Koa.js - Cookies
Cookie 是简单的小文件/数据,通过服务器请求发送到客户端并存储在客户端。每次用户重新加载网站时,此 cookie 都会随请求一起发送。这有助于跟踪用户的操作。HTTP Cookies 有许多用途。
- 会话管理
- 个性化(推荐系统)
- 用户跟踪
要在 Koa 中使用 cookie,我们有以下函数:ctx.cookies.set() 和 ctx.cookies.get()。要设置新的 cookie,让我们在 Koa 应用中定义一条新路由。
var koa = require('koa');
var router = require('koa-router');
var app = koa();
_.get('/', setACookie);
function *setACookie() {
this.cookies.set('foo', 'bar', {httpOnly: false});
}
var _ = router();
app.use(_.routes());
app.listen(3000);
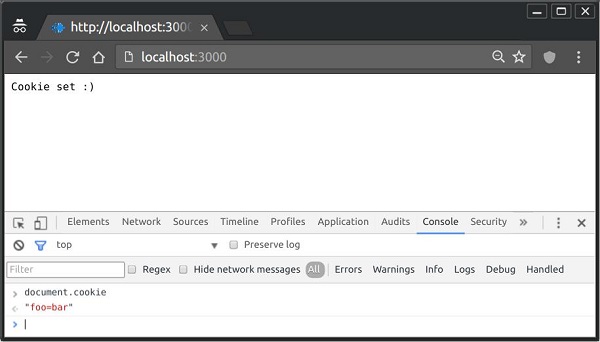
要检查 cookie 是否已设置,只需转到浏览器,启动控制台,然后输入 −
console.log(document.cookie);
这将产生以下输出(您可能由于浏览器扩展而设置了更多 cookie)。
"foo = bar"
以下是上述示例。

浏览器每次查询服务器时也会发回 cookie。要查看服务器上的 cookie,请在路由中的服务器控制台上,将以下代码添加到该路由。
console.log('Cookies: foo = ', this.cookies.get('foo'));
下次向此路由发送请求时,您将获得以下输出。
Cookies: foo = bar
添加带有过期时间的 Cookie
您可以添加过期的 Cookie。要添加过期的 Cookie,只需传递一个对象,并将属性"expires"设置为您希望其过期的时间。例如,
var koa = require('koa');
var router = require('koa-router');
var app = koa();
_.get('/', setACookie);
function *setACookie(){
//从设置时间起 360000 毫秒后过期。
this.cookies.set('name', 'value', {
httpOnly: false, expires: 360000 + Date.now() });
}
var _ = router();
app.use(_.routes());
app.listen(3000);
删除现有 Cookie
要取消设置 Cookie,只需将 Cookie 设置为空字符串即可。例如,如果您需要清除名为 foo 的 Cookie,请使用以下代码。
var koa = require('koa');
var router = require('koa-router');
var app = koa();
_.get('/', setACookie);
function *setACookie(){
//从设置时间起 360000 毫秒后过期。
this.cookies.set('name', '');
}
var _ = router();
app.use(_.routes());
app.listen(3000);
这将取消设置所述 cookie。请注意,当在客户端代码中不使用 cookie 时,应将 HttpOnly 选项保留为 true。


