存在同一 HTML 页面中。设置页面的字体,然后转到背景类别。

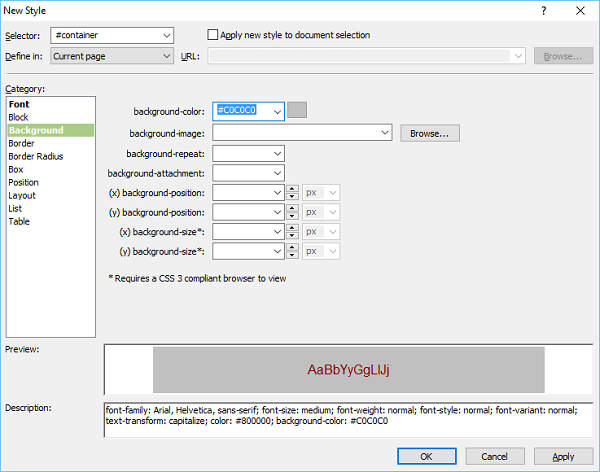
步骤 5 − 设置背景颜色。您还可以设置边框、方框和位置类别,然后单击"确定"。

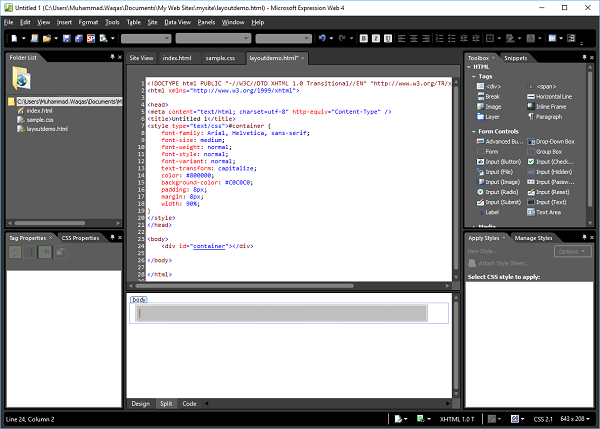
layoutdemo.html
您可以看到样式已添加到同一个 HTML 文件中。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
<style type = "text/css">
#container {
font-family: Arial, Helvetica, sans-serif;
font-size: medium;
font-weight: normal;
font-style: normal;
font-variant: normal;
text-transform: capitalize;
color: #800000;
background-color: #C0C0C0;
padding: 8px;
margin: 8px;
width: 90%;
}
</style>
</head>
<body>
<div id = "container"></div>
</body>
</html>
同样,您可以添加其他样式,如页眉、页脚、主要内容等,如上所示。


