Foundation - Sass
SASS 有助于使 Foundation 中的代码更加灵活和可定制。
兼容性
要为 foundation 安装基于 SASS 的版本,应在 Windows 上安装 Ruby。Foundation 可以使用 Ruby SASS 和 libsass 进行编译。我们建议使用 node-sass 3.4.2+ 版本来编译 SASS。
需要 Autoprefixer
Autoprefixer 处理 SASS 文件。gulp-autoprefixer 用于构建该过程。以下 autoprefixer 设置用于获得适当的浏览器支持。
autoprefixer ({
browsers: ['last 2 versions', 'ie >= 9', 'and_chr >= 2.3']
});
加载框架
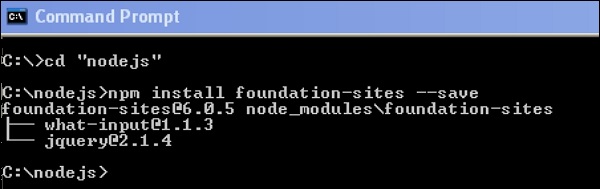
我们可以使用 NPM 安装框架文件。使用命令行界面 (CLI),我们可以编译 Sass 文件。以下是加载框架的命令 −
npm install foundation-sites --save
运行上述命令行代码后,您将获得以下行 −

手动编译
可以根据您的构建过程将框架文件添加为导入路径,但路径将是相同的 packages_folder/foundation-sites/scss。 @import 语句包含在 foundation-sites.scss 文件的顶部。给定代码中的下一行在 调整 CSS 输出 部分中进行了解释。
@import 'foundation'; @include foundation-everything;
使用编译的 CSS
您可以包含预编译的 CSS 文件。有两种类型的 CSS 文件,即缩小版和未缩小版。缩小版用于生产,未缩小版用于直接编辑框架 CSS。
<link rel = "stylesheet" href = "node_modules/foundation-sites/dist/foundation-sites.css"> <link rel = "stylesheet" href = "node_modules/foundation-sites/dist/foundation-sites.min.css">
调整 CSS 输出
对于各种组件,Foundation 输出由许多类组成。它用于控制框架的 CSS 输出。添加以下一行代码可一次包含所有组件。
@include foundation-everything;
以下是在 scss 文件中编写上述代码时导入的组件列表。可以注释掉不必要的组件。您可以在 Your_folder_name/node_modules/foundation-sites/scss/foundation.scss 文件中查看下面给出的代码行。
@import 'foundation'; @import 'grid/grid'; @import 'typography/typography'; @import 'forms/forms'; @import 'components/visibility'; @import 'components/float'; @import 'components/button'; @import 'components/button-group'; @import 'components/accordion-menu'; @import 'components/accordion'; @import 'components/badge'; @import 'components/breadcrumbs'; @import 'components/callout'; @import 'components/close-button'; @import 'components/drilldown'; ... ... ... //so on....
settings 设置文件
整个 foundation 项目都包含一个设置文件,即 _settings.scss。如果您使用 Yeti Launch 或 CLI 创建 Foundation for Sites 项目,则可以在 src/assets/scss/ 下找到设置文件。
我们已经使用 npm 安装了 Foundation,因此您可以在 your_folder_name/node_modules/foundation-sites/scss/settings/_settings.scss 下找到设置文件。您可以将其移动到自己的 Sass 文件中以供使用。
如果您无法使用变量进行自定义,则可以编写自己的 CSS。以下是一组变量,它们会更改按钮的默认样式。
$button-padding: 0.85em 1em; $button-margin: 0 $global-margin $global-margin 0; $button-fill: solid; $button-background: $primary-color; $button-background-hover: scale-color($button-background, $lightness: -15%); $button-color: #fff; $button-color-alt: #000; $button-radius: $global-radius; $button-sizes: ( tiny: 0.6rem, small: 0.75rem, default: 0.9rem, large: 1.25rem, ); $button-opacity-disabled: 0.25;


