Foundation - 快速指南
Foundation - 概述
什么是 Foundation?
Foundation 是用于设计美观的响应式网站的高级前端框架之一。它适用于所有类型的设备,并为您提供 HTML、CSS 和 JavaScript 插件。
Foundation 最初是一份内部风格指南,由 ZURB 于 2008 年建立。ZURB 是一家位于加利福尼亚州坎贝尔的产品设计公司。它于 2011 年 10 月以开源形式发布了 Foundation 2.0。Foundation 的最新版本是 6.1.1,于 2015 年 12 月发布。
为什么使用 Foundation?
它使用 Sass 编译器提供更快的开发速度,其工作速度比默认编译器快得多。
它通过定价表、开关、joyride、范围滑块、灯箱等丰富了您的网站。
它附带 Grunt 和 Libsass 等开发包,可加快编码和控制速度。
网站 Foundation 为您提供 HTML、CSS 和 JS,以快速构建网站。
电子邮件框架为您提供响应式 HTML 电子邮件,可在任何设备上阅读。
应用 Foundation 允许您构建完全响应式网络应用程序。
功能
它具有强大的网格系统和一些有用的 UI 组件以及很酷的 JavaScript 插件。
它提供响应式设计,适用于所有类型的设备。
它针对移动设备进行了优化,真正支持移动优先方法。
它提供可自定义和可扩展的 HTML 模板。
优势
一旦您对 HTML 和 CSS 有了基本的了解,它就很容易学习。
您可以自由使用 Foundation,因为它是开源的。
它为您提供了大量模板,可帮助您立即开始开发网站。
Foundation 支持预处理器,如 SASS 和 Compass,使开发速度更快。
缺点
由于 Twitter Bootstrap 的流行,Twitter Bootstrap 的社区支持比 Foundation 更好。
初学者可能需要一些时间来学习和利用预处理器支持。
缺乏更广泛的支持,如 QA 站点和用于解决问题的论坛。
与其他主题相比,Foundation 的主题较少。
Foundation - 安装
在本章中,我们将讨论如何在网站上安装和使用 Foundation。
下载 Foundation
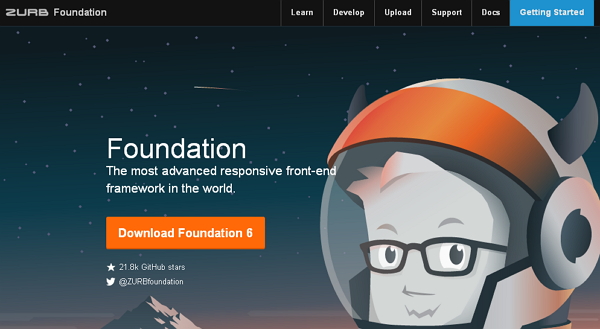
当您打开链接 foundation.zurb.com,您将看到如下所示的屏幕 −

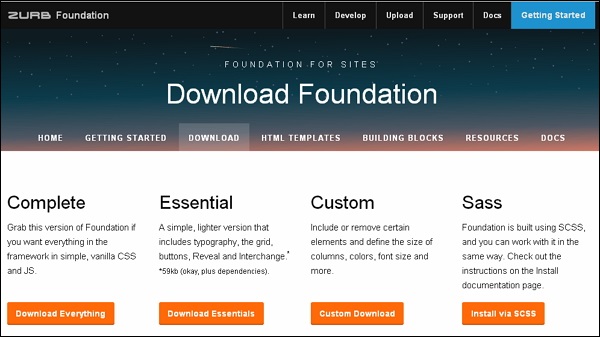
单击下载 Foundation 6按钮,您将被重定向到另一个页面。
在这里您可以看到四个按钮 −

下载所有内容 − 如果您希望拥有框架中的所有内容,即原始 CSS 和 JS,则可以下载此版本的 Foundation。
下载 Essentials − 它将下载包含网格、按钮、排版等的简单版本。
自定义下载 − 这将下载 Foundation 的自定义库,它包括元素并定义列的大小、字体大小、颜色等。
通过 SCSS 安装 − 这会将您重定向到文档页面以安装站点的 Foundation。
您可以单击下载所有内容按钮以获取框架中的所有内容,即 CSS 和 JS。由于文件包含框架中的所有内容,因此每次您都不需要为各个功能包含单独的文件。在撰写本教程时,已下载最新版本 (Foundation 6)。
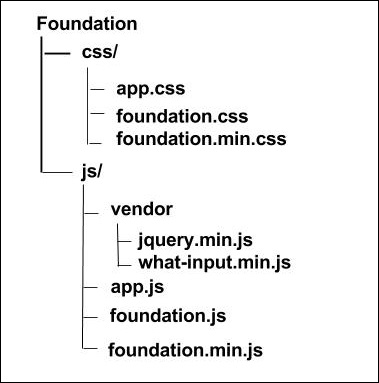
文件结构
下载 Foundation 后,解压 ZIP 文件,您将看到以下文件/目录结构 −

如您所见,有编译的 CSS 和 JS (foundation.*),以及编译和压缩的 CSS 和 JS (foundation.min.*)。
我们在本教程中一直使用该库的 CDN 版本。
HTML 模板
使用 Foundation 的基本 HTML 模板如下所示 −
<!DOCTYPE html>
<html>
<head>
<title>Foundation Template</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/foundation-sites@6.5.1/dist/css/foundation.min.css" integrity="sha256-1mcRjtAxlSjp6XJBgrBeeCORfBp/ppyX4tsvpQVCcpA= sha384-b5S5X654rX3Wo6z5/hnQ4GBmKuIJKMPwrJXn52ypjztlnDK2w9+9hSMBz/asy9Gw sha512-M1VveR2JGzpgWHb0elGqPTltHK3xbvu3Brgjfg4cg5ZNtyyApxw/45yHYsZ/rCVbfoO5MSZxB241wWq642jLtA==" crossorigin="anonymous">
<!-- Compressed JavaScript -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/foundation/6.0.1/js/vendor/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/foundation-sites@6.5.1/dist/js/foundation.min.js" integrity="sha256-WUKHnLrIrx8dew//IpSEmPN/NT3DGAEmIePQYIEJLLs= sha384-53StQWuVbn6figscdDC3xV00aYCPEz3srBdV/QGSXw3f19og3Tq2wTRe0vJqRTEO sha512-X9O+2f1ty1rzBJOC8AXBnuNUdyJg0m8xMKmbt9I3Vu/UOWmSg5zG+dtnje4wAZrKtkopz/PEDClHZ1LXx5IeOw==" crossorigin="anonymous"></script>
</head>
<body>
<h1>Hello, world!</h1>
</body>
</html>
以下部分详细描述了上述代码。
HTML5 doctype
Foundation 包含某些 HTML 元素和 CSS 属性,这些元素和属性需要使用 HTML5 doctype。因此,所有使用 Foundation 的项目开头都应包含以下 HTML5 doctype 代码。
<!DOCTYPE html> <html> .... </html>
移动优先
这有助于响应移动设备。您需要将 viewport meta 标签 添加到 <head> 元素,以确保在移动设备上正确呈现和触摸缩放。
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
width 属性控制设备的宽度。将其设置为 device-width 将确保其在各种设备(移动设备、台式机、平板电脑……)上正确呈现。
initial-scale = 1.0 可确保在加载时,您的网页将以 1:1 的比例呈现,并且不会立即应用缩放。
组件的初始化
Foundation 中的 jQuery 脚本对于模式和下拉菜单等组件是必需的。
<script src = "https://cdnjs.cloudflare.com/ajax/libs/foundation/6.0.1/js/foundation.min.js"> </script> <script src = "https://cdnjs.cloudflare.com/ajax/libs/foundation/6.0.1/js/vendor/jquery.min.js"> </script>
输出
让我们执行以下步骤来查看上述代码的工作原理 −
保存上述 html 代码 firstexample.html 文件。
在浏览器中打开此 HTML 文件,将显示如下所示的输出。
Foundation - 入门项目
您可以使用一些可用模板开始项目开发,这些模板可以通过 Yeti 安装Launch 或 Foundation CLI。您可以使用这些模板开始新项目,使用 Gulp 构建系统来处理 Sass、JavaScript、复制文件等。
基本模板
基本模板类似于 SASS 模板,它包含平面目录结构并且仅编译 SASS 文件,在仅使用 SASS 时拥有这个简单模板是很好的。您可以使用 Yeti Launch 或使用以下命令使用 Foundation CLI 来使用基本模板 −
$ foundation new --framework sites --template basic
要进行设置,首先运行 npm install、bower install 并使用 npm start 命令运行它。您还可以从 Github 下载模板文件。
ZURB 模板
它是 CSS/SCSS、JavaScript、Handlebars 模板、标记结构、图像压缩的组合,并使用 SASS 处理。您可以使用 Yeti Launch 或使用 Foundation CLI 使用以下命令来使用 ZURB 模板 −
$ foundation new --framework sites --template zurb
要运行此模板,请按照基本模板中指定的相同步骤操作。您也可以从 Github 下载模板文件。
资产复制
您可以使用 Gulp 复制 src/assets 文件夹中的内容,其中 assets 将是您的项目文件夹。这里重要的是,SASS 文件、JavaScript 文件和图像不会进入此资产复制过程,因为它们将有自己的复制内容的过程。
页面编译
您可以在 src/ 目录中的三个文件夹(即 pages、layouts 和 partials)下创建 HTML 页面。您可以使用 Panini 平面文件编译器,该编译器使用模板、页面、HTML 部分为页面创建布局。此过程可以通过使用 Handlebars 模板语言来完成。
SASS 编译
您可以使用 Libsass 将 SASS 编译为 CSS,主 SASS 文件将存储在 src/assets/scss/app.scss 下,新创建的 SASS 部分也将存储在此文件夹下。CSS 的输出将与普通 CSS 一样,采用嵌套样式。您可以使用 clean-css 压缩 CSS,并使用 UnCSS 从样式表中删除未使用的 CSS。
JavaScript 编译
JavaScript 文件将与 Foundation 一起存储在 src/assets/js 文件夹下,所有依赖项都绑定到 app.js 文件中。这些文件将按照以下顺序捆绑在一起 −
- Foundation 的依赖项。
- 文件将存储在 src/assets/js 文件夹下。
- 这些文件捆绑到一个名为 app.js 的文件中。
图像压缩
默认情况下,所有图像都将存储在 dist 文件夹下的 assets/img 文件夹下。您可以在构建生产环境时使用支持 JPEG、PNG、SVG 和 GIF 文件的 gulp-imagemin 压缩图像。
BrowserSync
您可以创建一个 BrowserSync 服务器,该服务器可同步浏览器测试,网址为 http://localhost:8000,并可以使用此 URL 查看已编译的模板。在服务器运行时,保存文件时页面会自动刷新,您可以在工作时实时查看对页面所做的更改。
Foundation - Kitchen Sink
描述
它包含 Foundation 元素,可顺利与 Web 应用程序配合使用。下表列出了一些 Foundation 组件 −
| Sr.No. | 组件和说明 |
|---|---|
| 1 |
手风琴
手风琴包含垂直标签,用于在网站上展开和折叠大量数据。 |
| 2 |
手风琴菜单
它显示具有手风琴效果的可折叠菜单。 |
| 3 |
徽章
徽章类似于标签,用于突出显示重要注释和消息等信息。 |
| 4 |
面包屑
它指定站点在导航层次结构中的当前位置。 |
| 5 |
按钮
Foundation 支持不同样式的标准按钮。 |
| 6 |
标注
标注是一个元素,可用于在其中放置内容。 |
| 7 |
关闭按钮
它用于关闭警告框。 |
| 8 |
向下钻取菜单
向下钻取菜单将嵌套列表更改为垂直向下钻取菜单。 |
| 9 |
下拉菜单
下拉菜单用于以列表格式显示链接。 |
| 10 |
下拉窗格
单击时,下拉窗格显示内容按钮。 |
| 11 |
Flex Video
用于在网页中创建视频对象。 |
| 12 |
Float Classes
用于向 HTML 元素添加实用程序类。 |
| 13 |
表单
用于创建表单布局以收集用户输入。 |
| 14 |
标签
标签是内联样式,用于为输入元素定义标签。 |
| 15 |
媒体对象
用于添加媒体对象,如图像、视频、博客评论等。可放置在内容块的左侧或右侧。 |
| 16 |
菜单
它提供对网站中不同模式的访问。 |
| 17 |
分页
它是一种将内容划分为一系列相关页面的导航类型。 |
| 18 |
滑块
它通过拖动手柄来指定值的范围。 |
| 19 |
开关
它用于在开启和关闭状态之间切换。 |
| 20 |
表格
它以行和列的格式表示数据。 |
| 21 |
选项卡
它是一个基于导航的选项卡,无需离开页面即可将内容显示到不同的窗格中。 |
| 22 |
缩略图
它设置缩略图中的图像样式形状。 |
| 23 |
标题栏
用于显示用户与其他菜单项一起使用的当前屏幕。 |
| 24 |
工具提示
当您将鼠标悬停在链接上时,它会弹出一个小框,描述信息。 |
| 25 |
顶部栏
用于在网站。 |
| 26 | Orbit
这是一个简单而强大的滑块,使用 orbit 类滑动元素。 |
Foundation - 全局样式
在本章中,我们将学习全局样式。Foundation 框架的全局 CSS 包含有用的重置,可确保样式在各个浏览器中保持一致。
字体大小
浏览器样式表的字体大小默认设置为 100%。默认字体大小设置为 16 像素。根据字体大小计算网格大小。要获得不同的基本字体大小和不受影响的网格断点,请将 $rem-base 设置为 $global-font-size 值,该值必须以像素为单位。
颜色
诸如链接和按钮之类的交互式元素使用来自 SASS 变量 $primary-color 的默认蓝色阴影。组件还可以具有颜色,例如:secondary、alert、success 和 warning。有关更多信息,请查看此处。
SASS 参考
变量
下表列出了 SASS 变量,这些变量用于自定义项目 _settings.scss 中组件的默认样式。
| Sr.No. | 名称和描述 | 类型 | 默认值 |
|---|---|---|---|
| 1 |
$global-width 表示站点的全局宽度。用于确定网格的行宽。 |
数字 | rem-calc(1200) |
| 2 |
$global-font-size 表示应用于 <html> 和 <body> 的字体大小。默认设置为100%,用户的浏览器设置值会被继承。 |
Number | 100% |
| 3 |
$global-lineheight 代表所有类型的默认行高。 $global-lineheight 为 24px,而 $global-font-size 设置为 16px。 |
Number | 1.5 |
| 4 |
$primary-color 它为链接和按钮等交互组件提供颜色。 |
Color | #2199e8 |
| 5 |
$secondary-color 它与支持.secondary 类。 |
颜色 | #777 |
| 6 |
$success-color 与 .success 类一起使用时,表示积极状态或操作。 |
颜色 | #3adb76 |
| 7 |
$warning-color 与 .warning 类一起使用时,表示警告状态或操作。 |
颜色 | #ffae00 |
| 8 |
$alert-color 与 .alert 类一起使用时,表示负面状态或操作。 |
Color | #ec5840 |
| 9 |
$light-gray 用于浅灰色的 UI 项目。 |
颜色 | #e6e6e6 |
| 10 |
$medium-gray 用于中灰色的 UI 项目。 |
颜色 | #cacaca |
| 11 |
$dark-gray 用于深灰色的 UI 项目。 |
颜色 | #8a8a8a |
| 12 |
$black 用于黑色 UI 项目。 |
颜色 | #0a0a0a |
| 13 |
$white 用于白色 UI 项目。 |
颜色 | #fefefe |
| 14 |
$body-background 表示主体的背景颜色。 |
Color | $white |
| 15 |
$body-font-color 表示主体的文本颜色。 |
Color | $black |
| 16 |
$body-font-family 表示主体的字体列表body。 |
列表 | 'Helvetica Neue', Helvetica, Roboto, Arial, sans-serif |
| 17 |
$body-antialiased 通过使用 CSS 属性 -webkit-font-smoothing 和 -moz-osx-font-smoothing 将此属性设置为 true,可启用抗锯齿类型。 |
boolean | true |
| 18 |
$global-margin 表示组件上的全局边距值。 |
数字 | 1rem |
| 19 |
$global-padding 表示组件上的全局填充值。 |
数字 | 1rem |
| 20 |
$global-margin 表示组件之间使用的全局边距值。 |
数字 | 1rem |
| 21 |
$global-weight-normal 表示普通类型的全局字体粗细。 |
关键字或数字 | normal |
| 22 |
$global-weight-bold 它表示粗体类型的全局字体粗细。 |
关键字或数字 | bold |
| 23 |
$global-radius 它表示所有具有边框半径的元素的全局值。 |
数字 | 0 |
| 24 |
$global-text-direction 它将 CSS 的文本方向设置为 ltr 或 rtl |
ltr |
Foundation - Sass
SASS 有助于使 Foundation 中的代码更加灵活和可定制。
兼容性
要为 foundation 安装基于 SASS 的版本,应在 Windows 上安装 Ruby。Foundation 可以使用 Ruby SASS 和 libsass 进行编译。我们建议使用 node-sass 3.4.2+ 版本来编译 SASS。
需要 Autoprefixer
Autoprefixer 处理 SASS 文件。gulp-autoprefixer 用于构建该过程。以下 autoprefixer 设置用于获得适当的浏览器支持。
autoprefixer ({
browsers: ['last 2 versions', 'ie >= 9', 'and_chr >= 2.3']
});
加载框架
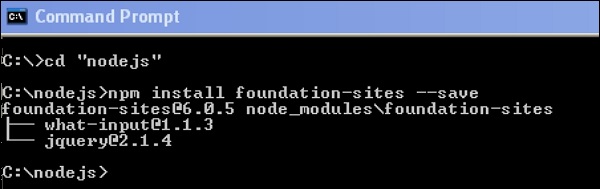
我们可以使用 NPM 安装框架文件。使用命令行界面 (CLI),我们可以编译 Sass 文件。以下是加载框架的命令 −
npm install foundation-sites --save
运行上述命令行代码后,您将获得以下行 −

手动编译
可以根据您的构建过程将框架文件添加为导入路径,但路径将是相同的 packages_folder/foundation-sites/scss。 @import 语句包含在 foundation-sites.scss 文件的顶部。给定代码中的下一行在 调整 CSS 输出 部分中进行了解释。
@import 'foundation'; @include foundation-everything;
使用编译的 CSS
您可以包含预编译的 CSS 文件。有两种类型的 CSS 文件,即缩小版和未缩小版。缩小版用于生产,未缩小版用于直接编辑框架 CSS。
<link rel = "stylesheet" href = "node_modules/foundation-sites/dist/foundation-sites.css"> <link rel = "stylesheet" href = "node_modules/foundation-sites/dist/foundation-sites.min.css">
调整 CSS 输出
对于各种组件,Foundation 输出由许多类组成。它用于控制框架的 CSS 输出。添加以下一行代码可一次包含所有组件。
@include foundation-everything;
以下是在 scss 文件中编写上述代码时导入的组件列表。可以注释掉不必要的组件。您可以在 Your_folder_name/node_modules/foundation-sites/scss/foundation.scss 文件中查看下面给出的代码行。
@import 'foundation'; @import 'grid/grid'; @import 'typography/typography'; @import 'forms/forms'; @import 'components/visibility'; @import 'components/float'; @import 'components/button'; @import 'components/button-group'; @import 'components/accordion-menu'; @import 'components/accordion'; @import 'components/badge'; @import 'components/breadcrumbs'; @import 'components/callout'; @import 'components/close-button'; @import 'components/drilldown'; ... ... ... //so on....
设置文件
整个 foundation 项目都包含一个设置文件,即 _settings.scss。如果您使用 Yeti Launch 或 CLI 创建 Foundation for Sites 项目,则可以在 src/assets/scss/ 下找到设置文件。
我们已经使用 npm 安装了 Foundation,因此您可以在 your_folder_name/node_modules/foundation-sites/scss/settings/_settings.scss 下找到设置文件。您可以将其移动到自己的 Sass 文件中以供使用。
如果您无法使用变量进行自定义,则可以编写自己的 CSS。以下是一组变量,它们会更改按钮的默认样式。
$button-padding: 0.85em 1em; $button-margin: 0 $global-margin $global-margin 0; $button-fill: solid; $button-background: $primary-color; $button-background-hover: scale-color($button-background, $lightness: -15%); $button-color: #fff; $button-color-alt: #000; $button-radius: $global-radius; $button-sizes: ( tiny: 0.6rem, small: 0.75rem, default: 0.9rem, large: 1.25rem, ); $button-opacity-disabled: 0.25;
Foundation - JavaScript
在本章中,我们将学习 JavaScript。在 Foundation 中设置 JavaScript 很容易;您唯一需要的就是 jQuery。
JavaScript 安装
您可以使用 ZIP 下载、包管理器或 CDN 获取 Foundation JavaScript 文件。在您的代码中,您可以将 jQuery 和 Foundation 的链接作为 <script> 标签提供,放置在结束 <body> 之前,并检查 Foundation 是否在 jQuery 之后加载。有关更多信息,请单击此处。
文件结构
当您通过命令行安装 Foundation 时,Foundation 插件将作为单独的文件下载,例如 foundation.tabs.js、foundation.dropdownMenu.js、foundation.slider.js 等。所有这些文件都合并到 foundation.js 中,它一次性提供所有插件。如果您希望使用某个插件,则应首先加载 foundation.core.js。
例如 −
<script src = "js/jquery.min.js"></script> <script src = "js/foundation.core.js"></script> <script src = "js/foundation.tabs.js"></script>
某些插件可能需要特定的实用程序库,这些库随 Foundation 安装一起提供。您可以在下一章JavaScript 实用程序中详细了解特定插件的要求。
加载单个文件会产生网络开销,特别是对于移动用户。为了加快页面加载速度,建议使用grunt或gulp。
初始化
foundation()函数用于一次性初始化所有 Foundation 插件。
例如 −
(document).foundation();
使用插件
使用数据属性,插件与 HTML 元素相连接,因为它们与插件的名称相匹配。单个 HTML 元素一次只能有一个插件,但大多数插件可以嵌套在其他插件中。例如,通过添加 data-tooltip 来创建工具提示链接。有关更多信息,请单击此处。
配置插件
可以使用其配置设置自定义插件。例如,您可以设置手风琴幻灯片上下移动的速度。可以使用插件的 DEFAULTS 属性全局更改插件设置。如需了解更多信息,请点击此处。
页面加载后添加插件
将新 HTML 添加到 DOM 时,默认情况下不会初始化这些元素上的任何插件。您可以通过重新调用 .foundation() 函数来检查新插件。
例如 −
$.ajax('assets/partials/kitten-carousel.html', function(data) {
$('#kitten-carousel'</span>).html(data).foundation();
});
编程使用
在 JavaScript 中,可以以编程方式创建插件,每个插件都是全局 Foundation 对象的类,带有一个构造函数,该构造函数接受两个参数,例如元素和对象。
var $accordion = new Foundation.Accordion($('#accordion'), {
slideSpeed: 600, multiExpand: true
});
大多数插件都提供公共 API,可让您通过 JavaScript 对其进行操作。您可以查看插件的文档以研究可用的函数和可以轻松调用的方法。
例如 −
$('.tooltip').foundation('destroy');
// 这将销毁页面上的所有工具提示。
$('#reveal').foundation('open');
// 这将打开一个 ID 为 `reveal` 的 Reveal 模式。
$('[data-tabs]').eq(0).foundation('selectTab', $('#example'));
// 这将把页面上的第一个选项卡更改为您选择的任何面板。
您可以选择任何 jQuery 选择器,如果选择器包含多个插件,则它们都将具有相同的选定方法。
可以像将参数传递给 JavaScript 一样传递参数。
以 underscore(_) 为前缀的方法被视为内部 API 的一部分,这意味着它们可能会在没有任何警告的情况下中断、更改甚至消失。
事件
每当特定函数完成时,DOM 都会触发事件。例如,每当选项卡发生更改时,都可以监听它并创建对其的返回响应。每个插件都可以触发事件列表,这些事件将记录在插件的文档中。在 Foundation 6 中,回调插件被删除,必须将其作为事件监听器。
例如 −
$('[data-tabs]').on('change.zf.tabs', function() {
console.log('Tabs arechanged!');
});
Foundation - JavaScript 实用程序
Foundation 包含用于添加常用功能的 JavaScript 实用程序。它非常有用且易于使用。此 JavaScript 实用程序库位于文件夹 Your_folder_name/node_modules/foundation-sites/js 中
Box
Foundation.Box 库包含几个方法。
js/foundation.util.box.js 是脚本文件名,可以在编写代码时包含。
jQuery 对象或纯 JavaScript 元素都可以传递给这两种方法。
var dims = Foundation.Box.GetDimensions(element);
返回的对象将 element 的尺寸指定为 −
{
height: 54,
width: 521,
offset: {
left: 198,
top: 1047
},
parentDims: {
height: ... //parentDims 和 windowDims 与元素尺寸共享相同的格式。
},
windowDims: {
height: ...
}
}
包含函数 ImNotTouchingYou。
根据传递的元素,返回一个布尔值,该值是与窗口边缘的冲突,或者是可选的父元素。
下面给出的行中指定的两个选项,即 leftAndRightOnly、topAndBottomOnly 用于仅在一个轴上识别碰撞。
var clear = Foundation.Box.ImNotTouchingYou (
element [, parent, leftAndRightOnly, topAndBottomOnly]);
键盘
Foundation.Keyboard 中有许多方法,有助于简化键盘事件交互。
js/foundation.util.keyboard.js 是脚本文件名,可以在编写代码时包含它。
Foundation.Keyboard.keys 对象包含键/值对,这些键在框架中使用更频繁。
每当按下键时,就会调用 Foundation.Keyboard.parseKey 来获取字符串。这有助于管理您自己的键盘输入。
以下代码用于查找给定 $element 内的所有可聚焦元素。因此,您无需编写任何函数和选择器。
var focusable = Foundation.Keyboard.findFocusable($('#content'));
handleKey 函数是此库的主要函数。
此方法用于处理键盘事件;只要任何插件在实用程序中注册,都可以调用它。
Foundation.Keyboard.register('pluginName', {
'TAB': 'next'
});
...//in event callback
Foundation.Keyboard.handleKey(event, 'pluginName', {
next: function(){
//do stuff
}
});
当您想要使用自己的键绑定时,可以调用 Foundation.Keyboard.register 函数。
MediaQuery
MediaQuery 库是所有响应式 CSS 技术的支柱。
js/foundation.util.mediaQuery.js 是脚本文件名,可以在编写代码时包含。
Foundation.MediaQuery.atLeast('large') 用于检查屏幕是否至少与断点一样宽。
Foundation.MediaQuery.get('medium') 获取断点的媒体查询。
Foundation.MediaQuery.queries 是一个媒体查询数组,Foundation 使用它来断点。
Foundation.MediaQuery.current 是当前断点大小的字符串。
Foundation.MediaQuery.get('medium');
Foundation.MediaQuery.atLeast('large');
Foundation.MediaQuery.queries;
Foundation.MediaQuery.current;
MediaQuery 库是所有响应式 CSS 技术的支柱。
js/foundation.util.mediaQuery.js 是脚本文件名,可以在编写代码时包含。
Foundation.MediaQuery.atLeast('large') 用于检查屏幕是否至少与断点一样宽。
Foundation.MediaQuery.get('medium') 获取断点的媒体查询。
Foundation.MediaQuery.queries 是一个媒体查询数组,Foundation 使用它来断点。
Foundation.MediaQuery.current 是当前断点大小的字符串。
以下代码在窗口上广播媒体查询更改。
$(window).on('changed.zf.mediaquery', function(event, newSize, oldSize){});
运动与移动
Foundation.Motion javascript 类似于 Foundation 6 中包含的 Motion UI 库。它用于创建自定义 CSS 过渡和动画。
js/foundation.util.motion.js 是脚本文件名,可以在编写代码时包含它。
Foundation.Move 用于使 CSS3 支持的动画简单而优雅。
requestAnimationFrame(); 方法告诉浏览器执行动画;它要求在浏览器执行下一次重新绘制之前调用您的动画函数。
Foundation.Move(durationInMS, $element, function() {
//animation logic
});
动画完成后,将触发 finished.zf.animate。
计时器和图像加载
Orbit 同时使用函数计时器和图像加载。js/foundation.util.timerAndImageLoader.js 是脚本文件名,可以在编写代码时包含它。
var timer = new Foundation.Timer($element, {duration: ms, infinite: bool}, callback);
图像完全加载后,image-loaded 方法会在 jQuery 集合中运行回调函数。
Foundation.onImagesLoaded($images, callback);
触摸
这些方法用于向元素添加伪拖动事件和滑动。
js/foundation.util.touch.js 是脚本文件名,可以在编写代码时包含它。
addTouch 方法用于将元素绑定到移动设备 Slider 插件中的触摸事件。
spotSwipe 方法将元素绑定到移动设备 Orbit 插件中的滑动事件。
$('selector').addTouch().on('mousemove', handleDrag);
$('selector').spotSwipe().on('swipeleft', handleLeftSwipe);
触发器
它会为所选元素触发指定的事件。
js/foundation.util.triggers.js 是脚本文件名,可以在编写代码时包含它。
触发器在许多 Foundation 插件中使用。
$('selector').on('open.zf.trigger', handleOpen);
$('selector').on('close.zf.trigger', handleClose);
$('selector').on('toggle.zf.trigger', handleToggle);
此库中使用了以下两种方法,即调整大小和滚动。
当发生调整大小事件时,resize() 方法会触发调整大小事件。
当发生滚动事件时,scroll() 方法会触发滚动事件。
$('#someId').on('scrollme.zf.trigger', handleScroll);
$('#someId').on('resizeme.zf.trigger', handleResize);
杂项
Foundation 的核心库中包含一些功能,这些功能在很多地方都有使用。
js/foundation.core.js 是脚本文件名,可以在编写代码时将其包含在内。
Foundation.GetYoDigits([number, namespace]) 返回一个带有命名空间的随机 base-36 uid。它默认返回 6 个字符长的字符串。
Foundation.getFnName(fn) 返回 JavaScript 函数名称。
Foundation.transitionend 在 CSS 转换完成时发生。
Foundation - 媒体查询
媒体查询是 CSS3 模块,包括宽度、高度、颜色等媒体功能,并根据指定的屏幕分辨率显示内容。
Foundation 使用以下媒体查询来创建细分范围 −
Small − 适用于任何屏幕。
Medium − 用于 640 像素及更宽的屏幕。
Large − 用于 1024 像素及更宽的屏幕。
您可以使用 断点类 更改屏幕大小。例如,您可以对小尺寸屏幕使用 .small-6 类,对中尺寸屏幕使用 .medium-4 类,如以下代码片段所示 −
<div class = "row"> <div class = "small-6 medium-4 columns"></div> <div class = "small-6 medium-8 columns"></div> </div>
更改断点
如果您的应用程序使用 Foundation 的 SASS 版本,则可以更改断点。您可以将断点名称放在设置文件中的 $breakpoints 变量下,如下所示 −
$breakpoints: ( small: 0px, medium: 640px, large: 1024px, xlarge: 1200px, xxlarge: 1440px, );
您可以通过修改 $breakpoint-classes 变量来更改设置文件中的断点类。如果您想在 CSS 中使用 .large 类,则将其添加到列表末尾,如下所示 −
$breakpoints-classes: (small medium large);
假设,您想在 CSS 中使用 .xlarge 类,然后将该类添加到列表末尾,如下所示 −
$breakpoints-classes: (small medium large xlarge);
SASS
断点混合
您可以使用 breakpoint() 混合和 @include 编写媒体查询。
使用 down 或 only 关键字以及断点值来更改媒体查询的行为,如以下代码格式所示 −
.class_name {
// 适用于中等屏幕及更小屏幕的代码
@include breakpoint(medium down) { }
// 仅适用于中等屏幕的代码
@include breakpoint(medium only) { }
}
您可以使用三种媒体查询 portrait、landscape 和 retina针对设备方向或像素密度,并且它们不是基于宽度的媒体查询。
断点函数
您可以通过使用内部函数来使用 breakpoint() mixin 的功能。
可以直接使用 breakpoint() 功能来编写自己的媒体查询 −
@media screen and #{breakpoint(medium)} {
// 中等屏幕及以上样式的代码
}
JavaScript
使用媒体查询
Foundation JavaScript 提供 MediaQuery.current 函数来访问 Foundation.MediaQuery 对象上的当前断点名称,如下所示 −
Foundation.MediaQuery.current
MediaQuery.current 函数显示 small、medium、large 作为当前断点名称。
您可以使用 MediaQuery.get 函数获取断点的媒体查询,如下所示 −
Foundation.MediaQuery.get('small')
Sass 参考
变量
下表列出了 SASS 变量,可用于自定义组件的默认样式 −
| Sr.No. | 名称 &描述 | 类型 | 默认值 |
|---|---|---|---|
| 1 |
$breakpoints 这是一个断点名称,可用于通过使用 breakpoint() mixin 编写媒体查询。 |
地图 |
small: 0px medium: 640px large: 1024px xlarge: 1200px xxlarge: 1440px |
| 2 |
$breakpoint-classes 您可以通过修改 $breakpoint-classes 变量来更改 CSS 类输出。 |
List | small medium large |
Mixins
Mixins 创建一组样式来为 Foundation 组件构建 CSS 类结构。
BREAKPOINT
它使用 breakpoint() mixin 创建媒体查询并包括以下活动 −
如果传递了字符串,则 mixin 在 $breakpoints 映射中搜索字符串并创建媒体查询。
如果您使用的是像素值,则使用 $rem-base 将其转换为 em 值。
如果传递了 rem 值,则将其单位更改为 em。
如果您使用的是 em 值,则可以按原样使用。
下表指定了断点 − 使用的参数
| Sr.No. | 名称和说明 | 类型 | 默认值 |
|---|---|---|---|
| 1 |
$value 它使用断点名称、px、rem 或 em 值来处理值。 |
关键字或数字 | None |
函数
BREAKPOINT
它使用 breakpoint() mixin 来创建具有匹配输入值的媒体查询。
下表指定了断点 − 使用的可能输入值
| Sr.No. | 名称和说明 | 类型 | 默认值 |
|---|---|---|---|
| 1 |
$val 使用断点名称、px、rem 或 em 值处理值。 |
关键字或数字 | small |
JavaScript 参考
函数
有两种类型的函数 −
.atLeast − 检查屏幕。它必须至少与断点一样宽。
.get − 用于获取断点。
下表指定了上述函数使用的参数。 −
| Sr.No. | 名称和说明 | 类型 |
|---|---|---|
| 1 |
大小 它分别检查并获取指定函数的断点名称。 |
string |
Foundation - 网格
说明
Foundation 网格系统在整个页面中最多可扩展至 12 列。网格系统用于通过一系列容纳内容的行和列来创建页面布局。
网格选项
下表简要介绍了 Foundation 网格系统在多种设备中的工作方式。
| 小型设备 手机(<640px) | 中型设备 平板电脑(>=640px) | 大型设备 笔记本电脑和桌面(>=1200px) | |
|---|---|---|---|
| 网格行为 | 始终水平 | 折叠到开始,水平超过断点 | 折叠到开始,水平超过断点 |
| 类前缀 | .small-* | .medium-* | .large-* |
| 列数 | 12 | 12 | 12 |
| 可嵌套 | 是 | 是 | 是 |
| 偏移 | 是 | 是 | |
| 列排序 | 是 | 是 | 是 |
Foundation 网格的基本结构
以下是 Foundation 网格的基本结构 −
<div class = "row"> <div class = "small-*"></div> <div class = "medium-*"></div> <div class = "large-*"></div> </div> <div class = "row"> ... </div>
首先,创建一个 row 类来创建水平列组。
内容应放置在列内,并且只有列可以是行的直接子级。
通过指定要跨越的十二个可用列数来创建网格列。例如,对于四个相等的列,我们将使用 .large-3
以下是 Foundation 网格系统中使用的三个类 −
高级网格
以下是 Foundation 中使用的高级网格格式。
| Sr.No. | 高级网格和描述 |
|---|---|
| 1 | 组合列/行
column 和 row 类用于同一元素,以获取用作容器的全宽列。 |
| 2 | 嵌套
我们可以将网格列嵌套在另一个列中。 |
| 3 | 偏移
使用 large-offset-* 或small-offset-* 类,您可以将列移到右侧。 |
| 4 | 不完整的行
当行不包含最多 12 列时,Foundation 会自动将最后一个元素向右浮动。 |
| 5 | 折叠/展开行
使用媒体查询大小,将折叠和展开类包含在行元素中以显示填充。 |
| 6 | 居中列
通过在列中包含类 small-centered,您可以将列置于中心。 |
| 7 | 源排序
源排序类用于在断点之间移动列。 |
| 8 | 块网格
块网格用于分割内容。 |
语义构建
使用SASS mixins 会生成一个网格 CSS,用于构建您自己的语义网格。有关更多信息,请单击此处
SASS 参考
以下是 Foundation 中使用的网格的 SASS 参考。
Foundation - Flex 网格
网格依赖于 flex 显示属性。它包含许多 flexbox 可用的功能,例如自动堆叠、源排序、垂直对齐和水平对齐。
浏览器支持
Chrome、Firefox、Internet Explorer 10+、Safari 6+、Android 4+ 和 iOS 7+ 支持 flex 网格。
下表介绍了 Flex 网格的功能及其说明。
| Sr.No. | 功能和描述 |
|---|---|
| 1 | 导入
它包括用于 flex grid 使用默认 CSS 的导出混合。 |
| 2 | 基础知识
Flex grid 结构与 float grid 结构类似。 |
| 3 | 高级调整大小
如果列中未包含调整大小类,则它会自行扩展并填充列。 |
| 4 | 响应式调整
如果没有给出弹性网格中列的明确大小,则它将自动调整列的大小 |
| 5 | 列对齐
弹性网格列可以在父行中水平或垂直对齐。 |
| 6 | 源排序
源排序有助于重新排列不同屏幕尺寸的列。 |
| 7 | Sass 参考
SASS(Syntactically Awesome Stylesheet)是一个 CSS 预处理器,有助于减少 CSS 重复并节省时间。 |
基础 - 表单
在本章中,我们将学习表单。 Foundation 为 Forms 提供了强大、简单且多功能的布局系统,该系统结合了表单样式和网格支持。
下表列出了 Foundation 中使用的表单元素。
| Sr.No. | 表单元素和说明 |
|---|---|
| 1 | 表单基础
表单的创建非常简单且非常灵活,表单由标准化的表单元素和强大的网格系统组合而成。 |
| 2 | 帮助文本
用于通知用户元素的用途,通常放置在字段下方。 |
| 3 | 标签定位
您可以将标签放置在输入的左侧或右侧。 |
| 4 | 内联标签和按钮
可以将额外的文本或控件附加到输入字段的左侧/右侧。 |
| 5 | 自定义控件
自定义控件(如日期选择器、开关或滑块)需要注意才能访问。 |
| 6 | SASS 参考
您可以使用 SASS 更改组件的样式参考。 |
Foundation - 可见性类
说明
Foundation 使用可见性类根据设备方向(纵向和横向)或屏幕尺寸(小、中、大或超大屏幕)显示或隐藏元素。
它允许用户根据浏览环境使用元素。
下表列出了 Foundation 的可见性类,它们根据浏览环境控制元素 −
Foundation 支持一些类,您可以使用 .hide 和 .invisible 类隐藏内容,并且在页面上不显示任何内容。
方向检测
设备可以确定通过使用横向和纵向功能,可实现不同的方向。手持设备(如移动电话)在旋转时会指定不同的方向。对于桌面设备,方向将始终为横向。
可访问性
下表列出了屏幕阅读器的可访问性技术,这些技术可隐藏内容,同时使屏幕阅读器可读 −
| Sr.No. | 辅助功能类 &描述 |
|---|---|
| 1 | 显示屏幕阅读器
它使用 show-for-sr 类来隐藏内容,同时阻止屏幕阅读器读取内容。 |
| 2 | 隐藏屏幕阅读器
它使用 aria-hidden 属性,使文本可见,但屏幕阅读器无法读取。 |
| 3 | 创建跳过链接
屏幕阅读器将创建跳过链接以导航到您网站的内容。 |
Sass 参考
Foundation 使用以下 mixin 来显示 CSS 输出,这允许为您的组件构建自己的类结构 −
| Sr.No. | Mixin &描述 | 参数 | 类型 |
|---|---|---|---|
| 1 |
show-for 默认情况下,它会隐藏一个元素并将其显示在特定屏幕尺寸之上。 |
$size | 关键字 |
| 2 |
show-for-only 默认情况下,它会隐藏一个元素并将其显示在断点内。 |
$size | 关键字 |
| 3 |
hide-for 默认情况下,它会显示一个元素,并在某个屏幕尺寸以上隐藏它。 |
$size | 关键字 |
| 4 |
hide-for-only 默认情况下,它会显示一个元素,并在某个屏幕尺寸以上隐藏它。 |
$size | 关键字 |
所有这些 mixin 的默认值将设置为无。
Foundation - 基本排版
描述
Foundation 中的排版定义标题、段落、列表和其他内联元素,为元素创建有吸引力且简单的默认样式。
下表列出了 Foundation 中使用的不同类型的排版 −
| Sr.No. | 排版 &描述 |
|---|---|
| 1 | 段落
段落是一组用不同字体大小、突出显示的单词、行高等定义的句子。 |
| 2 | 标题
它定义从 h1 到 h6 的 HTML 标题。 |
| 3 | 链接
它创建一个超链接,当您单击文本或图像时会打开另一个文档。 |
| 4 | 分隔符
使用 <hr> 在各部分之间进行分隔标签。 |
| 5 | 有序和无序列表
Foundation 支持有序列表、无序列表来列出事物。 |
| 6 | 定义列表
定义列表用于显示名称值对。 |
| 7 | Blockquotes
它表示文本块,其定义比正常。 |
| 8 | 缩写和代码
缩写定义单词或短语的缩写,代码代表一段代码。 |
| 9 | Keystrokes
用于执行特定功能。 |
| 10 | 可访问性
Foundation 提供了一些访问内容的指南页面。 |
Sass 参考
您可以使用表中列出的以下 SASS 变量更改组件的样式。
| Sr.No. | 名称和说明 | 类型 | 默认值 |
|---|---|---|---|
| 1 |
$header-font-family 指定标题元素的字体系列。 |
字符串或列表 | $body-font-family |
| 2 |
$header-font-weight 指定标题的字体粗细。 |
string | $global-weight-normal |
| 3 |
$header-font-style 提供标题的字体样式。 |
string | normal |
| 4 |
$font-family-monospace 用于使用等宽字体类型的元素(例如代码示例)的字体堆栈。 |
字符串或列表 | Consolas、'Liberation Mono'、Courier、等宽字体 |
| 5 | $header-sizes 定义标题的屏幕尺寸,每个键都是一个断点,每个值都是标题尺寸的映射。 |
Map |
small: ( 'h1': 24 'h2': 20 'h3': 19 'h4': 18 'h5': 17 'h6': 16 ) medium: ( 'h1': 48 'h2': 40 'h3': 31 'h4': 25 'h5': 20 'h6': 16 ) |
| 6 |
$header-color 提供标题的颜色。 |
颜色 | 继承 |
| 7 |
$header-lineheight 定义标题的行高。 |
数字 | 1.4 |
| 8 |
$header-margin-bottom 提供标题的底部边距。 |
数字 | 0.5rem |
| 9 |
$header-text-rendering 定义文本渲染方法。 |
String | optimizeLegibility |
| 10 |
$small-font-size 指定 <small> 的字体大小元素。 |
数字 | 80% |
| 11 |
$paragraph-margin-bottom 指定段落的底部边距。 |
数字 | 1rem |
| 12 |
$paragraph-text-rendering 文本渲染段落的方法。 |
string | optimizeLegibility |
| 13 |
$code-color 为代码示例提供文本颜色。 |
Color | $black |
| 14 |
$code-font-family 为代码示例提供字体系列。 |
字符串或列表 | $font-family-monospace |
| 15 |
$code-border 指定代码。 |
列表 | 1px solid $medium-gray |
| 16 |
$code-padding 指定文本周围的填充。 |
数字或列表 | rem-calc(2 5 1) |
| 17 |
$anchor-color 链接的默认颜色。 |
颜色 | $primary-color |
| 18 |
$anchor-color-hover 指定悬停时链接的默认颜色。 |
颜色 | scale-color($anchor-color, $lightness: -14%) |
| 19 |
$anchor-text-decoration 链接的默认文本装饰。 |
string | None |
| 20 |
$anchor-text-decoration-hover 悬停时链接的默认文本装饰。 |
string | None |
| 21 |
$hr-width 定义分隔线的最大宽度。 |
数字 | $global-width |
| 22 |
$hr-border 指定分隔线的默认边框。 |
列表 | 1px 实线$medium-gray |
| 23 |
$hr-margin 分隔线的默认边距。 |
数字或列表 | rem-calc(20) auto |
| 24 |
$list-lineheight 定义列表中项目的行高。 |
数字 | $paragraph-lineheight |
| 25 |
$list-style-type 为无序列表提供项目符号类型。 |
string | disc |
| 26 |
$list-style-position 定义无序列表上项目符号的定位。 |
string | outside |
| 27 |
$list-side-margin 定义左侧(或右侧)边距。 |
数字 | 1.25rem |
| 28 |
$defnlist-term-weight 为 <dt> 元素提供字体粗细。 |
string | $global-weight-bold |
| 29 |
$defnlist-term-margin-bottom 在 <dt> 和 <dd> 之间提供间距元素。 |
数字 | 0.3rem |
| 30 |
$blockquote-color 它应用 <blockquote> 元素的文本颜色。 |
颜色 | $dark-gray |
| 31 |
$blockquote-padding 在 <blockquote> 内提供填充元素。 |
数字或列表 | rem-calc(9 20 0 19) |
| 32 |
$blockquote-border 它为 <blockquote> 元素提供侧边框。 |
列表 | 1px solid $medium-gray |
| 33 |
$cite-font-size 定义 <cite> 的字体大小元素。 |
数字 | rem-calc(13) |
| 34 |
$cite-color 为 |
Color | $dark-gray |
| 35 |
$keystroke-font 为 <kbd> 元素定义字体系列。 |
字符串或列表 | $font-family-monospace |
| 36 |
$keystroke-color 为 <kbd> 元素定义文本颜色元素。 |
颜色 | $black |
| 37 |
$keystroke-background 为 <kbd> 元素提供背景颜色。 |
颜色 | $light-gray |
| 38 |
$keystroke-padding 为 <kbd> 指定填充元素。 |
数字或列表 | rem-calc(2 4 0) |
| 39 |
$keystroke-radius 显示 <kbd> 元素的边框半径。 |
数字或列表 | $global-radius |
| 40 |
$abbr-underline 为 <abbr> 提供底部边框样式元素。 |
列表 | 1px 点 $black |
Foundation - 排版助手
在本章中,我们将学习排版助手。排版助手用于以语义相关的方式格式化文本。Foundation 中的助手类可让您更快地搭建一些排版样式。
下表列出了 Foundation 中使用的排版助手。
| Sr.No. | 排版助手和说明 |
|---|---|
| 1 | 文本对齐
它有助于更改元素的文本对齐方式,如左、右、居中和对齐。 |
| 2 | 副标题
可以使用.subheader类将副标题添加到任何标题元素。 |
| 3 | 引导段落
与普通文本相比,它是相当大的文本块,可用于广告或其他描述性文字。 |
| 4 | 无项目符号列表
默认情况下,<ul> 是 Foundation 中的项目符号列表。要删除项目符号,可以使用 .no-bullet 类。 |
| 5 | 统计数据
每当您处理仪表板时,您都需要突出显示一些重要的数字。您可以使用 .stat 类来实现这一点。 |
Sass 参考
变量
下表列出了项目设置文件中的 SASS 变量,这些变量使组件的默认样式可以自定义。
| Sr.No. | 名称和描述 | 类型 | 默认值 |
|---|---|---|---|
| 1 |
$lead-font-size 默认的引导段落字体大小。 |
数字 | $global-font-size * 1.25 |
| 2 |
$lead-lineheight 默认的引导段落行高。 |
string | 1.6 |
| 3 |
$subheader-lineheight 子标题的默认行高。 |
数字 | 1.4 |
| 4 |
$subheader-color 子标题的默认字体颜色。 |
颜色 | $dark-gray |
| 5 |
$subheader-font-weight 子标题的默认字体粗细。 |
string | $global-weight-normal |
| 6 |
$subheader-margin-top 子标题的默认顶部边距。 |
数字 | 0.2rem |
| 7 |
$subheader-margin-bottom 子标题的默认底部边距。 |
数字 | 0.5rem |
| 8 |
$stat-font-size 静态数字的默认字体大小 |
数字 | 2.5rem |
Foundation - 基本控件
在本章中,我们将学习基本控件。Foundation 提供按钮、滑块和开关等基本控件。
下表列出了 Foundation 中使用的基本控件。
| Sr.No. | 基本控件 &描述 |
|---|---|
| 1 | 按钮
Foundation 支持多种按钮样式,可根据您的需求进行自定义。 |
| 2 | 按钮组
它们是相应操作元素的容器。当一组操作显示在栏中时,它可以正常工作。 |
| 3 | 关闭按钮
当您想通过单击某些内容来关闭它时,请使用关闭按钮。 |
| 4 | 滑块
滑块对于在范围内设置某些值非常有用。 |
| 5 | 开关
它允许您通过单击来关闭或打开开关它。 |
Foundation - 导航
说明
Foundation 提供了一些用于设置导航元素样式的不同选项。许多简单的导航模式都捆绑在一起;它可以集成到表单中,以实现强大的响应式导航解决方案。
下表介绍了不同类型的导航以及说明。
| Sr.No. | 类型和描述 |
|---|---|
| 1 | 导航概述
导航包含指向其他部分的链接,并由许多导航模式组成。 |
| 2 | 菜单
菜单用于构建许多导航组件。 |
| 3 | 下拉菜单
下拉菜单插件用于在主菜单下方创建子菜单菜单。 |
| 4 | 向下钻取菜单
向下钻取菜单插件用于在滑块格式的主菜单中创建子菜单。 |
| 5 | 手风琴菜单
它显示具有手风琴效果的可折叠菜单,并使用手风琴菜单插件提供对自动折叠的支持。 |
| 6 | 顶部栏
顶部栏有助于显示复杂的导航栏可轻松适应不同尺寸的屏幕。 |
| 7 | 响应式导航
响应式菜单插件将菜单分配到不同大小的屏幕中。 |
| 8 | Magellan
Magellan 创建导航,该导航处于固定位置;它根据滚动位置自动跟踪页面上的导航列表。 |
| 9 | 分页
分页,无序列表由 Bootstrap 像处理许多其他界面元素一样处理。 |
| 10 | 面包屑
面包屑指定网站在导航层次结构中的当前位置。 |
Foundation - 容器
Foundation 容器用于始终为网站提供浏览器的全宽并包装网站内容。
下表列出了 Foundation 中使用的一些容器 −
| Sr.No. | 容器 &描述 |
|---|---|
| 1 | 手风琴
手风琴包含垂直标签,用于在网站上展开和折叠大量数据。 |
| 2 | 标注
它将内容放置在组件内。 |
| 3 | 下拉窗格
单击按钮时显示内容。 |
| 4 | 媒体对象
它添加媒体对象,例如图像、视频、博客评论等,以及一些内容。 |
| 5 | Off-canvas
它将导航菜单从可见区域移开,并显示主要内容。 |
| 6 | Reveal-Modal
Foundation 允许使用 reveal 创建模态对话框或弹出窗口类。 |
| 7 | 表格
Foundation 提供以表格格式显示数据的布局。 |
| 8 | 选项卡
这是一个基于导航的选项卡,无需离开页面即可将内容显示到不同的窗格中。 |
Foundation - 媒体
在本章中,我们将研究 Foundation 中的媒体。Foundation 包含多种媒体类型,例如Flex Video、Label、orbit、进度条和工具提示。下表列出了所有媒体类型。
| Sr.No. | 媒体类型 &描述 |
|---|---|
| 1 | Flex Video
它用于将视频嵌入到 flex 视频容器中,以便无论屏幕大小如何都能保持正确的纵横比。 |
| 2 | 标签
它可用于内联样式,可放入正文中以调用特定部分或附加元数据。 |
| 3 | Orbit
它是一个功能强大且响应迅速的滑块,允许用户在触摸屏上滑动设备。 |
| 4 | 进度条
用于显示您的进度,可以添加到您的布局中。 |
| 5 | 工具提示
用于显示页面上术语或操作的额外信息。 |
Foundation - 插件
描述
插件是一种提供 Foundation 核心功能最初未完成的附加功能的软件。可以上传 Foundation 插件以扩展网站的功能。插件用于使您的工作更轻松。
下表介绍了不同类型的插件及其说明。
| Sr.No. | 类型和描述 |
|---|---|
| 1 | Abide
Abide 用于 HTML5 表单验证库,使用本机 API 和所需的属性和模式。 |
| 2 | Equalizer
Equalizer 是一种在页面上创建具有相同高度的多个内容的方法。 |
| 3 | Interchange
它用于根据用户的设备。 |
| 4 | Toggler
Toggle 用于从一种设置切换到另一种设置。 |
| 5 | Sticky
Sticky 插件用于在网站中创建常量内容或图像。 |
Foundation - Sass 函数
Foundation 提供了一组 SASS 实用函数,可与 util、color、selector、unit 一起使用, value 等等。
您可以使用以下代码行一次导入所有实用程序文件 −
@import 'util/util';
您还可以导入单个实用程序文件,如下所示 −
@import 'util/color'; @import 'util/selector'; @import 'util/unit'; @import 'util/value';
Sass 参考
您可以使用以下 SASS 函数更改组件的样式。
foreground
它根据背景颜色为元素提供前景色。它使用以下格式分配不同类型的参数 −
foreground($color, $yes, $no, $threshold)
上述参数在下表中指定 −
| Sr.No. | 参数 &描述 | 类型 | 默认值 |
|---|---|---|---|
| 1 |
$color 检查颜色的亮度。 |
颜色 | None |
| 2 |
$yes 如果颜色很浅,则返回 $yes 颜色。 |
颜色 | $black |
| 3 |
$no 如果颜色较暗,则返回 $no 颜色。 |
颜色 | $white |
| 4 |
$threshold 表示亮度的阈值。 |
百分比 | 60% |
smart-scale
根据元素的亮度为其提供适当的颜色。它使用以下格式来指定适当的颜色 −
smart-scale($color, $scale, $threshold)
上述给定的参数在下表中指定 −
| Sr.No. | 参数和说明 | 类型 | 默认值 |
|---|---|---|---|
| 1 |
$color 用于缩放颜色。 |
颜色 | None |
| 2 |
$scale 指定放大或缩小的百分比。 |
百分比 | 5% |
| 3 |
$threshold 表示亮度的阈值。 |
百分比 | 40% |
text-inputs
使用文本输入类型创建选择器。使用以下格式指定输入类型 −
text-inputs($types)
使用下表中指定的参数 −
| Sr.No. | 参数 &描述 | 类型 | 默认值 |
|---|---|---|---|
| 1 |
$types 它提供了多种文本输入类型来生成选择器。 |
颜色 | - |
strip-unit
它从值中删除单位并仅返回数字。它使用以下格式从值中删除单位 −
strip-unit($num)
它使用下表中指定的参数 −
| Sr.No. | 参数 &描述 | 类型 | 默认值 |
|---|---|---|---|
| 1 |
$num 它指定从值中删除单位后的数字。 |
颜色 | None |
rem-calc
它更改像素值以匹配 rem 值。它使用以下格式将像素值转换为 rem 值 −
rem-calc($values, $base)
它使用表中指定的以下参数 −
| Sr.No. | 参数和说明 | 类型 | 默认值 |
|---|---|---|---|
| 1 |
$values 它将像素值转换为 rem 值并使用空格分隔它们。如果您要转换逗号分隔的列表,则将列表括在括号中。 |
数字或列表 | None |
| 2 |
$base 在将像素转换为 rem 值时,它提供基值。如果基值为空,则函数使用 $base-font-size 变量作为基数。 |
数字 | null |
has-value
如果值不为 false,则指定该值。false 值包括 null、none、0 或空列表。它使用以下格式来指定值 −
has-value($val)
它使用下表中指定的参数 −
| Sr.No. | 参数和说明 | 类型 | 默认值 |
|---|---|---|---|
| 1 |
$val 检查指定的值。 |
混合 | None |
get-side
指定值的一侧并定义填充、边距等的顶部/右侧/底部/左侧值。使用以下格式指定值的一侧 −
has-value($val)
使用表中指定的以下参数 −
| Sr.No. | 参数 &描述 | 类型 | 默认值 |
|---|---|---|---|
| 1 |
$val 它指定值的一侧。 |
列表或数字 | None |
| 2 |
$side 它确定值应返回哪一侧(顶部/右侧/底部/左侧)。 |
关键字 | None |
get-border-value
它确定元素的边框值。它使用以下格式指定边框值 −
get-border-value($val, $elem)
它使用表中指定的以下参数 −
| Sr.No. | 参数 &描述 | 类型 | 默认值 |
|---|---|---|---|
| 1 |
$val 查找边框的特定值。 |
列表 | None |
| 2 |
$elem 用于提取边框组件。 |
关键字 | None |
Foundation - Sass Mixins
导入
它导入位于 scss/util/_mixins.scss 文件下的 SASS mixins 的内容。您可以使用以下代码行导入 SASS mixins −
@import 'util/mixins';
Sass 参考
您可以使用 SASS 函数更改组件的样式。
Mixins
您可以使用以下 mixins 为您的组件构建 CSS 类结构。
CSS-TRIANGLE
它用于创建下拉箭头、下拉点等等。它使用 <i>&::before</i>或 <i>&::after</i> 选择器用于将三角形附加到现有元素。它使用以下格式 −
@include css-triangle($triangle-size, $triangle-color, $triangle-direction);
它使用表中指定的以下参数 −
| Sr.No. | 参数和说明 | 类型 | 默认值 |
|---|---|---|---|
| 1 |
$triangle-size 它定义三角形的宽度。 |
数字 | None |
| 2 |
$triangle-color 它定义三角形的颜色。 |
颜色 | None |
| 3 |
$triangle-direction 它定义三角形的方向,例如向上、向右、向下或向左。 |
关键字 | None |
HAMBURGER
用于创建具有宽度、高度、条数和颜色的菜单图标。它使用以下格式 −
@include hamburger($color, $color-hover, $width, $height, $weight, $bars);
它使用表中指定的以下参数 −
| Sr.No. | 参数 &描述 | 类型 | 默认值 |
|---|---|---|---|
| 1 |
$color 它定义图标的颜色。 |
颜色 | None |
| 2 |
$color-hover 它定义鼠标悬停在图标上时的颜色。 |
颜色 | None |
| 3 |
$width 它定义图标的宽度。 |
数字 | None |
| 4 |
$height 它定义图标的高度。 |
数字 | None |
| 5 |
$weight 它定义图标中各个条的权重。 |
数字 | None |
| 6 |
$bars 定义图标中的条数。 |
数字 | None |
BACKGROUND-TRIANGLE
用于指定元素的背景图像。使用以下格式 −
@include background-triangle($color);
它使用表中指定的参数 −
| Sr.No. | 参数和说明 | 类型 | 默认值 |
|---|---|---|---|
| 1 |
$color 它定义三角形的颜色。 |
Color | $black |
CLEARFIX
此 mixin 会自动清除子元素,因此无需额外的标记。它使用以下格式 −
@include clearfix;
AUTO-WIDTH
它根据容器中存在的元素数量自动调整元素大小。它使用以下格式 −
@include auto-width($max, $elem);
它使用表格中指定的以下参数 −
| Sr.No. | 参数 &描述 | 类型 | 默认值 |
|---|---|---|---|
| 1 |
$max 它标识容器中的最大项目数。 |
数字 | None |
| 2 |
$elem 它使用标签作为兄弟选择器。 |
关键字 | li |
DISABLE-MOUSE-OUTLINE
用于在识别鼠标输入操作时禁用元素周围的轮廓。它使用以下格式 −
@include disable-mouse-outline;
ELEMENT-INVISIBLE
用于隐藏元素,并可用于键盘和其他设备。它使用以下格式 −
@include element-invisible;
ELEMENT-INVISIBLE-OFF
用于删除不可见元素,并使用 element-invisible() mixin 反转 CSS 输出。它使用以下格式 −
@include element-invisible-off;
VERTICAL-CENTER
它用于将元素垂直居中放置在非静态父元素内,使用以下格式 −
@include vertical-center;
HORIZONTAL-CENTER
它用于将元素水平居中放置在非静态父元素内,使用以下格式 −
@include Horizontal-center;
ABSOLUTE-CENTER
用于将元素绝对居中放置在非静态父元素内,使用以下格式 −
@include absolute-center;
Foundation - Motion UI
Foundation 提供 Motion UI 库,用于创建 UI 过渡和动画,并由 Foundation 组件(例如 Toggler、Reveal 和 Orbit)使用。
安装 Motion UI
您可以使用 npm 或 bower 在项目中安装 Motion UI 库,如以下代码行所示 −
$ npm install motion-ui --save-dev bower install motion-ui --save-dev
您可以使用 config.rb 在 Compass 中添加 Motion UI 库的路径,如以下代码行所示 −
add_import_path 'node_modules/motion-ui/src'
您可以使用以下代码行将路径包含在 gulp-sass 中 −
gulp.src('./src/scss/app.scss')
.pipe(sass( {
includePaths: ['node_modules/motion-ui/src']
}));
使用以下代码在 SASS 文件中导入 Motion UI 库 −
@import 'motion-ui'
内置过渡
Foundation 使用 Motion UI 库创建的过渡类提供过渡效果。让我们使用过渡效果创建一个简单的示例。
自定义过渡
您可以使用 Motion UI 库设置自定义过渡类。例如,我们将为 mui-hinge() 过渡设置自定义类,用于旋转元素 −
@include mui-hinge( $state: in, $from: right, $turn-origin: from-back, $duration: 0.5s, $timing: easeInOut );
动画
您可以使用 Motion UI 过渡效果来创建 CSS 动画。点击此链接查看动画如何使用 data-animation 类在模态框上工作。


