使用 Swift 2 进行 iOS 开发 - 自动布局
当我们制作 iOS 应用程序并在该应用程序中添加 UI 元素时,它们在一台设备上可能看起来很完美。然而,现在我们应该在其他设备上尝试相同的应用程序。我们肯定会看到 UI 发生巨大变化,并且某些元素可能不会出现。
自动布局是我们将用来解决这个问题的技术。在本章中,我们将了解如何使用自动布局、应用约束和堆栈视图,使您的应用程序在每个设备上看起来都完美无缺。
我们将从制作一个新的单视图应用程序开始。
添加元素
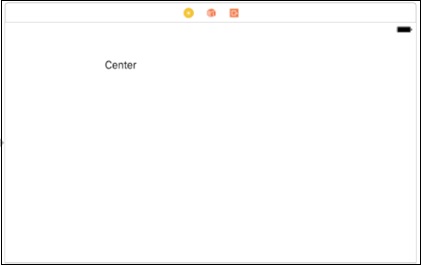
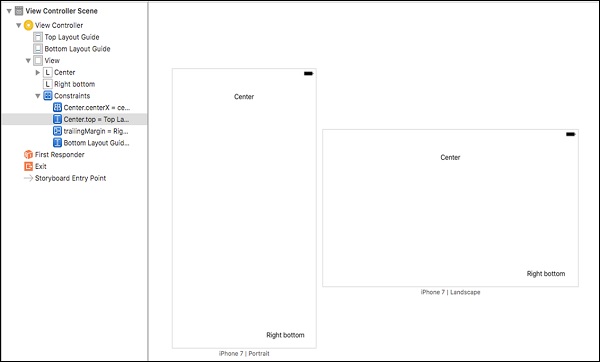
在视图的顶部中心添加一个标签,在视图的右下角添加一个标签,如下图所示 −

现在,尝试更改方向,我们将看到右下角没有出现,而中心不在中心。
(提示 − 您无需运行模拟器即可查看布局,只需单击屏幕底部的 View as − iPhone x,如以下屏幕截图所示。)

选择 iPhone 版本和方向。我们将看到 UI 元素排列不正确。因此,当我们更改方向、设备或两者时,右下角的标签将消失,中心将不在中心。

发生这种情况是因为我们没有为元素指定固定位置。为了解决这个问题,我们将使用约束。
将约束应用于 UI 元素
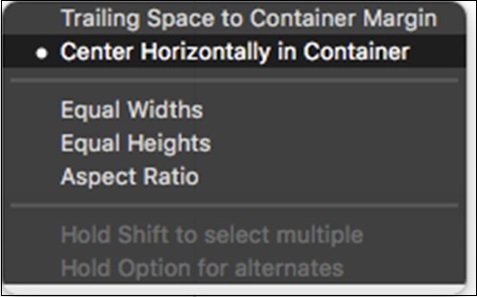
单击中心标签,按下控制键并拖动到视图内的任意位置,然后释放。现在您一定看到了 −

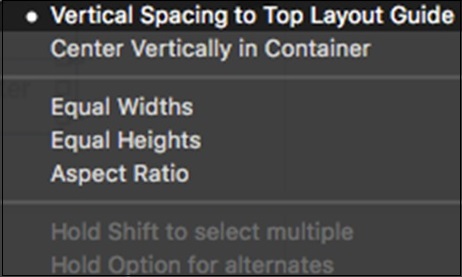
选择 Center Horizontally in Container。再次重复上述步骤并选择"垂直间距到顶部布局指南"。

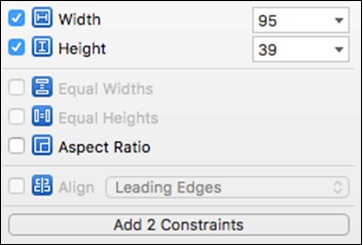
现在,单击"添加新约束"按钮并选择高度和宽度,然后单击"添加 2 个约束"。

单击右下角标签,将控件从标签拖动到视图内的任意位置,然后选择"尾随空间到容器边距"。同样,选择垂直间距到底部布局指南。
(提示 − 要一次选择多个选项,请按住 shift 并选择选项。确保在选择所有内容之前不要释放 shift。)
应用所有约束后,视图应如下所示 −

堆栈视图
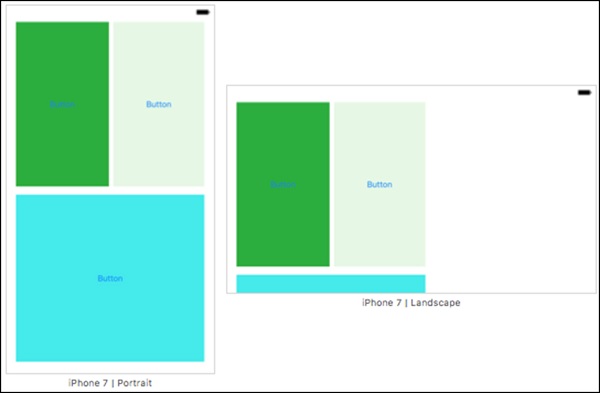
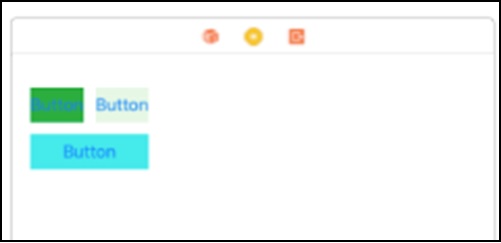
堆栈视图通过在堆栈中排列元素来工作。排列后,我们仅定义一次约束,所有元素均按相应顺序排列。要从堆栈视图开始,请创建以下视图,该视图在其他设备中看起来不会更好。但是,我们将在本节中使其适合其他设备。

现在,选择顶部两个按钮 - 选择一个按钮,按下命令,然后选择第二个按钮。要将它们嵌入堆栈视图,请转到编辑器 → 嵌入 →堆栈视图。
或
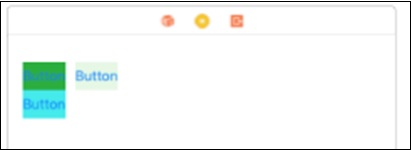
右下角有一个选项  选择此选项会将视图嵌入堆栈视图。
选择此选项会将视图嵌入堆栈视图。
水平堆栈视图
水平堆栈视图将如以下屏幕截图所示。

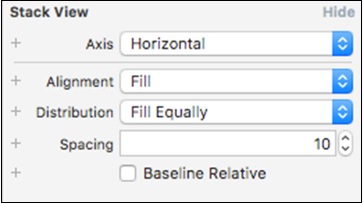
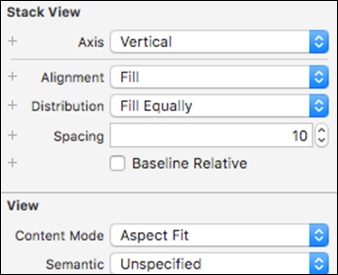
选择此堆栈视图后,转到属性检查器。将分布更改为均匀填充,并将间距更改为 10。

现在,选择此堆栈视图和底部按钮,然后再次嵌入到堆栈视图中。这次堆栈视图轴将是垂直的,而在之前的堆栈视图中,它是水平的。
垂直堆栈视图
现在您的视图将看起来像 −

选择此堆栈视图后,转到其属性检查器并确保它与下面的屏幕截图匹配。

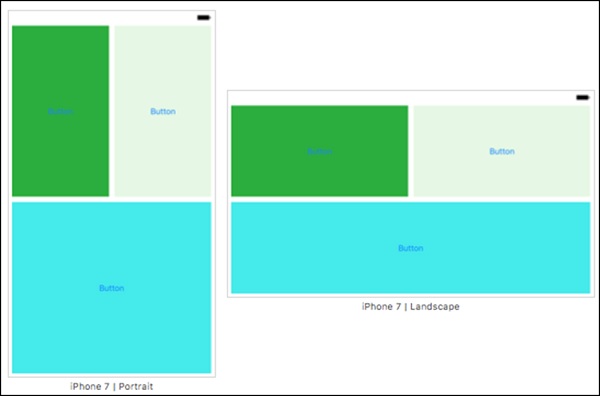
现在,您的视图应如下所示 −

最后一步是为此堆栈设置约束视图。
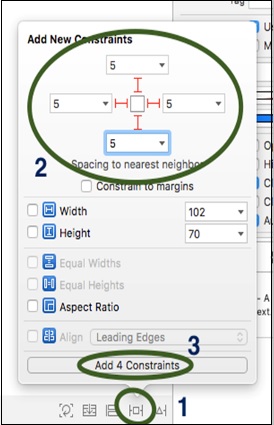
选择堆栈视图并单击添加新约束按钮。

这将打开一个新窗口,我们必须按照下一个屏幕截图中显示的步骤进行操作。
向堆栈视图添加约束
以下屏幕截图将描述如何向堆栈视图添加约束。

这就是我们对自动布局所做的全部工作。在下一章中,我们将讨论动画。

这就是我们使用自动布局要做的全部工作。在下一章中,我们将讨论动画。


