Firebase - Google 身份验证
在本章中,我们将向您展示如何在 Firebase 中设置 Google 身份验证。
步骤 1 - 启用 Google 身份验证
打开 Firebase 信息中心并单击左侧菜单上的 Auth。要打开可用方法列表,您需要单击选项卡菜单中的 SIGN_IN_METHODS。
现在您可以从列表中选择 Google,启用它并保存它。
步骤 2 - 创建按钮
在我们的 index.html 中,我们将添加两个按钮。
index.html
<button onclick = "googleSignin()">Google Signin</button> <button onclick = "googleSignout()">Google Signout</button>
步骤 3 - 登录和退出
在此步骤中,我们将创建登录和退出函数。我们将使用 signInWithPopup() 和 signOut() 方法。
示例
让我们考虑以下示例。
var provider = new firebase.auth.GoogleAuthProvider();
function googleSignin() {
firebase.auth()
.signInWithPopup(provider).then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
var errorCode = error.code;
var errorMessage = error.message;
console.log(error.code)
console.log(error.message)
});
}
function googleSignout() {
firebase.auth().signOut()
.then(function() {
console.log('Signout Succesfull')
}, function(error) {
console.log('Signout Failed')
});
}
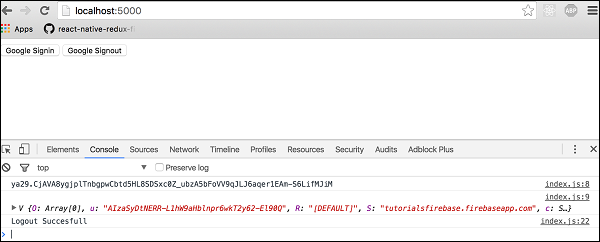
刷新页面后,我们可以点击 Google Signin 按钮来触发 Google 弹出窗口。如果登录成功,开发者控制台将登录我们的用户。
我们还可以点击 Google Signout 按钮从应用中注销。控制台将确认注销成功。