CakePHP - 文件上传
要进行文件上传,我们将使用表单助手。以下是文件上传的示例。
示例
在 config/routes.php 文件中进行更改,如以下程序所示。
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('fileupload',['controller'=>'Files','action'=>'index']);
$builder->fallbacks();
});
在 src/Controller/FilesController.php 处创建一个 FilesController.php 文件。将以下代码复制到控制器文件中。如果已创建,请忽略。
在 src/ 中创建 uploads/ 目录。上传的文件将保存在 uploads/ 文件夹中。
src/Controller/FilesController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\View\Helper\FormHelper;
class FilesController extends AppController {
public function index(){
if ($this->request->is('post')) {
$fileobject = $this->request->getData('submittedfile');
$uploadPath = '../uploads/';
$destination = $uploadPath.$fileobject->getClientFilename();
// 现有的同名文件将被替换。
$fileobject->moveTo($destination);
}
}
}
?>
在 src/Template 处创建一个目录 Files,并在该目录下创建一个名为 index.php 的 View 文件。将以下代码复制到该文件中。
src/Template/Files/index.php
<?php
echo $this->Form->create(NULL, ['type' => 'file']);
echo $this->l;Form->file('submittedfile');
echo $this->Form->button('Submit');
echo $this->Form->end();
$uploadPath ='../uploads/';
$files = scandir($uploadPath, 0);
echo "Files uploaded in uploads/ are:<br/>";
for($i = 2; $i < count($files); $i++)
echo "File is - ".$files[$i]."<br>";
?>
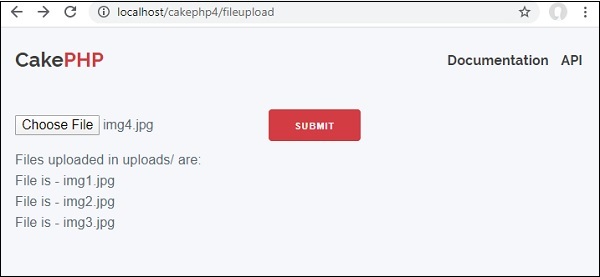
将为用户列出保存在 uploads/ 文件夹中的文件。通过访问以下 URL 执行上述示例 −
http://localhost/cakephp4/fileupload −
输出
执行上述代码时,您应该会看到以下输出 −