GraphQL - Schema
GraphQL 模式是任何 GraphQL 服务器实现的核心。它描述了连接到它的客户端应用程序可用的功能。我们可以使用任何编程语言来创建 GraphQL 模式并围绕它构建接口。
GraphQL 运行时定义了一个基于图的通用模式来发布它所代表的数据服务的功能。客户端应用程序可以在其功能范围内查询模式。这种方法将客户端与服务器分离,并允许两者独立发展和扩展。
在本章中,我们使用 Apollo 服务器执行 GraphQL 查询。graphql-tools 中的 makeExecutableSchema 函数可帮助您绑定模式和解析器。
makeExecutableSchema 函数语法
makeExecutableSchema 函数接受一个 Object 类型的参数 {}。使用此函数的语法如下 −
import { makeExecutableSchema } from 'graphql-tools';
const jsSchema = makeExecutableSchema({
typeDefs,
resolvers, // optional
logger, // optional
allowUndefinedInResolve = false, // optional
resolverValidationOptions = {}, // optional
directiveResolvers = null, // optional
schemaDirectives = null, // optional
parseOptions = {}, // optional
inheritResolversFromInterfaces = false // optional
});
| Sr.No. | 参数和说明 |
|---|---|
| 1 | typeDefs 这是一个必需参数。它将 GraphQL 查询表示为 UTF-8 字符串。 |
| 2 | Resolvers 这是一个可选参数(默认为空对象)。它具有处理查询的函数。 |
| 3 | logger 这是一个可选参数,可用于将错误打印到服务器控制台。 |
| 4 | parseOptions 这是一个可选参数,允许在将 typeDefs 指定为字符串时自定义解析。 |
| 5 | allowUndefinedInResolve 默认情况下为 true。设置为 false 时,如果解析函数返回 undefined,则会导致解析函数抛出错误。 |
| 6 | resolverValidationOptions 这是一个可选参数,接受具有布尔属性的对象。 |
| 7 | inheritResolversFromInterfaces 这是一个可选参数,接受布尔参数来检查解析器对象继承。 |
插图
让我们创建一个简单的应用程序来理解这个模式。这将创建一个从服务器查询学生列表的模式。学生数据将存储在平面文件中,我们将使用名为 notarealdb 的节点模块来伪造数据库并从平面文件中读取数据。
步骤 1 − 下载并安装项目所需的依赖项
创建一个名为 schema-app 的文件夹。从终端将目录更改为 schema-app。然后,按照环境设置章节中说明的步骤 3 到 5 完成下载和安装过程。
步骤 2 − 创建架构
在项目文件夹 schema-app 中添加 schema.graphql 文件并添加以下代码 −
type Query {
greeting:String
students:[Student]
}
type Student {
id:ID!
firstName:String
lastName:String
password:String
collegeId:String
}
架构的根将是查询类型。查询有两个字段 −greeting 和 Students,分别返回字符串和学生列表。Student 被声明为 Object 类型,因为它包含多个字段。ID 字段被声明为不可为空。
步骤 3 − 创建解析器
在项目文件夹中创建一个文件 resolvers.js 并添加以下代码 −
const db = require('./db')
const Query = {
greeting:() => {
return "hello from TutorialsPoint !!!"
},
students:() => db.students.list()
}
module.exports = {Query}
此处的 Greeting 和 Students 是处理查询的解析器。Students 解析器函数 从数据访问层返回学生列表。要访问模块外部的解析器函数,必须使用 module.exports 导出查询对象。
步骤 4 − 运行应用程序
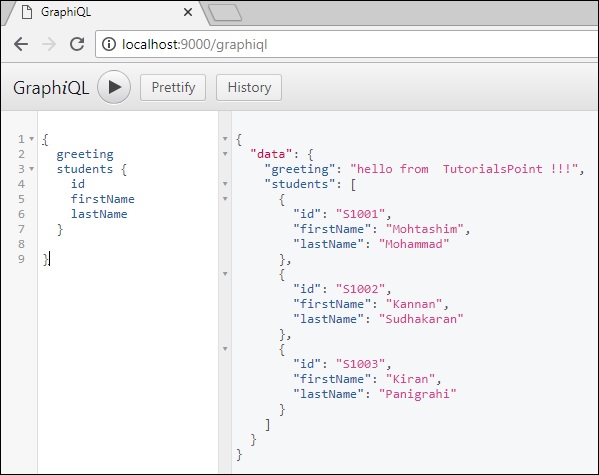
创建 server.js 文件并参考环境设置章节中的步骤 8。下一步是在终端中执行命令 npm start。服务器将在 9000 端口上启动并运行。在这里,我们使用 GraphiQL 作为客户端来测试应用程序。打开浏览器并输入 URL,http://localhost:9000/graphiql。
在编辑器中输入以下查询 −
{
greeting
students {
id
firstName
lastName
}
}
查询将显示如下所示的输出 −

注意 − 我们可以用 RESTful API 调用替换 students.json 来检索学生数据,甚至可以使用 MySQL 或 MongoDB 等真实数据库。GraphQL 成为原始应用程序层的薄包装器,以提高性能。


