Firebase - 事件类型
Firebase 提供了几种不同的事件类型来读取数据。下面介绍了一些最常用的事件类型。
value
第一个事件类型是 value。我们在上一章中向您展示了如何使用 value。每次数据发生变化时都会触发此事件类型,它将检索包括子级在内的所有数据。
child_added
此事件类型将在每个玩家和每次将新玩家添加到我们的数据时触发一次。它对于读取列表数据很有用,因为我们可以从列表中访问添加的玩家和上一个玩家。
示例
让我们考虑以下示例。
var playersRef = firebase.database().ref("players/");
playersRef.on("child_added", function(data, prevChildKey) {
var newPlayer = data.val();
console.log("name: " + newPlayer.name);
console.log("age: " + newPlayer.age);
console.log("number: " + newPlayer.number);
console.log("Previous Player: " + prevChildKey);
});
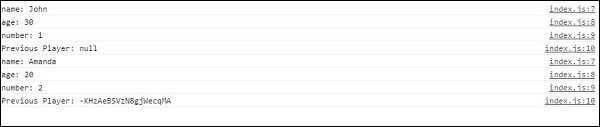
我们将得到以下结果。

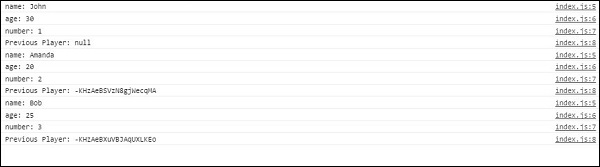
如果我们添加一个名为Bob的新玩家,我们将获得更新的数据。

child_changed
当数据发生变化时,会触发此事件类型。
示例
让我们考虑以下示例。
var playersRef = firebase.database().ref("players/");
playersRef.on("child_changed", function(data) {
var player = data.val();
console.log("The updated player name is " + player.name);
});
我们可以在 Firebase 中将 Bob 更改为 Maria 以获取更新。

child_removed
如果我们想要获取已删除数据的访问权限,我们可以使用 child_removed 事件类型。
示例
var playersRef = firebase.database().ref("players/");
playersRef.on("child_removed", function(data) {
var deletedPlayer = data.val();
console.log(deletedPlayer.name + " has been deleted");
});
现在,我们可以从 Firebase 中删除 Maria 以获取通知。