Firebase - 快速指南
Firebase - 概述
根据官方 Firebase 文档 −
Firebase 可以为您的应用的后端提供支持,包括数据存储、用户身份验证、静态托管等。专注于创造非凡的用户体验。我们将负责其余工作。使用我们的 Android、iOS 和 JavaScript SDK 构建跨平台原生移动和 Web 应用。您还可以使用我们的服务器端库或 REST API 将 Firebase 连接到您现有的后端。
Firebase 功能
实时数据库 − Firebase 支持 JSON 数据,并且连接到它的所有用户都会在每次更改后收到实时更新。
身份验证 −我们可以使用匿名、密码或不同的社交身份验证。
托管 − 应用程序可以通过与 Firebase 服务器的安全连接进行部署。
Firebase 优势
它简单且用户友好。无需复杂的配置。
数据是实时的,这意味着每次更改都会自动更新连接的客户端。
Firebase 提供简单的控制仪表板。
有许多有用的服务可供选择。
Firebase 限制
- Firebase 免费计划限制为 50 个连接和 100 MB 存储空间。
在下一章中,我们将讨论 Firebase 的环境设置。
Firebase - 环境设置
在本章中,我们将向您展示如何将 Firebase 添加到现有应用程序中。我们将需要 NodeJS。如果您还没有,请查看下表中的链接。
| Sr.No. | 软件和说明 |
|---|---|
| 1 | NodeJS 和 NPM NodeJS 是 Firebase 开发所需的平台。查看我们的 NodeJS 环境设置。 |
步骤 1 - 创建 Firebase 帐户
您可以在此处创建 Firebase 帐户。
步骤 2 - 创建 Firebase 应用
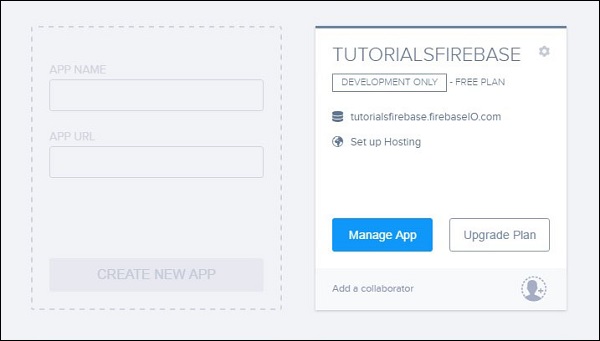
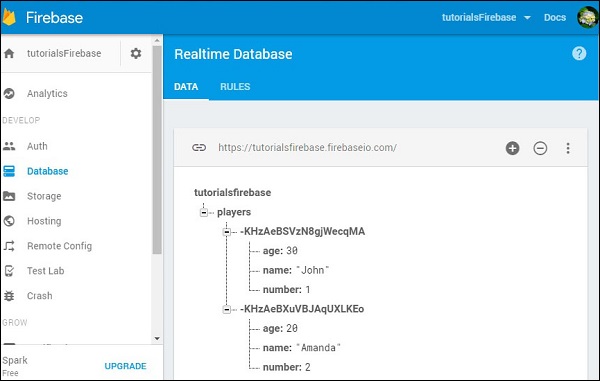
您可以从仪表板页面创建新应用。下图显示了我们创建的应用程序。我们可以点击管理应用程序按钮进入应用程序。

步骤 3a - 创建基本 HTML/js 应用程序
您只需创建一个放置应用程序的文件夹。在该文件夹中,我们将需要 index.html 和 index.js 文件。我们将 Firebase 添加到我们应用程序的标题中。
index.html
<html>
<head>
<script src = "https://cdn.firebase.com/js/client/2.4.2/firebase.js"></script>
<script type = "text/javascript" src = "index.js"></script>
</head>
<body>
</body>
</html>
步骤 3b - 使用 NPM 或 Bower
如果您想使用现有的应用程序,可以使用 Firebase NPM 或 Bowers 软件包。从应用程序根文件夹运行以下命令之一。
npm install firebase --save
bower install firebase
Firebase - 数据
Firebase 数据表示 JSON 对象。如果您从 Firebase 仪表板打开应用程序,则可以通过单击 + 符号手动添加数据。
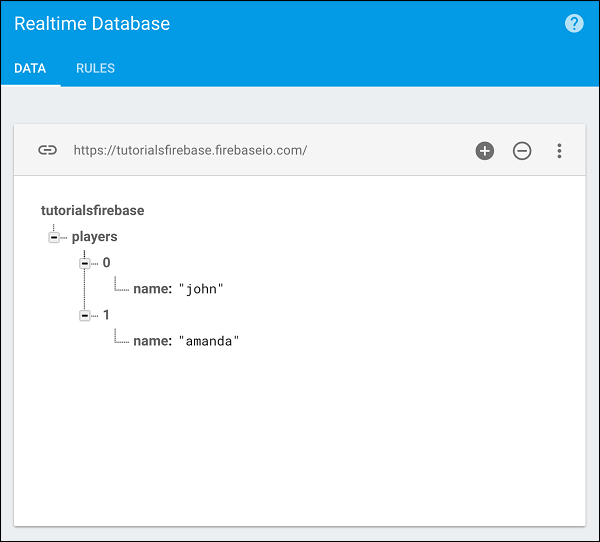
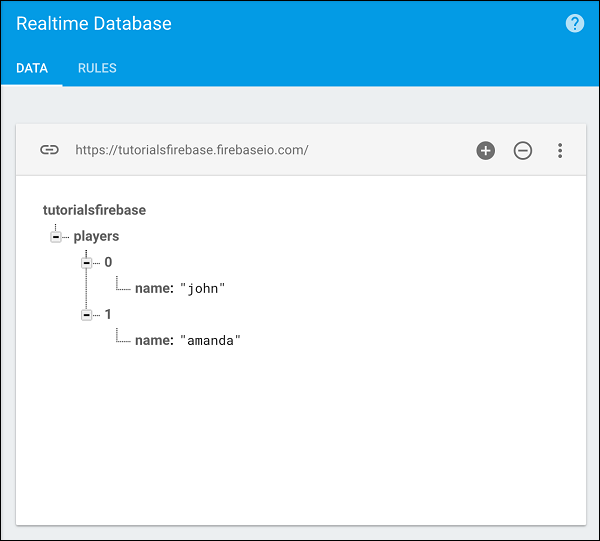
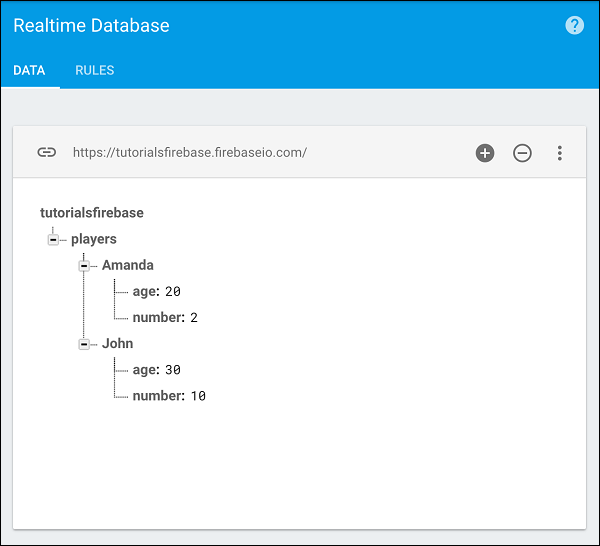
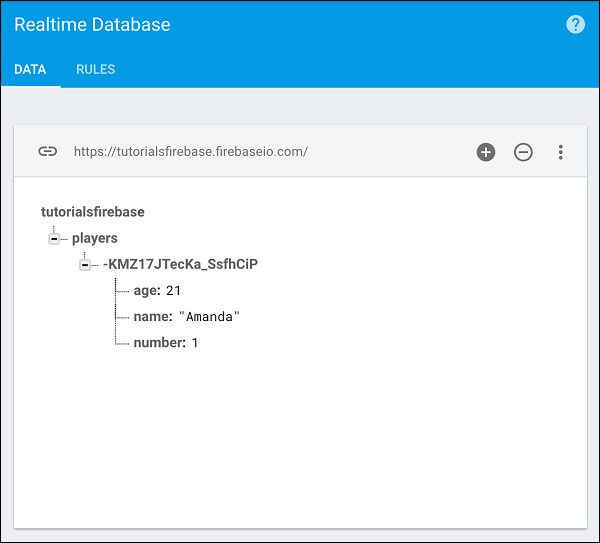
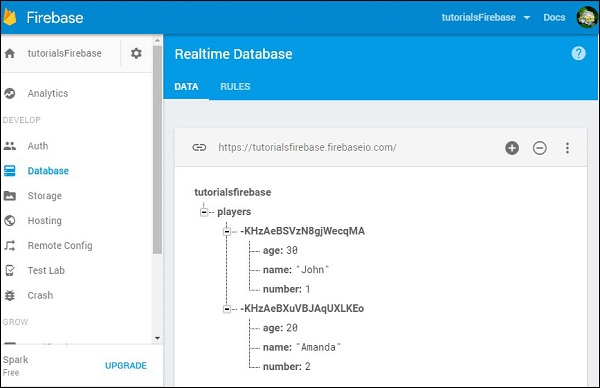
我们将创建一个简单的数据结构。您可以查看下面的图片。

在上一章中,我们将 Firebase 连接到我们的应用程序。现在,我们可以将 Firebase 记录到控制台。
console.log(firebase)

我们可以创建对玩家集合的引用。
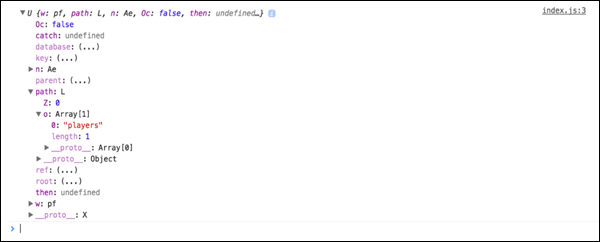
var ref = firebase.database().ref('players');
console.log(ref);
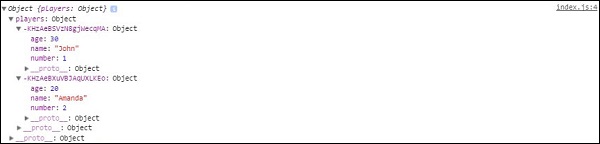
我们可以在控制台中看到以下结果。

Firebase - 数组
本章将解释 Firebase 数组的表示形式。我们将使用上一章中的相同数据。

我们可以通过将以下 JSON 树发送到玩家的集合来创建此数据。
['john', 'amanda']
这是因为 Firebase 不直接支持数组,但它会创建一个以整数作为键名的对象列表。
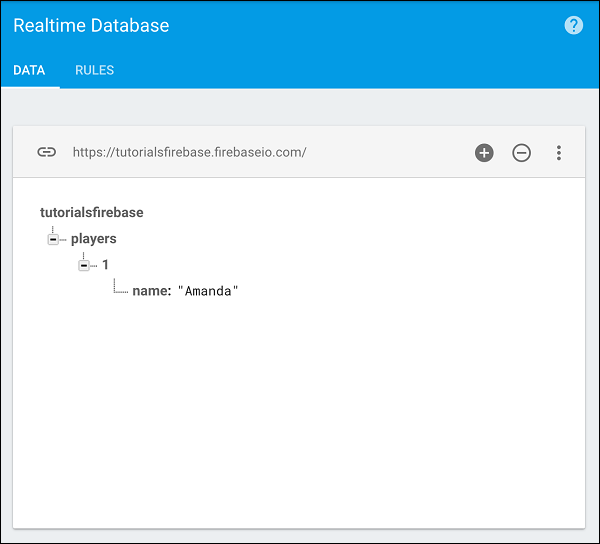
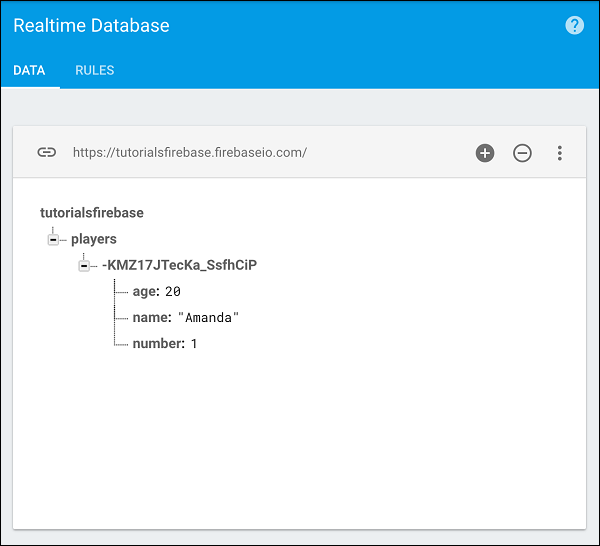
不使用数组的原因是因为 Firebase 充当实时数据库,如果几个用户同时操作数组,结果可能会有问题,因为数组索引在不断变化。
Firebase 处理它的方式是,键(索引)将始终保持不变。我们可以删除 john,而 amanda 仍将拥有键 (索引) 1。

Firebase - 写入数据
在本章中,我们将向您展示如何将数据保存到 Firebase。
设置
set 方法将在指定路径上写入或替换数据。让我们创建对玩家集合的引用并设置两个玩家。
var playersRef = firebase.database().ref("players/");
playersRef.set ({
John: {
number: 1,
age: 30
},
Amanda: {
number: 2,
age: 20
}
});
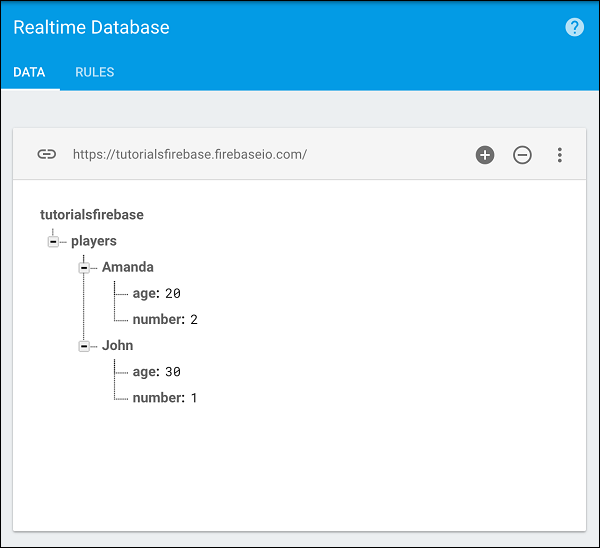
我们将看到以下结果。

更新
我们可以用类似的方式更新 Firebase 数据。请注意我们如何使用 players/john 路径。
var johnRef = firebase.database().ref("players/John");
johnRef.update ({
"number": 10
});
当我们刷新应用时,我们可以看到 Firebase 数据正在更新。

Firebase - 写入列表数据
在上一章中,我们向您展示了如何在 Firebase 中写入数据。有时您需要为数据设置唯一标识符。当您想要为数据创建唯一标识符时,您需要使用 push 方法而不是 set 方法。
Push 方法
push() 方法将在推送数据时创建一个唯一的 id。如果我们想使用唯一的 id 创建前几章中的玩家,我们可以使用下面给出的代码片段。
var ref = new Firebase('https://tutorialsfirebase.firebaseio.com');
var playersRef = ref.child("players");
playersRef.push ({
name: "John",
number: 1,
age: 30
});
playersRef.push ({
name: "Amanda",
number: 2,
age: 20
});
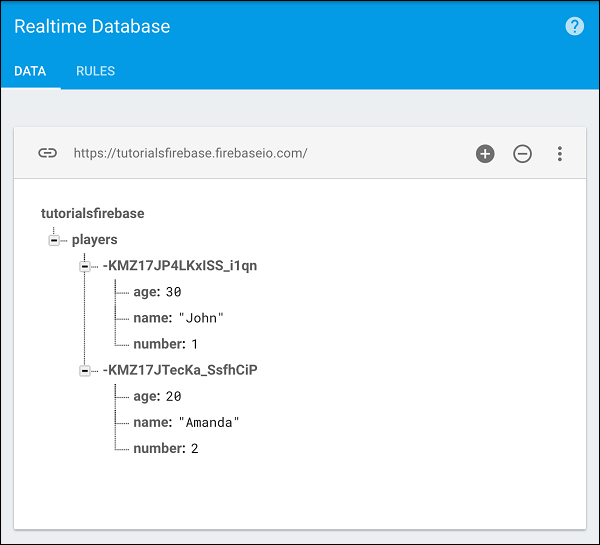
现在我们的数据看起来会有所不同。名称将只是一个名称/值对,就像其他属性一样。

Key 方法
我们可以使用 key() 方法从 Firebase 获取任何密钥。例如,如果我们想获取我们的集合名称,我们可以使用以下代码片段。
var ref = new Firebase('https://tutorialsfirebase.firebaseio.com');
var playersRef = ref.child("players");
var playersKey = playersRef.key();
console.log(playersKey);
控制台将记录我们的集合名称(玩家)。

下一章将对此进行更多介绍。
Firebase - 写入事务数据
当您需要从数据库返回一些数据,然后对其进行一些计算并将其存储回来时,将使用事务数据。
假设我们的玩家列表中有一个玩家。

我们想要检索属性,添加一岁并将其返回给 Firebase。
amandaRef 正在从集合中检索年龄然后我们可以使用事务方法。我们将获取当前年龄,添加一年并更新集合。
var ref = new Firebase('https://tutorialsfirebase.firebaseio.com');
var amandaAgeRef = ref.child("players").child("-KGb1Ls-gEErWbAMMnZC").child('age');
amandaAgeRef.transaction(function(currentAge) {
return currentAge + 1;
});
如果我们运行此代码,我们可以看到年龄值已更新为21。

Firebase - 读取数据
在本章中,我们将向您展示如何读取 Firebase 数据。下图显示了我们要读取的数据。

我们可以使用 on() 方法来检索数据。此方法将事件类型作为"值",然后检索数据的快照。当我们将 val() 方法添加到快照时,我们将获得数据的 JavaScript 表示。
示例
让我们考虑以下示例。
var ref = firebase.database().ref();
ref.on("value", function(snapshot) {
console.log(snapshot.val());
}, function (error) {
console.log("Error: " + error.code);
});
如果我们运行以下代码,我们的控制台将显示数据。

在下一章中,我们将解释可用于读取数据的其他事件类型。
Firebase - 事件类型
Firebase 提供了几种不同的事件类型来读取数据。下面介绍了一些最常用的事件类型。
value
第一个事件类型是 value。我们在上一章中向您展示了如何使用 value。每次数据更改时都会触发此事件类型,它将检索包括子级在内的所有数据。
child_added
此事件类型将为每个玩家触发一次,并且每次将新玩家添加到我们的数据时都会触发一次。它对于读取列表数据很有用,因为我们可以从列表中访问已添加的玩家和之前的玩家。
示例
让我们考虑以下示例。
var playersRef = firebase.database().ref("players/");
playersRef.on("child_added", function(data, prevChildKey) {
var newPlayer = data.val();
console.log("name: " + newPlayer.name);
console.log("age: " + newPlayer.age);
console.log("number: " + newPlayer.number);
console.log("Previous Player: " + prevChildKey);
});
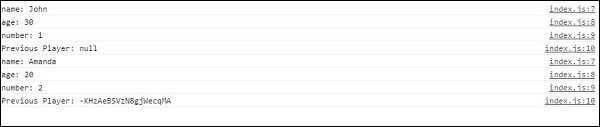
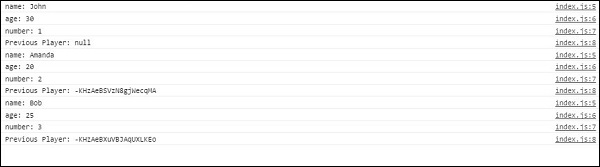
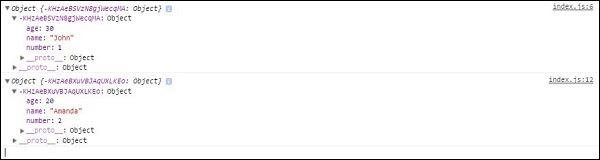
我们将得到以下结果。

如果我们添加一个名为 Bob 的新玩家,我们将获得更新的数据。

child_changed
当数据发生变化时,会触发此事件类型。
示例
让我们考虑以下示例。
var playersRef = firebase.database().ref("players/");
playersRef.on("child_changed", function(data) {
var player = data.val();
console.log("更新后的玩家名称为 " + player.name);
});
我们可以在 Firebase 中将 Bob 更改为 Maria 以获取更新。

child_removed
如果我们想要获取已删除数据的访问权限,我们可以使用 child_removed 事件类型。
示例
var playersRef = firebase.database().ref("players/");
playersRef.on("child_removed", function(data) {
var deletedPlayer = data.val();
console.log(deletedPlayer.name + " has been deleted");
});
现在,我们可以从 Firebase 中删除 Maria 以获取通知。

Firebase - 分离回调
本章将向您展示如何在 Firebase 中分离回调。
分离事件类型的回调
假设我们想要分离具有 value 事件类型的函数的回调。
示例
var playersRef = firebase.database().ref("players/");
ref.on("value", function(data) {
console.log(data.val());
}, function (error) {
console.log("Error: " + error.code);
});
我们需要使用 off() 方法。这将删除所有具有 value 事件类型的回调。
playersRef.off("value");
分离所有回调
当我们想要分离所有回调时,我们可以使用 −
playersRef.off();
Firebase - 查询
Firebase 提供了多种数据排序方式。在本章中,我们将展示简单的查询示例。我们将使用前几章中的相同数据。

按子项排序
要按名称排序数据,我们可以使用以下代码。
示例
让我们考虑以下示例。
var playersRef = firebase.database().ref("players/");
playersRef.orderByChild("name").on("child_added", function(data) {
console.log(data.val().name);
});
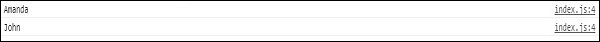
我们将按字母顺序查看名称。

按键排序
我们可以按键以类似的方式对数据进行排序。
示例
让我们考虑以下示例。
var playersRef = firebase.database().ref("players/");
playersRef.orderByKey().on("child_added", function(data) {
console.log(data.key);
});
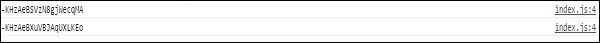
输出将如下所示。

按值排序
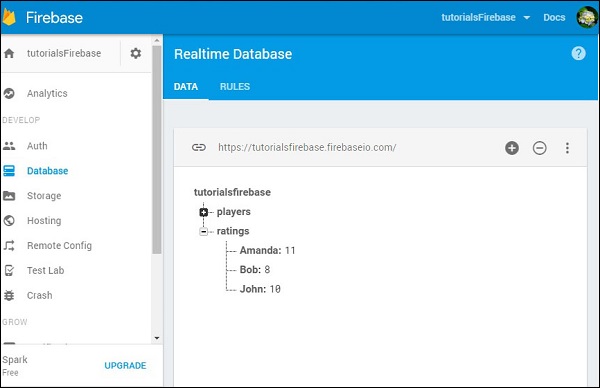
我们还可以按值对数据进行排序。让我们在 Firebase 中添加评级集合。

现在我们可以按每个玩家的值对数据进行排序。
示例
让我们考虑以下示例。
var ratingRef = firebase.database().ref("ratings/");
ratingRef.orderByValue().on("value", function(data) {
data.forEach(function(data) {
console.log("The " + data.key + " rating is " + data.val());
});
});
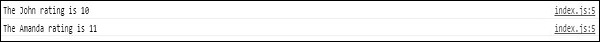
输出将如下所示。

Firebase - 过滤数据
Firebase 提供了几种过滤数据的方法。
限制第一个和最后一个
让我们了解第一个和最后一个的限制是什么。
limitToFirst 方法从第一个开始返回指定数量的项目。
limitToLast 方法从最后一个开始返回指定数量的项目。
我们的示例展示了它是如何工作的。由于数据库中只有两名球员,我们将查询限制为一名球员。
示例
让我们考虑以下示例。
var firstPlayerRef = firebase.database().ref("players/").limitToFirst(1);
var lastPlayerRef = firebase.database().ref('players/').limitToLast(1);
firstPlayerRef.on("value", function(data) {
console.log(data.val());
}, function (error) {
console.log("Error: " + error.code);
});
lastPlayerRef.on("value", function(data) {
console.log(data.val());
}, function (error) {
console.log("Error: " + error.code);
});
我们的控制台将记录第一个查询中的第一个玩家,以及第二个查询中的最后一名玩家。

其他过滤器
我们还可以使用其他 Firebase 过滤方法。startAt()、endAt() 和 equalTo() 可以与排序方法结合使用。在我们的示例中,我们将它与 orderByChild() 方法结合使用。
示例
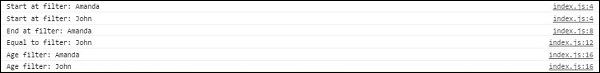
让我们考虑以下示例。
var playersRef = firebase.database().ref("players/");
playersRef.orderByChild("name").startAt("Amanda").on("child_added", function(data) {
console.log("Start at filter: " + data.val().name);
});
playersRef.orderByChild("name").endAt("Amanda").on("child_added", function(data) {
console.log("End at filter: " + data.val().name);
});
playersRef.orderByChild("name").equalTo("John").on("child_added", function(data) {
console.log("Equal to filter: " + data.val().name);
});
playersRef.orderByChild("age").startAt(20).on("child_added", function(data) {
console.log("Age filter: " + data.val().name);
});
第一个查询将按名称对元素进行排序,并从名为 Amanda 的玩家中进行筛选。控制台将记录两个玩家。第二个查询将记录"Amanda",因为我们以此名称结束查询。第三个查询将记录"John",因为我们正在搜索具有该名称的玩家。
第四个示例展示了如何将过滤器与"年龄"值组合在一起。由于年龄由数字值表示,因此我们在 startAt() 方法中传递的是数字而不是字符串。

Firebase - 最佳实践
在本章中,我们将介绍 Firebase 的最佳实践。
避免嵌套数据
从 Firebase 获取数据时,您将获得所有子节点。这就是为什么深度嵌套不是最佳实践的原因。
非规范化数据
当您需要深度嵌套功能时,请考虑添加几个不同的集合;即使您需要添加一些数据重复并使用多个请求来检索所需内容。
Firebase - 电子邮件身份验证
在本章中,我们将向您展示如何使用 Firebase 电子邮件/密码身份验证。
创建用户
要对用户进行身份验证,我们可以使用 createUserWithEmailAndPassword(email, password) 方法。
示例
让我们考虑以下示例。
var email = "myemail@email.com";
var password = "mypassword";
firebase.auth().createUserWithEmailAndPassword(email, password).catch(function(error) {
console.log(error.code);
console.log(error.message);
});
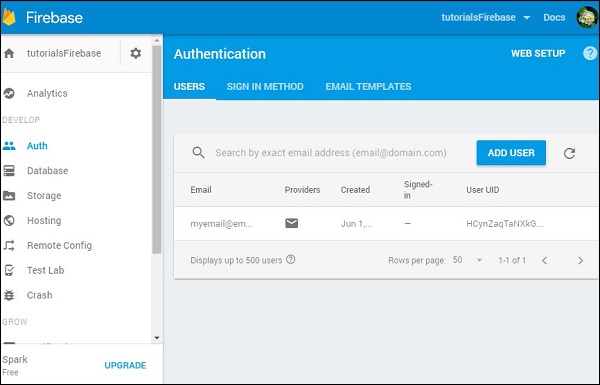
我们可以检查 Firebase 仪表板并看到用户已创建。

登录
登录过程几乎相同。我们使用 signInWithEmailAndPassword(email, password) 来登录用户。
示例
让我们考虑以下示例。
var email = "myemail@email.com";
var password = "mypassword";
firebase.auth().signInWithEmailAndPassword(email, password).catch(function(error) {
console.log(error.code);
console.log(error.message);
});
退出
最后,我们可以使用 signOut() 方法退出用户。
示例
让我们考虑以下示例。
firebase.auth().signOut().then(function() {
console.log("Logged out!")
}, function(error) {
console.log(error.code);
console.log(error.message);
});
Firebase - Google 身份验证
在本章中,我们将向您展示如何在 Firebase 中设置 Google 身份验证。
步骤 1 - 启用 Google 身份验证
打开 Firebase 信息中心并单击左侧菜单上的 Auth。要打开可用方法列表,您需要单击选项卡菜单中的 SIGN_IN_METHODS。
现在您可以从列表中选择 Google,启用它并保存它。
步骤 2 - 创建按钮
在我们的 index.html 中,我们将添加两个按钮。
index.html
<button onclick = "googleSignin()">Google Signin</button> <button onclick = "googleSignout()">Google Signout</button>
步骤 3 - 登录和退出
在此步骤中,我们将创建登录和退出函数。我们将使用 signInWithPopup() 和 signOut() 方法。
示例
让我们考虑以下示例。
var provider = new firebase.auth.GoogleAuthProvider();
function googleSignin() {
firebase.auth()
.signInWithPopup(provider).then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
var errorCode = error.code;
var errorMessage = error.message;
console.log(error.code)
console.log(error.message)
});
}
function googleSignout() {
firebase.auth().signOut()
.then(function() {
console.log('Signout Succesfull')
}, function(error) {
console.log('Signout Failed')
});
}
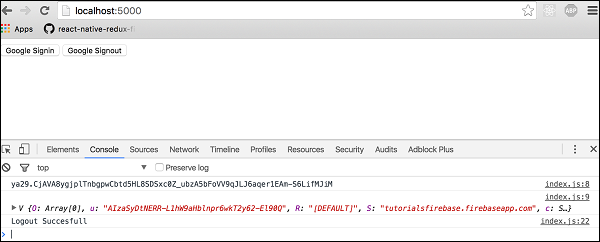
刷新页面后,我们可以点击 Google Signin 按钮来触发 Google 弹出窗口。如果登录成功,开发者控制台将登录我们的用户。
我们还可以点击 Google Signout 按钮从应用中注销。控制台将确认注销成功。

Firebase - Facebook 身份验证
在本章中,我们将使用 Firebase Facebook 身份验证对用户进行身份验证。
步骤 1 - 启用 Facebook 身份验证
我们需要打开 Firebase 仪表板并点击侧面菜单中的 Auth。接下来,我们需要在标签栏中选择 SIGN-IN-METHOD。我们将启用 Facebook 身份验证并将其保持打开状态,因为我们需要在完成第 2 步后添加 App ID 和 App Secret。
第 2 步 - 创建 Facebook 应用
要启用 Facebook 身份验证,我们需要创建 Facebook 应用。单击此链接开始。创建应用后,我们需要将 App ID 和 App Secret 复制到 Firebase 页面,该页面在第 1 步中保持打开状态。我们还需要将 OAuth 重定向 URI 从此窗口复制到 Facebook 应用。您可以在 Facebook 应用仪表板的侧面菜单中找到 + 添加产品。
选择 Facebook 登录,它将出现在侧面菜单中。您将找到输入字段 有效 OAuth 重定向 URI,您需要从 Firebase 复制 OAuth 重定向 URI。
第 3 步 - 连接到 Facebook SDK
将以下代码复制到 index.html 中 body 标签的开头。请务必将 'APP_ID' 替换为您在 Facebook 仪表板上的应用 ID。
示例
让我们考虑以下示例。
<script>
window.fbAsyncInit = function() {
FB.init ({
appId : 'APP_ID',
xfbml : true,
version : 'v2.6'
});
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
} (document, 'script', 'facebook-jssdk'));
</script>
第 4 步 - 创建按钮
我们在前三个步骤中设置了所有内容,现在我们可以创建两个按钮用于登录和注销。
index.html
<button onclick = "facebookSignin()">Facebook Signin</button> <button onclick = "facebookSignout()">Facebook Signout</button>
第 5 步 - 创建身份验证函数
这是最后一步。打开 index.js 并复制以下代码。
index.js
var provider = new firebase.auth.FacebookAuthProvider();
function facebookSignin() {
firebase.auth().signInWithPopup(provider)
.then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
console.log(error.code);
console.log(error.message);
});
}
function facebookSignout() {
firebase.auth().signOut()
.then(function() {
console.log('Signout successful!')
}, function(error) {
console.log('Signout failed')
});
}
Firebase - Twitter 身份验证
在本章中,我们将解释如何使用 Twitter 身份验证。
步骤 1 - 创建 Twitter 应用
您可以通过此链接创建 Twitter 应用。创建应用后,单击密钥和访问令牌,您可以在其中找到API 密钥和API 机密。您将在第 2 步中需要它们。
步骤 2 - 启用 Twitter 身份验证
在 Firebase 仪表板侧面菜单中,您需要单击身份验证。然后打开SIGN-IN-METHOD选项卡。单击 Twitter 以启用它。您需要从步骤 1 中添加 API Key 和 API Secret。
然后您需要复制 回调 URL 并将其粘贴到您的 Twitter 应用中。单击 设置 选项卡时,您可以找到 Twitter 应用的回调 URL。
步骤 3 - 添加按钮
在此步骤中,我们将在 index.html 的 body 标签内添加两个按钮。
index.html
<button onclick = "twitterSignin()">Twitter Signin</button> <button onclick = "twitterSignout()">Twitter Signout</button>
第 4 步 - 身份验证函数
现在我们可以创建 Twitter 身份验证函数了。
index.js
var provider = new firebase.auth.TwitterAuthProvider();
function twitterSignin() {
firebase.auth().signInWithPopup(provider)
.then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
console.log(error.code)
console.log(error.message)
});
}
function twitterSignout() {
firebase.auth().signOut()
.then(function() {
console.log('Signout successful!')
}, function(error) {
console.log('Signout failed!')
});
}
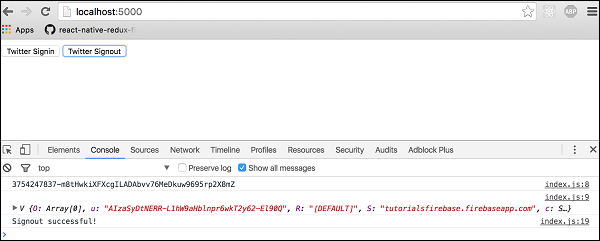
启动应用时,我们可以通过单击两个按钮来登录或退出。控制台将确认身份验证成功。

Firebase - Github 身份验证
在本章中,我们将向您展示如何使用 GitHub API 对用户进行身份验证。
步骤 1 - 启用 GitHub 身份验证
打开 Firebase 仪表板,从侧面菜单中单击 Auth,然后在标签栏中单击 SIGN-IN-METHOD。您需要启用 GitHub 身份验证并复制回调 URL。您将在第 2 步中需要它。您可以保持此选项卡打开,因为完成第 2 步后,您将需要添加 客户端 ID 和 客户端密钥。
第 2 步 - 创建 Github 应用
按照此链接创建 GitHub 应用。您需要将 Firebase 中的 回调 URL 复制到 授权回调 URL 字段中。创建应用后,您需要将 客户端密钥 和 客户端机密 从 GitHub 应用复制到 Firebase。
第 3 步 - 创建按钮
我们将在 body 标签中添加两个按钮。
index.html
<button onclick = "githubSignin()">Github Signin</button> <button onclick = "githubSignout()">Github Signout</button>
第 4 步 - 创建身份验证函数
我们将在 index.js 文件中创建用于登录和注销的函数。
index.js
var provider = new firebase.auth.GithubAuthProvider();
function githubSignin() {
firebase.auth().signInWithPopup(provider)
.then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
var errorCode = error.code;
var errorMessage = error.message;
console.log(error.code)
console.log(error.message)
});
}
function githubSignout(){
firebase.auth().signOut()
.then(function() {
console.log('Signout successful!')
}, function(error) {
console.log('Signout failed')
});
}
现在我们可以点击按钮来触发身份验证。控制台将显示身份验证成功。

Firebase - 匿名身份验证
在本章中,我们将匿名验证用户。
步骤 1 - 启用匿名身份验证
这与我们之前的章节中的过程相同。您需要打开 Firebase 仪表板,从侧面菜单中单击 Auth,然后单击标签栏内的 SIGN-IN-METHOD。您需要启用匿名身份验证。
第 2 步 - 登录函数
我们可以使用 signInAnonymously() 方法进行此身份验证。
示例
让我们考虑以下示例。
firebase.auth().signInAnonymously()
.then(function() {
console.log('Logged in as Anonymous!')
}).catch(function(error) {
var errorCode = error.code;
var errorMessage = error.message;
console.log(errorCode);
console.log(errorMessage);
});
Firebase - 离线功能
在本章中,我们将向您展示如何处理 Firebase 连接状态。
检查连接
我们可以使用以下代码检查连接值。
index.js
var connectedRef = firebase.database().ref(".info/connected");
connectedRef.on("value", function(snap) {
if (snap.val() === true) {
alert("connected");
} else {
alert("not connected");
}
});
当我们运行应用程序时,弹出窗口会通知我们有关连接的信息。

通过使用上面给出的函数,您可以跟踪连接状态并相应地更新您的应用程序。
Firebase - 安全性
Firebase 中的安全性通过在安全规则中设置类似 JSON 的对象来处理。单击侧面菜单中的数据库,然后单击标签栏中的规则,即可找到安全规则。
在本章中,我们将通过几个简单的示例向您展示如何保护 Firebase 数据。
读取和写入
Firebase 安全规则中定义的以下代码片段将允许具有相同uid的经过身份验证的用户对/users/'$uid'/进行写入访问,但每个人都可以读取它。
示例
让我们考虑以下示例。
{
"rules": {
"users": {
"$uid": {
".write": "$uid === auth.uid",
".read": true
}
}
}
}
验证
我们可以使用以下示例将数据强制转换为字符串。
示例
{
"rules": {
"foo": {
".validate": "newData.isString()"
}
}
}
本章仅介绍了 Firebase 安全规则的表面。重要的是了解这些规则的工作原理,以便您可以在应用程序内部组合它们。
Firebase - 部署
在本章中,我们将向您展示如何在 Firebase 服务器上托管您的应用程序。
在开始之前,让我们在 index.html body 标签中添加一些文本。在此示例中,我们将添加以下文本。
<h1>欢迎使用 FIREBASE 教程应用程序</h1>
步骤 1 - 安装 Firebase 工具
我们需要在命令提示符窗口中全局安装 firebase 工具。
npm install -g firebase-tools
步骤 2 - 初始化 Firebase 应用
首先,我们需要在命令提示符中登录 Firebase。
firebase login
在命令提示符中打开应用的根文件夹并运行以下命令。
firebase init
此命令将初始化您的应用。
注意 −如果您使用了默认配置,则将创建 public 文件夹,并且此文件夹中的 index.html 将成为您应用的起点。您可以将应用文件复制到 public 文件夹中,作为一种解决方法。
步骤 3 - 部署 Firebase 应用
这是本章的最后一步。从 命令提示符 运行以下命令来部署您的应用。
firebase deploy
完成此步骤后,控制台将记录您应用的 Firebase URL。在我们的例子中,它被称为 https://tutorialsfirebase.firebaseapp.com。我们可以在浏览器中运行此链接来查看我们的应用程序。