Koa.js - 缓存
缓存是指存储可重复使用的响应,以便使后续请求更快。每个浏览器都附带 HTTP 缓存的实现。我们所要做的就是确保每个服务器响应都提供正确的 HTTP 标头指令,以指示浏览器何时以及可以缓存响应多长时间。
以下是将缓存包含在 Web 应用中的一些好处 −
您的网络成本会降低。如果您的内容被缓存,则您需要为每个后续请求发送更少的内容。
您的网站速度和性能会提高。
即使您的客户端处于离线状态,也可以提供您的内容。
我们将使用 koa-static-cache 中间件在我们的应用中实现缓存。使用 − 安装这些中间件
$ npm install --save koa-static-cache
转到你的 app.js 文件并向其中添加以下代码。
var koa = require('koa');
var app = koa();
var path = require('path');
var staticCache = require('koa-static-cache');
app.use(staticCache(path.join(__dirname, 'public'), {
maxAge: 365 * 24 * 60 * 60 //将这些文件添加到缓存中一年
}))
app.listen(3000);
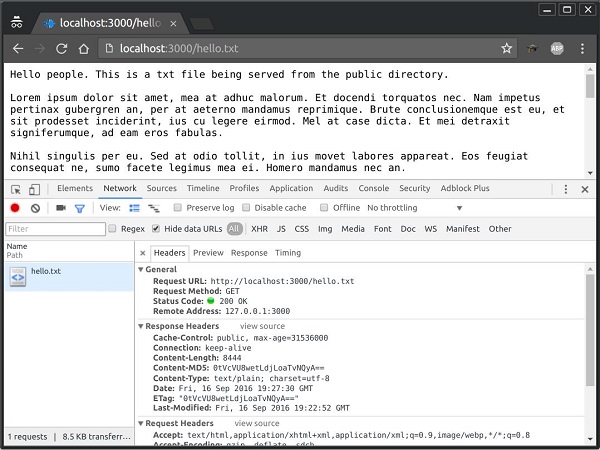
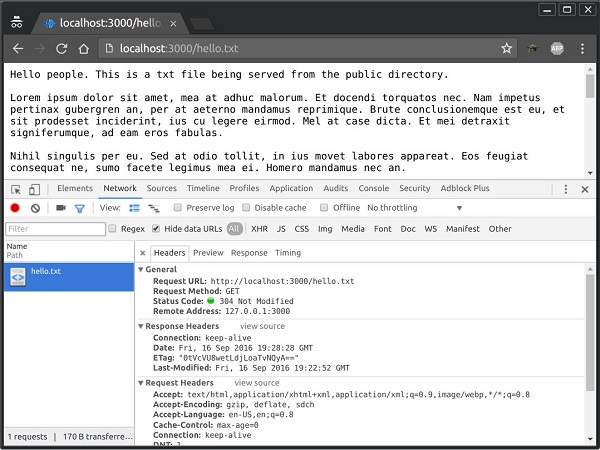
koa-static-cache 中间件用于在客户端缓存服务器响应。 cache-control 标头是根据我们在初始化缓存对象时提供的选项设置的。我们已将此缓存响应的过期时间设置为 1 年。以下是文件缓存前后我们发送的请求的比较。
在此文件缓存之前,返回的状态代码为 200,这是正常的。响应标头包含有关要缓存的内容的多个信息,并且还为内容提供了 ETag。

下次发送请求时,它会与 ETtag 一起发送。由于服务器上的内容没有改变,其对应的 ETag 也保持不变,客户端被告知其本地的副本与服务器将提供的内容是最新的,应该使用本地副本而不是再次请求。

注意 − 要使任何缓存文件无效,您只需更改其文件名并更新其引用。这将确保您有一个新文件要发送给客户端,并且客户端无法从缓存中加载它。


