CakePHP - 分页
如果我们想要显示一组庞大的数据,我们可以使用分页,这个功能在 cake php 4 中可用,非常容易使用。
我们有一个名为"articles"的表格,其中包含以下数据 −

让我们使用分页以页面的形式显示数据,而不是将它们全部显示在一起。
示例
在 config/routes.php 文件中进行更改,如以下程序所示。
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('posts',['controller'=>'Posts','action'=>'index']);
$builder->fallbacks();
});
在 src/Controller/PostsController.php 处创建一个 PostsController.php 文件。将以下代码复制到控制器文件中。如果已创建,请忽略。
src/Controller/PostsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class PostsController extends AppController {
public function index(){
$this->loadModel('articles');
$articles = $this->articles->find('all')->order(['articles.id ASC']);
$this->set('articles', $this->paginate($articles, ['limit'=> '3']));
}
}
?>
使用 − 获取 articles 表中的数据
$this->loadModel('articles');
$articles = $this->articles->find('all')->order(['articles.id ASC']);
要应用分页,我们将显示每条记录 3 条数据,操作如下 −
$this->set('articles', $this->paginate($articles, ['limit'=> '3']));
这足以激活 articles 表上的分页。
在 src/Template 处创建一个目录 Posts,并在该目录下创建一个名为 index.php 的 View 文件。将以下代码复制到该文件中。
src/Template/Posts/index.php
<div>
<?php foreach ($articles as $key=>$article) {?>
<a href="#">
<div>
<p><?= $article->title ?> </p>
<p><?= $article->details ?></p>
</div>
</a>
<br/>
<?php
}
?>
<ul class="pagination">
<?= $this->Paginator->prev("<<") ?>
<?= $this->Paginator->numbers() ?>
<?= $this->Paginator->next(">>") ?>
</ul>
</div>
页面列表的分页如下 −
<ul class="pagination">
<?= $this->Paginator->prev("<<") ?>
<?= $this->Paginator->numbers() ?>
<?= $this->Paginator->next(">>") ?>
</ul>
通过访问以下 URL − 执行上述示例
http://localhost/cakephp4/posts
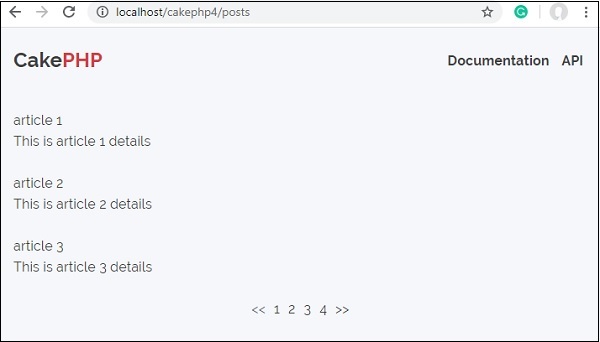
输出
运行代码时,您将看到以下输出 −

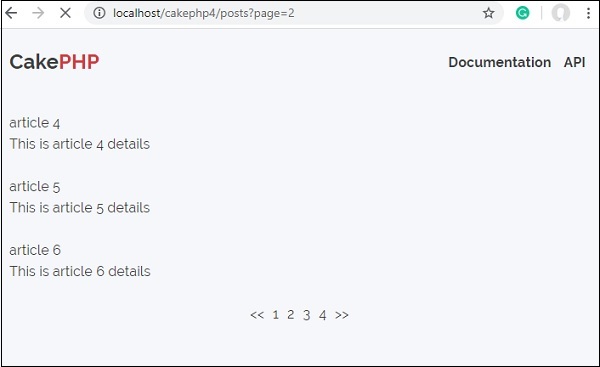
单击下面的数字,切换到下一页,或使用下一个或上一个按钮。
例如

您将看到 page=2 附加到浏览器中的页面 URL。


