使应用程序具有交互性
在本章中,我们将介绍 iOS 为与用户交互而提供的一些新事物和 UI 功能。我们将添加 −
- 文本字段
- 标签
- 按钮及其操作
此外,我们将在 Swift 中为动态标签编写代码,该标签将显示用户输入的计算结果。
标题"使我们的应用程序具有交互性",我们的意思是使我们的应用程序与用户交互。因此,在这里我们赋予用户交互和控制应用程序的权力。
添加文本字段
在这里,我们将再次创建一个新项目。它应该很容易管理,因为我们已经讨论过如何在 Xcode 中创建新项目。
好的,我们现在将创建一个名为"My Dog's Age"的新项目。创建此项目后,我们将单击"Main.storyboard"文件并按照以下步骤操作。
在实用程序窗格的搜索栏(位于 Xcode 的右下角)中,搜索标签。单击并将该标签拖到您的 main.storyboard /(视图)中。然后,双击标签并将其重命名为 −"My Dog's Age"。
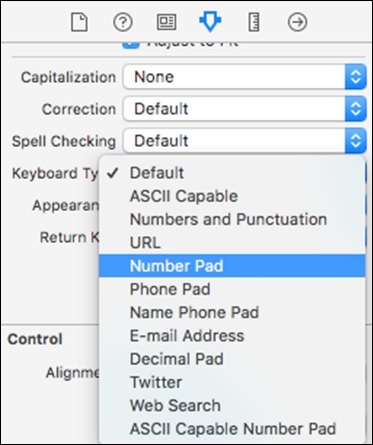
搜索"文本字段",单击并将该文本字段拖到视图中。选择此文本字段后,转到属性检查器并将键盘类型更改为数字键盘,这样就只能输入数字,如下面的屏幕截图所示。

向我们的视图添加按钮
现在在搜索栏中搜索按钮。将其拖到视图中,双击它并重命名为"计算"。
向视图添加标签
搜索标签并将其添加到按钮下方,以显示年龄输出。双击并使标签为空并稍微拉伸,以便可以看到完整的输出。
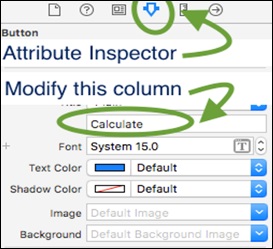
提示 −如果您无法通过双击重命名,请选择该项目,然后在实用程序窗格中减去 属性检查器,其中有该项目的标题,在那里进行修改,然后按回车键,如以下屏幕截图所示。

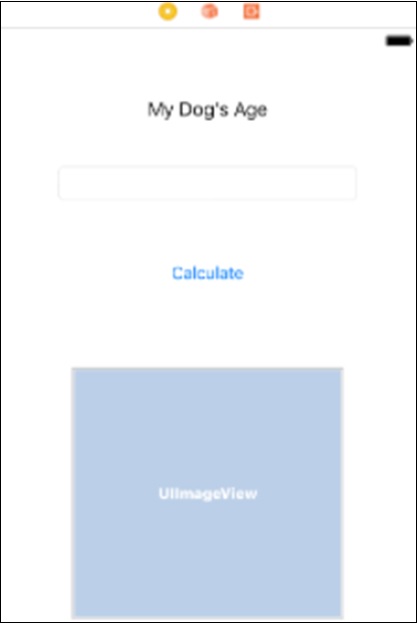
现在,您的 Main.storyboard 应如以下屏幕截图所示。

我们不会就此止步,现在我们将讨论如何将图像添加到 main.storyboard。
将图像添加到我们的视图
首先,我们应该先搜索要添加到项目的图像。您可以下载下面给出的图像 −

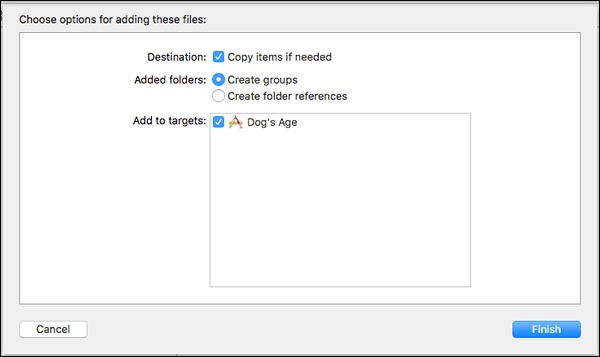
将此图像复制到您的项目中,或将此图像拖到您的项目中,然后您将看到以下窗口。

确保选择、复制项目(如果需要)并创建组。单击完成按钮。
现在,转到实用程序窗格 → 对象库并搜索图像视图。将图像视图拖到您的视图中。现在您的视图应该看起来像下面的屏幕截图。

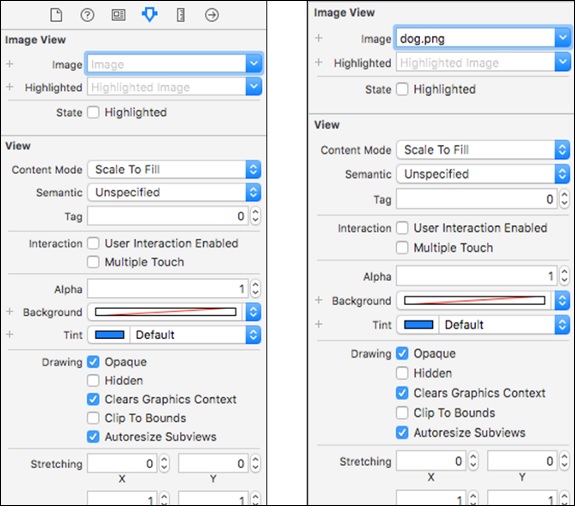
现在,单击此图像视图,只需将其拖入视图,然后您将看到在实用区域中有一个名为"图像"的选项可供选择图像。单击该箭头,您将看到所有可用的图像。确保您已选择此新添加的图像视图。

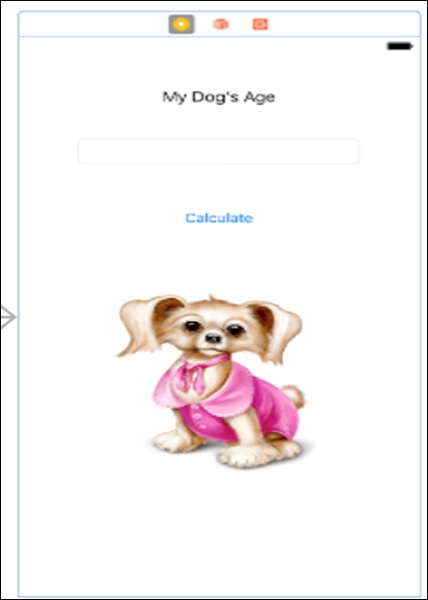
现在您已经为图像视图选择了图像,最终视图应如以下屏幕截图所示。对于此应用程序,这是我们使用 main.storyboard 执行的唯一操作。
添加所有 UI 元素后,这是我们的视图。

在此之后,我们对代码进行了逻辑实现,如果您已完成此步骤,我们将继续。
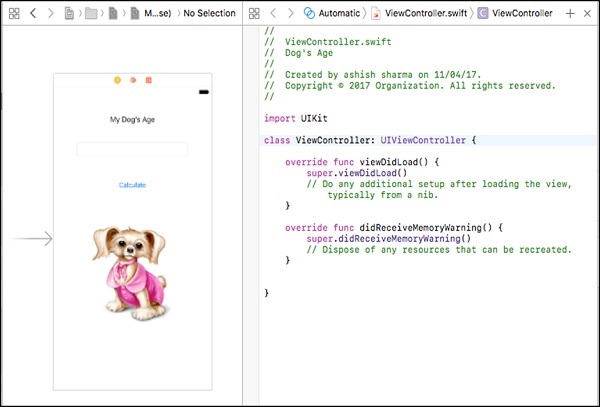
现在,选择您的视图控制器并通过单击右上角的助理编辑器按钮打开助理编辑器(如下面的屏幕截图所示)。

现在,我们的视图应如以下屏幕截图所示。

为我们的应用程序添加功能
到目前为止,我们的应用程序只是一个静态应用程序,它不会响应任何内容,也不会根据用户交互而改变。
现在到了将我们的 UI 元素连接到我们的代码的主要部分,UI 将根据用户输入而改变。"ViewController.swift" 文件是我们的主要文件,我们将在其中为当前视图编写代码。
注意 − 目前我们正在处理单个视图,稍后我们将讨论多个视图。我们将讨论不同的文件如何控制不同的视图。
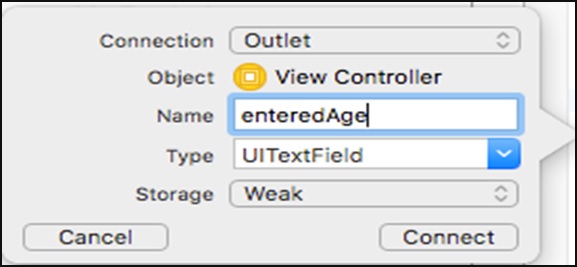
单击文本字段,按下控制键并将光标拖到屏幕的第二部分,即 viewcontroller.swift 文件。您将看到一条连接我们的视图和 swift 文件的蓝线。释放鼠标后,您将看到一个弹出窗口,要求输入。

提示 − 使用任何与您的输入字段相似的名称填充名称字段。一个重要的点是名称不能有空格,因此您可以像前面的图片中所示的那样书写,即如果名称有多个单词,则第一个单词应以小写字母书写,然后每个下一个单词的第一个字母将大写。
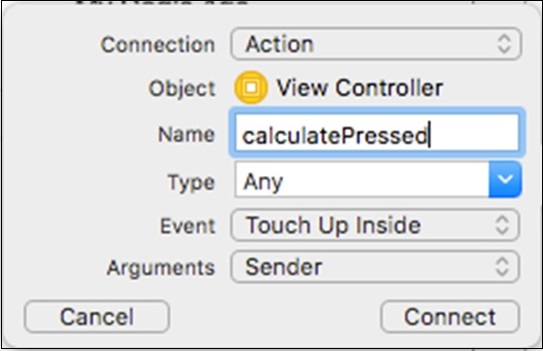
按照相同的步骤连接其余元素。请记住,对于文本字段和标签,类型为 Outlet。但是,添加按钮时,类型必须是操作,如下面的屏幕截图所示。

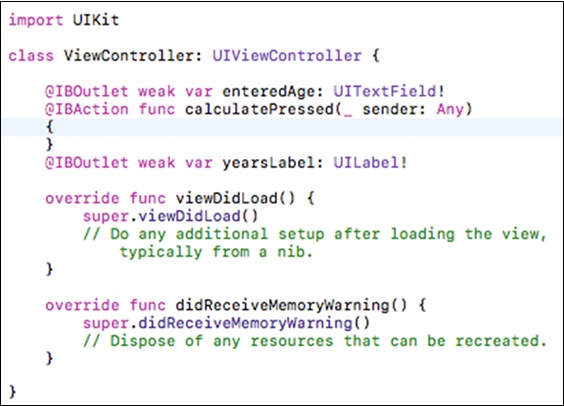
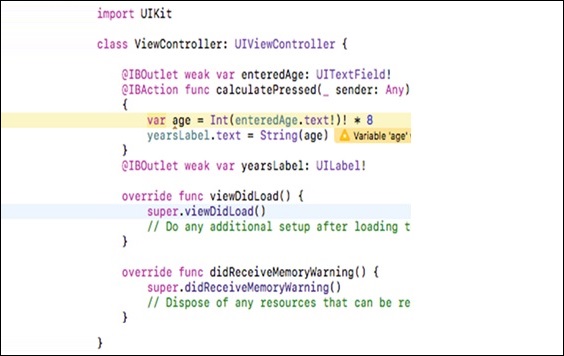
在此阶段,我们的 viewcontroller.swift 将看起来像 −

现在,在按钮操作内,添加以下行 −
var age = Int(enteredAge.text!)! * 8 yearsLabel.text = String(age);
提示 − 在 swift 中,我们不需要添加分号来结束一行,但即使我们添加了分号,编译器也不会报告任何错误。
在上面的代码中,第一行声明了一个变量'age',我们将在下一章中讨论它。然后我们分配用户输入的值,将其转换为整数,然后乘以 8。
在第二行中,我们将'age'的值分配给我们的输出标签。在此阶段,我们的视图控制器将如下所示 −

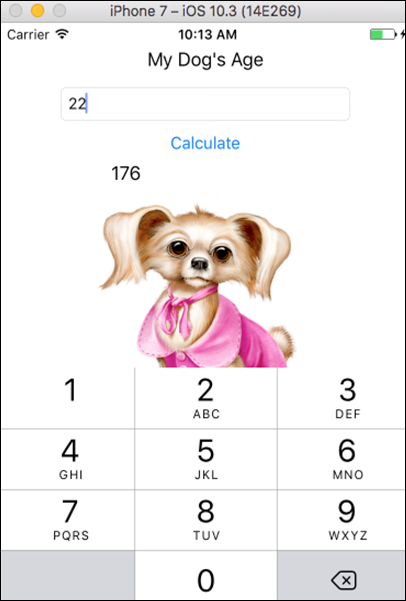
现在,我们将运行我们的应用程序,它将显示如下。

提示 − 如果您的键盘在第一次运行时未出现,请打开您的模拟器,单击硬件,转到键盘并单击切换软件键盘。
在下一章中,我们将讨论一个名为Playground的新工具。我们还将学习一些更快速的概念,如变量、字典、数组循环、类和对象。


