CakePHP - 表单处理
CakePHP 提供各种内置标签,以便轻松安全地处理 HTML 表单。与许多其他 PHP 框架一样,HTML 的主要元素也是使用 CakePHP 生成的。以下是用于生成 HTML 元素的各种函数。
以下函数用于 生成选择选项 −
| 语法 | _selectOptions( array $elementsarray(), array $parentsarray(), boolean $showParentsnull, array $attributesarray() ) |
|---|---|
| 参数 |
|
| 返回 | 数组 |
| 描述 | 返回格式化的 OPTION/OPTGROUP 元素数组 |
以下函数用于生成 HTML select 元素。
| 语法 | select( string $fieldName, array $options array(), array $attributes array() ) |
|---|---|
| 参数 | SELECT 的 Name 属性 SELECT 元素中要使用的 OPTION 元素数组(作为 'value'=>'Text' 对)。 |
| 返回 | 格式化的 SELECT 元素。 |
| 描述 | 返回格式化的 SELECT 元素。 |
以下函数用于在 HTML 页面上生成按钮。
| 语法 | Button(string $title, array $optionsarray() ) |
|---|---|
| 参数 |
|
| 返回 | HTML 按钮标签。 |
| 说明 | 创建一个 <button> 标签。type 属性默认为 type="submit"。您可以使用 $options['type'] 将其更改为其他值。 |
以下函数用于在 HTML 页面上生成复选框。
| 语法 | Checkbox(string $fieldName, array $optionsarray() ) |
|---|---|
| 参数 |
|
| 返回 | HTML 文本输入元素。 |
| 描述 | 创建一个复选框输入小部件。 |
以下函数用于在 HTML 页面上创建表单。
| 语法 | create(mixed $modelnull, array $optionsarray()) |
|---|---|
| 参数 |
|
| 返回 | 格式化的打开 FORM 标签。 |
| 描述 | 返回 HTML FORM 元素。 |
以下函数用于在 HTML 页面上提供文件上传功能。
| 语法 | file(string $fieldName, array $optionsarray() ) |
|---|---|
| 参数 |
|
| 返回 | 生成的文件输入。 |
| 描述 | 创建文件输入小部件。 |
以下函数用于在 HTML 上创建隐藏元素页面。
| 语法 | hidden( string $fieldName , array $optionsarray() ) |
|---|---|
| 参数 |
|
| 返回 | 生成的隐藏输入 |
| 描述 | 创建隐藏的输入字段 |
以下函数用于在 HTML 页面上生成 输入元素。
| 语法 | input(string $fieldName ,array $options array() ) |
|---|---|
| 参数 |
|
| 返回 | 已完成的表单小部件 |
| 描述 | 生成带有标签和包装器 div 的表单输入元素 |
以下函数用于在 HTML 上生成单选按钮页面。
| 语法 | Radio(string $fieldName , array $optionsarray() , array $attributesarray() ) |
|---|---|
| 参数 |
|
| 返回 | 已完成的单选小部件设置 |
| 描述 | 创建一组单选小部件。默认情况下将创建图例和字段集。使用 $options 来控制这一点。 |
以下函数用于在 HTML 页面上生成 提交 按钮。
| 语法 | Submit(string $caption null, array $options array() ) |
|---|---|
| 参数 |
|
| 返回 | HTML 提交按钮 |
| 描述 | 创建提交按钮元素。此方法将生成可用于提交的 <input /> 元素,并使用 $options 重置表单。可以通过为 $caption 提供图像路径来创建图像提交。 |
以下函数用于在 HTML 页面上生成 textarea 元素。
| 语法 | Textarea(string $fieldName , array $options array() ) |
|---|---|
| 参数 |
|
| 返回 | 生成的 HTML 文本输入元素 |
| 描述 | 创建文本区域小部件 |
示例
在 config/routes.php 文件中进行更改,如以下代码所示。
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('register',['controller'=>'Registrations','action'=>'index']);
$builder->fallbacks();
});
在 src/Controller/RegistrationsController.php 创建一个 RegistrationsController.php 文件。 将以下代码复制到控制器文件中。
src/Controller/RegistrationsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class RegistrationsController extends AppController{
public function index(){
$country = array('India','United State of America','United Kingdom');
$this->set('country',$country);
$gender = array('Male','Female');
$this->set('gender',$gender);
}
}
?>
在 src/Template 处创建一个目录 Registrations,并在该目录下创建一个名为 index.php 的 View 文件。将以下代码复制到该文件中。
src/Template/Registrations/index.php
<?php
echo $this->Form->create(NULL,array('url'=>'/register'));
echo '<label for="country">Country</label>';
echo $this->Form->select('country',$country);
echo '<label for="gender">Gender</label>';
echo $this->Form->radio('gender ',$gender);
echo '<label for="address">Address</label>';
echo $this->Form->textarea('address');
echo $this->Form->file('profilepic');
echo '<div>'.$this->Form->checkbox('terms').
'<label for="country">Terms ∓ Conditions</label></div>';
echo $this->Form->button('Submit');
echo $this->Form->end();
?>
通过访问以下 URL 执行上述示例 −
http://localhost/cakephp4/register
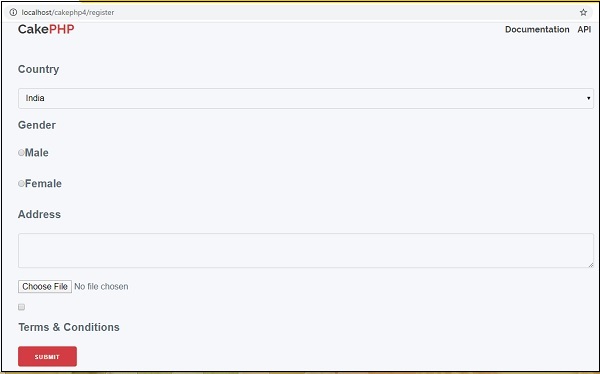
输出
执行后,您将收到以下输出。