GraphQL - JQuery 集成
Web 应用程序异步发送和检索数据(在后台)。AJAX 允许网站在不刷新页面的情况下将内容加载到屏幕上。jQuery 提供了几种 AJAX 功能方法,从而使使用 AJAX 变得更加容易。在本章中,我们将学习如何将 GraphQL 与 jQuery 集成。
考虑使用客户端服务器架构的应用程序。我们可以构建一个从 GraphQL 服务器请求数据的前端网页。该网页将使用 jQuery 向 GraphQL 服务器发出 AJAX 调用。
要将 GraphQL 与 JQuery 集成,让我们检查 GraphiQL 请求标头并了解请求参数。
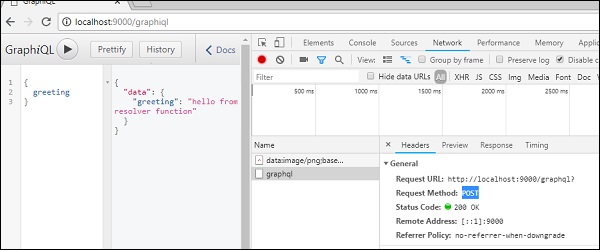
启动 hello-world 应用程序(有关插图,请参阅第 6 章)。在 GraphiQL 窗口中输入 graphql 查询 {greeting} 。右键单击并检查或在 chrome 上按 (ctrl + shift + I) 转到网络选项卡,如下所示 −

从简单的 hello-world 示例中,我们可以了解到使用的 http 方法 是 POST。现在在浏览器中,向下滚动到标题部分以查看 请求负载。
单击 查看代码后,您将在 chrome 的请求负载部分看到以下内容。
{"query":"{
Greeting
}","variables":null,"operationName":null}
另请注意请求 URL, http://localhost:9000/graphql 应从客户端应用程序调用。
插图
让我们了解如何使用分步过程将 GraphQL 与 JQuery 集成。
设置服务器
我们将学习使用以下步骤设置服务器 −
步骤 1 −下载并安装项目所需的依赖项
创建一个名为 jquery-server-app 的文件夹。从终端将目录更改为 jquery-server-app。按照环境设置章节中说明的步骤 3 到 5 进行操作。
第 2 步 − 创建架构
在项目文件夹 jquery-server-app 中添加 schema.graphql 文件并添加以下代码 −
type Query
{
greeting: String
sayHello(name:String!):String
}
该文件定义了两个查询greeting和sayHello。 sayHello 查询接受一个字符串参数并返回另一个字符串。 sayHello() 函数的参数不为空。
步骤 3 − 创建解析器
在项目文件夹中创建文件 resolvers.js 并添加以下代码 −
const Query =
{
greeting: () => 'Hello GraphQL From TutorialsPoint !!' ,
sayHello:(root,args,context,info) => `Hi ${args.name} GraphQL server says Hello to you!!`
}
module.exports = {Query}
这里,greeting 和 sayHello 是两个解析器。在 sayHello 解析器中,传递给 name 参数的值可以通过 args 访问。要访问模块外的解析器函数,必须使用 module.exports 导出 Query 对象。
第 4 步 − 运行应用程序
创建一个 server.js 文件。请参阅环境设置章节中的步骤 8。在终端中执行命令 npm start。服务器将在 9000 端口上启动并运行。在这里,我们使用 GraphiQL 作为客户端来测试应用程序。
打开浏览器并输入 URL http://localhost:9000/graphiql。在编辑器中输入以下查询 −
{
greeting,
sayHello(name:"Mohtashim")
}
服务器的响应如下所示 −
{
"data": {
"greeting": "Hello GraphQL From TutorialsPoint !!",
"sayHello": "Hi Mohtashim GraphQL server says Hello to you!!"
}
}
设置客户端
由于我们已经设置了服务器,现在我们将学习如何设置客户端。
步骤 1 − 在当前项目文件夹外创建一个新文件夹 jquery-client-app
首先,我们将在项目文件夹外创建一个名为 jquery-client-app 的文件夹。
步骤 2 − 创建用于 jQuery 集成的 HTML 页面 index.html
我们将在 jquery 中创建一个客户端应用程序并调用这两种方法。以下是 index.html 文件的代码。当单击按钮 - Greet 和 SayHello 时,index.html 页面会向服务器发送请求。我们将使用 $.ajax() 函数发出异步请求。
<!DOCTYPE html>
<html>
<head>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("#btnSayhello").click(function() {
const name = $("#txtName").val();
console.log(name);
$("#SayhelloDiv").html('loading....');
$.ajax({url: "http://localhost:9000/graphql",
contentType: "application/json",type:'POST',
data: JSON.stringify({ query:`{
sayHello(name:"${name}")}`
}),
success: function(result) {
console.log(JSON.stringify(result))
$("#SayhelloDiv").html("<h1>"+result.data.sayHello +"</h1>");
}
});
});
$("#btnGreet").click(function() {
$("#greetingDiv").html('loading....');
//https://kannan-first-graphql-app.herokuapp.com/graphql
$.ajax({url: "http://localhost:9000/graphql",
contentType: "application/json",
type:'POST',
data: JSON.stringify({
query:`{greeting}`
}),
success: function(result) {
$("#greetingDiv").html("<h1>"+result.data.greeting+"</h1>");
}
});
});
});
</script>
</head>
<body>
<h1>Jquery Client </h1>
<hr/>
<section>
<button id = "btnGreet">Greet</button>
<br/> <br/>
<div id = "greetingDiv"> </div>
</section>
<br/> <br/> <br/>
<hr/>
<section>
Enter a name:<input id = "txtName" type = "text" value = "kannan"/>
<button id = "btnSayhello">SayHello</button>
<div id = "SayhelloDiv"> </div>
</section>
</body>
</html>
在浏览器中打开此文件并单击按钮以查看响应。输出将如下所示 −