使用 Swift 制作应用程序
在本章中,我们将使用 Swift 创建两个新应用程序。
第一个应用程序 - "猜数字"
在本节中,我们将创建一个名为"猜数字"的应用程序。要制作此应用程序,请创建一个新的 iOS 单视图应用程序,并将其命名为您想要的任意名称。
单击 main.storyboard 并选择您的主视图。
添加文本标签 → 将文本更改为"猜数字"。更改颜色、大小属性,并使其符合您的要求。
添加一个输入字段,拉伸至完整视图。
添加一个按钮并将其命名为"猜猜"。
再添加一个标签,拉伸它,然后清除文本框。
添加所有元素后,您的视图应如下所示。

现在切换到辅助编辑器,单击并从 UI 元素拖动到视图控制器文件,然后将文本字段作为出口连接并将其命名为 userInput。类似地,
- 将空标签连接为出口并将其命名为 resultLabel。
- 将猜测按钮连接为动作并将其命名为 guessButtonPressed。
逻辑是什么?
逻辑很简单,我们将生成 0-9 之间的随机数,并查看它是否等于用户输入的数字。如果相等,我们将显示"你是对的",否则我们将显示"你错了!"。
应用逻辑
要生成 0-9 之间的随机数,我们将使用以下命令。
let rollIt = String(arc4random_uniform(10))
然后我们将使用以下逻辑来检查它是否与用户输入相同。
if userInput.text == rollIt {
resultLabel.text = "You're right!"
} else {
resultLabel.text = "Wrong! It was a " + rollIt + "."
}
这就是按钮操作函数中的最终逻辑。
@IBAction func guessButtonPressed(_ sender: Any) {
let rollIt = String(arc4random_uniform(10))
if userInput.text == rollIt {
resultLabel.text = "You're right!"
} else {
resultLabel.text = "Wrong! It was a " + rollIt + "."
}
}
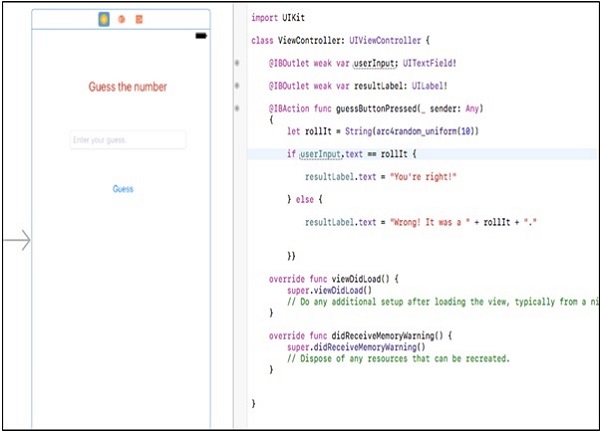
您的最终应用程序现在应如下所示。

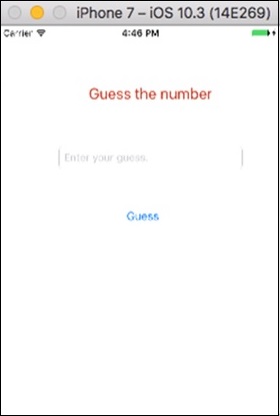
现在让我们运行我们的应用程序并检查其输出。开始屏幕应如下所示 −

接下来,在 input 区域中输入一个数字。

让我们输入另一个数字并检查其输出 −

我们完成了另一个应用程序。尝试运行此应用程序,并输入不同的输入。
第二个应用程序 - "它是质数吗"
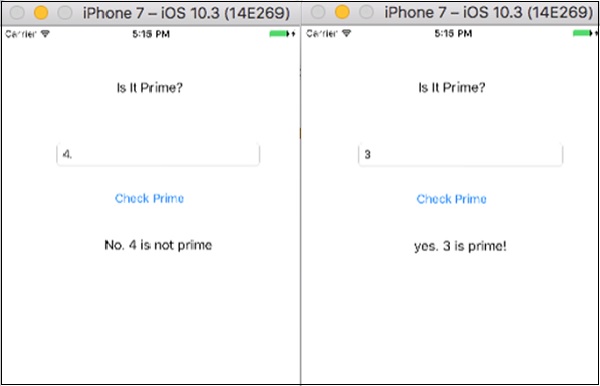
在此应用程序中,我们将从用户那里获取输入,并检查该数字是否为质数 −
布局 − 与上一个应用程序类似,我们需要一个输入、一个按钮和一个输出标签。
挑战 − 创建 UI 并将元素连接到代码。此外,尝试自己创建完整的项目。如果您设法自己创建了它,那么它很棒,您在 iOS 开发方面做得很好。
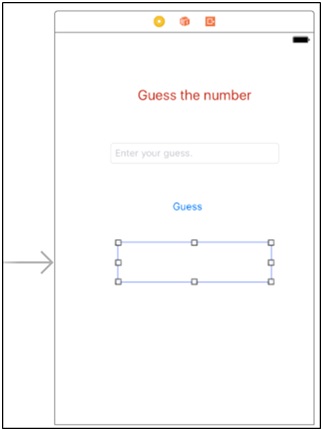
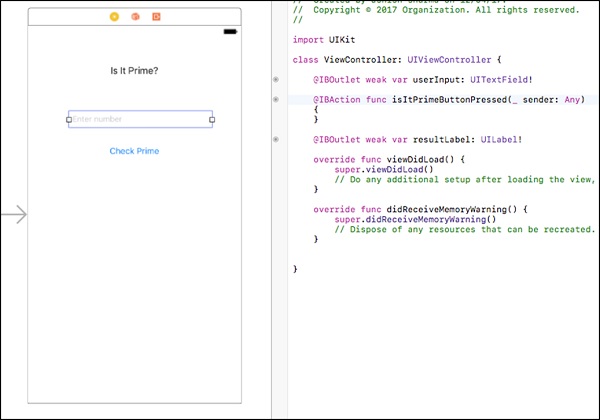
如果您无法做到,请不要担心。看看下面的图片,并尝试做同样的事情。

尝试创建一个这样的视图,如果你还不能做到这一点,请阅读上一节,我们在那里开发了一个猜谜游戏。
逻辑是什么?
素数是除了 1 和数字本身之外不能被任何其他数字整除的数字。
示例 − 7 是素数,因为除了 1 和 7 之外的任何其他数字都不能整除它。
如何实现?
尝试编写一个代码来检查素数。然后获取用户输入并查看它是否是素数。如果是,则显示素数;否则在结果标签中显示非素数。
以下代码用于检查提供的数字是否为"素数"−
@IBAction func isItPrimeButtonPressed(_ sender: Any) {
if let userEnteredString = userInput.text {
let userEnteredInteger = Int(userEnteredString)
if let number = userEnteredInteger {
var isPrime = true
if number == 1 {
isPrime = false
}
var i = 2
while i < number {
if number % i == 0 {
isPrime = false
}
i += 1
}
if isPrime {
resultLabel.text = "yes. \(number) is prime!"
} else {
resultLabel.text = "No. \(number) is not prime"
}
} else {
resultLabel.text = "Please enter a positive whole number"
}
}
}
您的按钮操作应如下所示。以下是最终代码和视图的图像 −

如果您按照此过程操作,则您的运行应用程序应如下所示。

现在,让我们通过提供输入值 − 来测试我们的应用程序