Foundation - 安装
在本章中,我们将讨论如何在网站上安装和使用 Foundation。
下载 Foundation
当您打开链接 foundation.zurb.com 时,您将看到如下所示的屏幕 −

单击 下载 Foundation 6 按钮,您将被重定向到另一个页面。
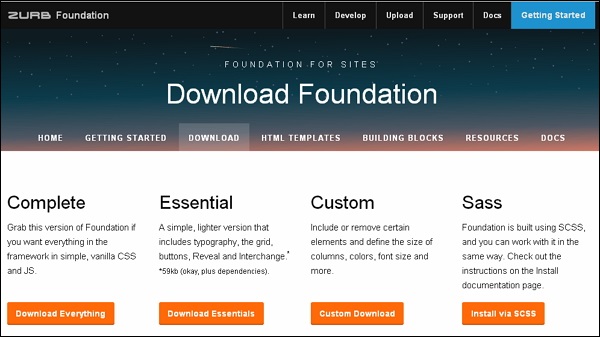
在这里您可以看到四个按钮 −

下载所有内容 − 如果您希望拥有框架中的所有内容,即原始 CSS 和 JS,则可以下载此版本的 Foundation。
下载 Essentials − 它将下载包含网格、按钮、排版等的简单版本。
自定义下载 − 这将下载 Foundation 的自定义库,它包括元素并定义列的大小、字体大小、颜色等。
通过 SCSS 安装 − 这会将您重定向到文档页面以安装站点的 Foundation。
您可以单击下载所有内容按钮以获取框架中的所有内容,即 CSS 和 JS。由于文件包含框架中的所有内容,因此每次您都不需要为各个功能包含单独的文件。在撰写本教程时,已下载最新版本(Foundation 6)。
文件结构
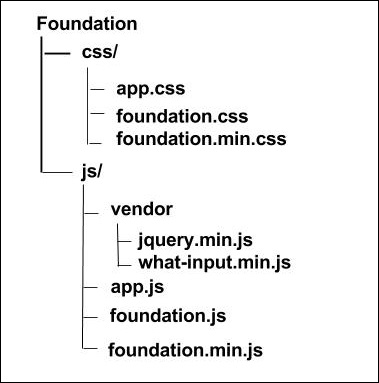
下载 Foundation 后,解压 ZIP 文件,您将看到以下文件/目录结构 −

如您所见,有编译的 CSS 和 JS(foundation.*),以及编译和压缩的 CSS 和 JS(foundation.min.*)。
我们在本教程中一直使用库的 CDN 版本。
HTML 模板
使用 Foundation 的基本 HTML 模板如下所示 −
<!DOCTYPE html>
<html>
<head>
<title>Foundation Template</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/foundation-sites@6.5.1/dist/css/foundation.min.css" integrity="sha256-1mcRjtAxlSjp6XJBgrBeeCORfBp/ppyX4tsvpQVCcpA= sha384-b5S5X654rX3Wo6z5/hnQ4GBmKuIJKMPwrJXn52ypjztlnDK2w9+9hSMBz/asy9Gw sha512-M1VveR2JGzpgWHb0elGqPTltHK3xbvu3Brgjfg4cg5ZNtyyApxw/45yHYsZ/rCVbfoO5MSZxB241wWq642jLtA==" crossorigin="anonymous">
<!-- Compressed JavaScript -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/foundation/6.0.1/js/vendor/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/foundation-sites@6.5.1/dist/js/foundation.min.js" integrity="sha256-WUKHnLrIrx8dew//IpSEmPN/NT3DGAEmIePQYIEJLLs= sha384-53StQWuVbn6figscdDC3xV00aYCPEz3srBdV/QGSXw3f19og3Tq2wTRe0vJqRTEO sha512-X9O+2f1ty1rzBJOC8AXBnuNUdyJg0m8xMKmbt9I3Vu/UOWmSg5zG+dtnje4wAZrKtkopz/PEDClHZ1LXx5IeOw==" crossorigin="anonymous"></script>
</head>
<body>
<h1>Hello, world!</h1>
</body>
</html>
以下部分详细描述了上述代码。
HTML5 doctype
Foundation 包含某些 HTML 元素和 CSS 属性,这些元素和属性需要使用 HTML5 doctype。因此,所有使用 Foundation 的项目开头都应包含以下 HTML5 doctype 代码。
<!DOCTYPE html> <html> .... </html>
移动优先
这有助于响应移动设备。您需要将 viewport meta 标签 添加到 <head> 元素,以确保在移动设备上正确呈现和触摸缩放。
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
width 属性控制设备的宽度。将其设置为 device-width 将确保其在各种设备(移动设备、台式机、平板电脑……)上正确呈现。
initial-scale = 1.0 可确保在加载时,您的网页将以 1:1 的比例呈现,并且不会立即应用缩放。
组件的初始化
Foundation 中的 jQuery 脚本对于模式和下拉菜单等组件是必需的。
<script src = "https://cdnjs.cloudflare.com/ajax/libs/foundation/6.0.1/js/foundation.min.js"> </script> <script src = "https://cdnjs.cloudflare.com/ajax/libs/foundation/6.0.1/js/vendor/jquery.min.js"> </script>
输出
让我们执行以下步骤来查看上述代码的工作原理 −
保存上述 html 代码 firstexample.html 文件。
在浏览器中打开此 HTML 文件,将显示如下所示的输出。


