Koa.js - 压缩
压缩是一种简单有效的节省带宽和加快网站速度的方法。它仅与现代浏览器兼容,如果您的用户也使用旧版浏览器,则应谨慎使用。
从服务器发送响应时,如果使用压缩,则可以大大缩短加载时间。我们将使用名为 koa-compress 的中间件来处理文件的压缩以及设置适当的标头。
继续使用 − 安装中间件
$ npm install --save koa-compress
现在在您的 app.js 文件中,添加以下代码 −
var koa = require('koa');
var router = require('koa-router');
var app = koa();
var Pug = require('koa-pug');
var pug = new Pug({
viewPath: './views',
basedir: './views',
app: app //相当于app.use(pug)
});
app.use(compress({
filter: function (content_type) {
return /text/i.test(content_type)
},
threshold: 2048,
flush: require('zlib').Z_SYNC_FLUSH
}));
var _ = router(); //Instantiate the router
_.get('/', getRoot);
function *getRoot(next){
this.render('index');
}
app.use(_.routes()); //使用通过路由器定义的路由
app.listen(3000);
这将我们的压缩中间件放置到位。filter 选项是一个函数,用于检查响应内容类型以决定是否压缩。threshold 选项是压缩的最小响应大小(以字节为单位)。这确保我们不会压缩每个小响应。
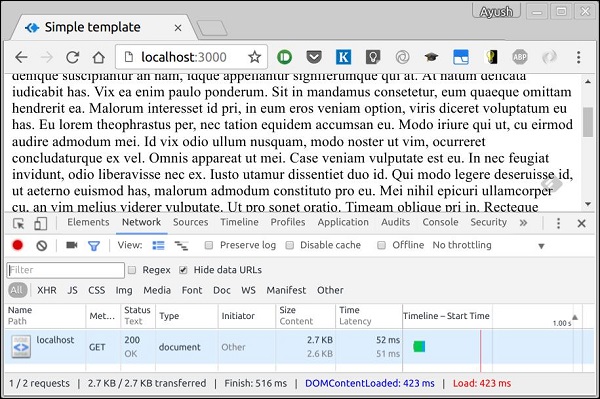
以下是未压缩的响应。

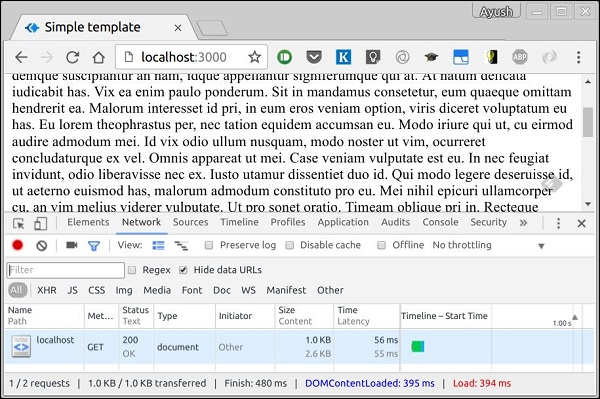
以下是压缩后的类似响应。

如果您查看底部的大小选项卡,您可以清楚地看到两者之间的差异。当我们压缩文件时,改进幅度超过 150%。


