BackboneJS - 快速指南
BackboneJS - 概述
BackboneJS 是一个轻量级 JavaScript 库,可用于开发和构建在 Web 浏览器中运行的客户端应用程序。它提供 MVC 框架,将数据抽象为模型,将 DOM 抽象为视图,并使用事件将这两者绑定在一起。
历史 − BackboneJS 由 Jeremy Ashkenas 开发,最初于 2010 年 10 月 13 日发布。
何时使用 Backbone
假设您正在使用 JavaScript 或 jQuery 创建包含多行代码的应用程序。在此应用程序中,如果您 −
向应用程序添加或替换 DOM 元素或
发出一些请求或
在应用程序中显示动画或
向您的代码添加更多行,
那么您的应用程序可能会变得复杂。
如果您想要用更少的代码获得更好的设计,那么最好使用 BackboneJS 库,它提供良好的功能,组织良好,并以结构化的方式开发您的应用程序。
BackboneJS 通过事件进行通信;这确保您不会弄乱应用程序。您的代码将更加简洁、美观且易于维护。
功能
以下是 BackboneJS 的功能列表 −
BackboneJS 允许使用 JavaScript 函数以更简单的方式开发应用程序和前端。
BackboneJS 提供各种构建块,例如模型、视图、事件、路由器和集合,用于组装客户端 Web 应用程序。
当模型发生变化时,它会自动更新应用程序的 HTML。
BackboneJS 是一个简单的库,有助于分离业务和用户界面逻辑。
它是一个免费的开源库,包含 100 多个可用扩展。
它就像您项目的骨干,有助于组织您的代码。
它管理包含用户数据的数据模型,并在服务器端以与客户端相同的格式显示该数据。
BackboneJS 与 jQuery 有软依赖关系,与 Underscore.js 有硬依赖关系。
它允许以结构良好且有组织的格式创建客户端 Web 应用程序或移动应用程序。
BackboneJS - 环境设置
BackboneJS 的设置和运行非常容易。本章将讨论BackboneJS 库的下载和设置。
BackboneJS 可以通过以下两种方式使用 −
- 从其官方网站下载 UI 库。
- 从 CDN 下载 UI 库。
从其官方网站下载 UI 库
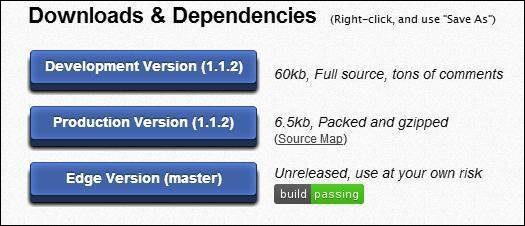
打开链接 http://backbonejs.org/ 时,您将看到如下所示的屏幕截图 −

如您所见,有三个选项可以下载此库 −
开发版本 − 右键单击此按钮并另存为,您将获得完整的源 JavaScript 库。
生产版本 − 右键单击此按钮并另存为,您将获得已打包和 gzip 压缩的 Backbone-min.js 库 文件。
Edge 版本 − 右键单击此按钮并另存为,您将获得一个 未发布版本,即开发正在进行中;因此您需要自行承担使用它的风险。
依赖项
BackboneJS 依赖于以下 JavaScript 文件 −
Underscore.js −这是唯一需要包含的硬依赖项。您可以从此处获取它。
jQuery.js − 包含此文件以实现 RESTful 持久性、通过 Backbone.Router 支持历史记录以及使用 Backbone.View 进行 DOM 操作。您可以从此处获取它。
json2.js − 包含此文件以实现对旧版 Internet Explorer 的支持。您可以从此处获取它。
从 CDN 下载 UI 库
CDN 或内容分发网络是旨在向用户提供文件的服务器网络。如果您在网页中使用 CDN 链接,它会将托管文件的责任从您自己的服务器转移到一系列外部服务器。这也提供了一个优势,如果访问您网页的人已经从同一个 CDN 下载了 BackboneJS 的副本,则无需重新下载。
如上所述,BackboneJS 依赖于以下 JavaScript −
- jQuery
- Underscore
因此,以上所有内容的 CDN 如下 −
<script type = "text/javascript" src = "https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script> <script type = "text/javascript" src = "https://ajax.cdnjs.com/ajax/libs/underscore.js/1.1.4/underscore-min.js"></script> <script type = "text/javascript" src = "https://ajax.cdnjs.com/ajax/libs/backbone.js/0.3.3/backbone-min.js"></script>
注意 − 我们在本教程中一直使用库的 CDN 版本。
示例
让我们使用 BackboneJS 创建一个简单的示例。
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge,chrome = 1">
<title>Hello World using Backbone.js</title>
</head>
<body>
<!-- ========= -->
<!-- Your HTML -->
<!-- ========= -->
<div id = "container">Loading...</div>
<!-- ========= -->
<!-- Libraries -->
<!-- ========= -->
<script src = "https://code.jquery.com/jquery-2.1.3.min.js"
type = "text/javascript"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.3.3/underscore-min.js"
type = "text/javascript"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/backbone.js/0.9.2/backbone-min.js"
type = "text/javascript"></script>
<!-- =============== -->
<!-- Javascript code -->
<!-- =============== -->
<script type = "text/javascript">
var AppView = Backbone.View.extend ({
// el - 代表元素。每个视图都有一个与 HTML 内容关联的元素,将被呈现。
el: '#container',
// 这是实例化此视图时调用的第一个函数。
initialise: function() {
this.render();
},
// $el - 它是一个缓存的 jQuery 对象 (el),您可以在其中使用 jQuery 函数来推送内容。
//就像本例中的 Hello TutorialsPoint。
render: function() {
this.$el.html("Hello TutorialsPoint!!!");
}
});
var appView = new AppView();
</script>
</body>
</html>
代码注释不言自明。下面给出了更多详细信息 −
在 body 标签的开头有一个 html 代码
<div id = "container">Loading...</div>
这将打印 Loading...
接下来,我们添加了以下 CDN
<script src = "https://code.jquery.com/jquery-2.1.3.min.js" type = "text/javascript"></script> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.3.3/underscore-min.js" type = "text/javascript"></script> <script src = "https://cdnjs.cloudflare.com/ajax/libs/backbone.js/0.9.2/backbone-min.js" type = "text/javascript"></script>
接下来,我们有以下脚本 −
var AppView = Backbone.View.extend ({
// el - 代表元素。每个视图都有一个与 HTML 内容关联的元素,
//将被呈现。
el: '#container',
// 这是实例化此视图时调用的第一个函数。
initialise: function() {
this.render();
},
// $el - 它是一个缓存的 jQuery 对象 (el),您可以在其中使用 jQuery 函数推送内容。
//就像本例中的 Hello World。
render: function() {
this.$el.html("<h1>Hello TutorialsPoint!!!</h1>");
}
});
var appView = new AppView();
注释是不言自明的。在最后一行,我们正在初始化 new AppView()。这将在 div 中打印"Hello TutorialsPoint",id ="container"
将此页面另存为 myFirstExample.html。在浏览器中打开它,屏幕将显示以下文本。

BackboneJS - 应用程序
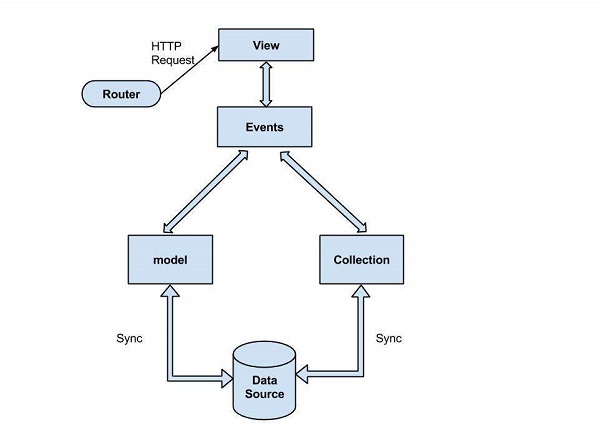
BackboneJS 为 Web 应用程序提供了一种结构,允许分离业务逻辑和用户界面逻辑。在本章中,我们将讨论 BackboneJS 应用程序用于实现用户界面的架构风格。下图显示了 BackboneJS 的架构 −

BackboneJS 的架构包含以下模块 −
- HTTP 请求
- 路由器
- 视图
- 事件
- 模型
- 集合
- 数据源
现在让我们详细讨论所有模块。
HTTP 请求
HTTP 客户端以请求消息的形式向服务器发送 HTTP 请求,其中 Web 浏览器、搜索引擎等充当 HTTP 客户端。用户使用 HTTP 请求协议请求文件(如文档、图像等)。在上图中,您可以看到 HTTP 客户端使用路由器发送客户端请求。
路由器
它用于路由客户端应用程序并使用 URL 将它们连接到操作和事件。它是应用程序对象的 URL 表示。此 URL 由用户手动更改。主干网使用该 URL,以便它能够了解要向用户发送或呈现的应用程序状态。
路由器是一种可以复制 URL 以到达视图的机制。当 Web 应用程序为应用程序中的重要位置提供可链接、可收藏和可共享的 URL 时,需要路由器。
在上述架构中,路由器向视图发送 HTTP 请求。当应用程序需要路由功能时,这是一个有用的功能。
视图
BackboneJS 视图负责如何以及从我们的应用程序中显示什么,它们不包含应用程序的 HTML 标记。它指定了向用户呈现模型数据背后的想法。视图用于反映"您的数据模型是什么样子的"。
视图类对 HTML 和 CSS 一无所知,并且当模型发生变化时,每个视图都可以独立更新,而无需重新加载整个页面。它代表 DOM 中的 UI 逻辑块。
如上图所示,View 表示用户界面,负责显示使用 Router 完成的用户请求的响应。
事件
事件是任何应用程序的主要部分。它将用户的自定义事件绑定到应用程序。它们可以混合到任何对象中,并且能够绑定和触发自定义事件。您可以使用您选择的所需名称绑定自定义事件。
通常,事件与其程序流同步处理。在上面的架构中,您可以看到当事件发生时,它使用视图来表示模型的数据。
模型
它是 JavaScript 应用程序的核心,用于检索和填充数据。模型包含应用程序的数据、数据逻辑,并表示框架中的基本数据对象。
模型表示具有一些业务逻辑和业务验证的业务实体。它们主要用于数据存储和业务逻辑。可以从数据存储中检索模型并将其保存到数据存储中。模型使用路由器从视图传递的事件中获取 HTTP 请求,并从数据库中同步数据并将响应发送回客户端。
集合
集合是一组模型,当集合中的模型被修改时,它会绑定事件。集合包含可以在循环中处理的模型列表,并支持排序和过滤。创建集合时,我们可以定义该集合将具有的模型类型以及属性实例。在模型上触发的任何事件也将在模型中的集合上触发。
它还从视图接收请求,绑定事件并将数据与请求的数据同步,并将响应发送回 HTTP 客户端。
数据源
它是从服务器到数据库的连接,包含从客户端请求的信息。 BackboneJS 架构的流程可以描述为以下步骤 −
用户使用路由器请求数据,路由器使用 URL 将应用程序路由到事件。
视图向用户表示模型的数据。
模型和集合通过绑定自定义事件从数据库检索和填充数据。
在下一章中,我们将了解 BackboneJS 中事件的重要性。
BackboneJS - 事件
事件能够绑定对象并触发自定义事件,即您可以使用我们选择的所需名称绑定自定义事件。
下表列出了您可以用来操作 BackboneJS-Events 的所有方法 −
| S.No. | 方法 &描述 |
|---|---|
| 1 | on
它将事件绑定到对象,并在触发事件时执行回调。 |
| 2 | off
它从对象中删除回调函数或所有事件。 |
| 3 | trigger
它为给定的事件调用回调函数。 |
| 4 | once
在创建自己的backbone模型时,它扩展了backbone.Model类。 |
| 5 | listenTo
它通知一个对象监听另一个对象上的事件。 |
| 6 | stopListening
它可用于停止监听其他对象上的事件。 |
| 7 | listenToOnce
它会导致 listenTo 只发生一次,然后回调函数将被移除。 |
内置事件目录
BackboneJS 允许在应用程序中的任何地方使用全局事件。它包含一些带有参数的内置事件,如下表所示 −
| S.No. | 事件和说明 |
|---|---|
| 1 |
"add"(model, collection, options) 用于将模型添加到集合中。 |
| 2 |
"remove"(model, collection, options) 从集合中删除模型。 |
| 3 |
"reset"(collection, options) 用于重置集合内容。 |
| 4 |
"sort"(collection, options) 当需要对集合进行重新排序时使用它。 |
| 5 |
"change"(model, options) 当需要对模型的属性进行更改时使用它。 |
| 6 |
"change:[attribute]"(model, value, options) 当属性中有更新时使用它。 |
| 7 |
"destroy"(model, collection, options) 当模型被销毁时触发。 |
| 8 |
"request"(model_or_collection, xhr, options) 当模型或集合开始向服务器请求时使用。 |
| 9 |
"sync"(model_or_collection, resp, options) 当模型或集合与服务器成功同步时使用。 |
| 10 |
"error"(model_or_collection, resp, options) 当向服务器请求时发生错误时激活。 |
| 11 |
"invalid"(model, error, options) 当模型验证失败时,返回 invalid。 |
| 12 |
"route:[name]"(params) 当有特定路由匹配时,可以使用此事件。 |
| 13 |
"route"(route,params) 当与任何路由匹配时使用它。 |
| 14 |
"route"(router, route, params) 当与任何路由匹配时,历史记录会使用它。 |
| 15 |
"all" 它会针对通过传递事件名称作为第一个参数触发的所有事件触发。 |
BackboneJS - 模型
模型包含动态数据及其逻辑。转换、验证、计算属性和访问控制等逻辑属于模型类别。由于它包含所有应用程序数据,模型也被称为JavaScript 应用程序的核心。
下表列出了可用于操作 BackboneJS-Model − 的所有方法
| S.No. | 方法 &描述 |
|---|---|
| 1 |
extend
它在创建自己的骨干模型时扩展了 backbone.Model 类。 |
| 2 |
initialize
创建模型实例时,将调用类的构造函数,并通过在创建模型时定义初始化函数来调用它。 |
| 3 |
get
它获取模型。 |
| 4 |
set
它设置模型中属性的值。 |
| 5 |
escape
它类似于 get 函数,但返回模型属性的 HTML 转义版本。 |
| 6 |
has
如果属性值定义为非空值或非未定义,则返回 true值。 |
| 7 |
unset
它从骨干模型中删除一个属性。 |
| 8 |
clear
从骨干模型中删除所有属性,包括 id 属性。 |
| 9 |
id
它唯一地标识模型实体,可以在创建或填充模型时或在服务器上保存模型时手动设置。 |
| 10 |
idAttribute
定义模型的唯一标识符,其中包含将用作 id 的类成员的名称。 |
| 11 |
cid
它是 Backbone 自动生成的客户端 id,用于唯一标识客户端上的模型。 |
| 12 |
attributes
Attributes 定义模型的属性。 |
| 13 |
changed
使用 set() 方法设置属性后,更改所有已更改的属性。 |
| 14 |
defaults
为模型设置默认值,这意味着如果用户未指定任何数据,则模型不会返回空值属性。 |
| 15 |
toJSON
返回属性的副本作为 JSON 字符串化的对象。 |
| 16 |
sync
用于与服务器通信并表示模型的状态。 |
| 17 |
fetch
通过委托 sync() 方法接受来自服务器的数据模型。 |
| 18 |
save
通过委托给 sync() 方法保存模型的数据,该方法每次在 Backbone 调用时读取并保存模型。 |
| 19 |
destroy
通过使用委托 HTTP"删除"请求的 Backbone.sync 方法销毁或从服务器删除模型。 |
| 20 |
validate
如果输入无效,则返回指定的错误消息;如果输入有效,则不指定任何内容,仅显示结果。 |
| 21 |
validationError
如果验证失败或触发 invalid 事件后,显示验证错误。 |
| 22 |
isValid
它使用 validate() 方法检查模型状态,并检查每个属性的验证。 |
| 23 |
url
它用于模型实例并返回模型资源所在的 url。 |
| 24 |
urlRoot
使用模型 id 生成 URL,启用 url 功能。 |
| 25 |
parse
通过响应对象返回模型的数据,并以 JSON 格式表示数据。 |
| 26 |
clone
用于创建模型的深层副本或将一个模型对象复制到另一个对象。 |
| 27 | hasChanged
如果属性自上次set以来发生变化,则返回 true。 |
| 28 |
isNew
确定模型是新的还是现有的。 |
| 29 |
changedAttributes
它返回自上次设置以来已更改的模型属性,如果没有属性,则返回 false。 |
| 30 |
previous
它确定更改的先前值属性。 |
| 31 |
previousAttributes
返回上次更改事件之前所有属性的状态。 |
Underscore 方法
有六种 Underscore.js 方法提供在 Backbone.Model 上使用的功能。
| S.No. | 方法 &描述 |
|---|---|
| 1 |
_.keys(object) 用于访问对象的可枚举属性。 |
| 2 |
_.values(object) 用于获取对象属性的值。 |
| 3 |
_.pairs(object) 以键值对的形式描述对象的属性。 |
| 4 |
_.invert(object) 返回对象的副本,其中键已成为值,反之亦然。 |
| 5 |
_.pick(object, *keys) 返回对象的副本并指示要拾取哪些键。 |
| 6 |
_.omit(object, *keys) 返回对象的副本并指示要省略哪些键。 |
BackboneJS - 集合
集合是有序的模型集。我们只需扩展骨干的集合类即可创建我们自己的集合。集合中模型上触发的任何事件也将直接在集合上触发。这允许您监听集合中任何模型中特定属性的更改。
下表列出了可用于操作 BackboneJS-Collection − 的所有方法
| S.No. | 方法 &描述 |
|---|---|
| 1 |
extend
扩展骨干的集合类以创建集合。 |
| 2 |
model
要指定模型类,我们需要重写集合类的 model 属性。 |
| 3 |
initialize
创建模型实例时,通过定义集合时的初始化函数来调用它创建。 |
| 4 |
models
在集合内创建的模型数组。 |
| 5 |
toJSON
使用集合中的 JSON 格式返回模型属性的副本。 |
| 6 |
sync
它表示模型的状态,并使用 Backbone.sync 显示模型的状态集合。 |
| 7 |
add
将模型或模型数组添加到集合中。 |
| 8 |
remove
从集合中删除一个模型或模型数组。 |
| 9 |
reset
它将重置集合并填充新的模型数组或清空整个集合。 |
| 10 |
set
它用于使用模型中的一组项目更新集合。如果发现任何新模型,则将项目添加到该模型中。 |
| 11 |
get
它用于通过使用idor cid从集合中检索模型。 |
| 12 |
at
通过使用指定的索引从集合中检索模型。 |
| 13 |
push
它类似于 add()方法接受模型数组并将模型推送到集合中。 |
| 14 |
pop
它类似于 remove() 方法,该方法接受模型数组并从集合中删除模型。 |
| 15 |
unshift
在集合的开头添加指定的模型。 |
| 16 |
shift
它从集合中删除第一个项目集合。 |
| 17 |
slice
显示集合模型中元素的浅拷贝。 |
| 18 |
length
计算集合中的模型数量。 |
| 19 |
comparator
用于对集合中的项目进行排序。 |
| 20 |
sort
对集合中的项目进行排序,并使用比较器属性对项目进行排序。 |
| 21 |
pluck
从集合中的模型中检索属性。 |
| 22 |
where
用于使用集合中匹配的属性显示模型。 |
| 23 |
findWhere
它返回与集合中指定属性匹配的模型。 |
| 24 |
url
它创建集合的实例并返回资源所在的位置。 |
| 25 |
parse
通过传递响应对象返回集合的数据并以 JSON 格式表示数据。 |
| 26 |
clone
它返回指定对象。 |
| 27 |
fetch
它使用同步方法从集合中的模型中提取数据。 |
| 28 |
create
它在集合中创建模型的新实例。 |
Underscore 方法
下表列出了 Underscore.js 方法,这些方法提供了在 Backbone.Collection 上使用的功能。
| S.No. | 方法和说明 |
|---|---|
| 1 |
_.each(list, iteratee, [context]) 使用 iteratee 函数迭代集合中的每个元素。 |
| 2 |
_.map(list, iteratee, [context]) 它映射每个值并使用 iteratee 函数将它们显示在新的值数组中。 |
| 3 |
_.reduce(list, iteratee, memo, [context]) 它将值列表缩减为单个值,也称为 inject 和 foldl。 |
| 4 |
_.reduceRight(list, iteratee, memo, [context]) 它是 reduce 的右关联版本。 |
| 5 |
_.find(list, predicate, [context]) 它查找每个值并返回第一个通过谓词或测试的值。 |
| 6 |
_.filter(list, predicate, [context]) 它过滤每个值并返回通过谓词或测试的值数组测试。 |
| 7 |
_.reject(list, predicate, [context]) 它返回列表中未通过预测值的被拒绝的元素。 |
| 8 |
_.every(list, predicate, [context]) 如果列表中的元素通过预测值,则返回 true。 |
| 9 |
_.some(list, predicate, [context]) 如果列表中的元素通过预测值。 |
| 10 |
_.contains(list, value, [fromIndex]) 如果列表中存在某个值,则返回 true。 |
| 11 |
_.invoke(list, methodName, *arguments) 它使用 methodName() 对列表中的每个值调用方法名称。 |
| 12 |
_.max(list, [iteratee], [context]) 它指定列表中的最大值。 |
| 13 |
_.min(list, [iteratee], [context]) 它指定列表中的最小值。 |
| 14 |
_.sortBy(list, [iteratee], [context]) 使用列表中的 iteratee 返回按升序排序的元素。 |
| 15 |
_.groupBy(list, [iteratee], [context]) 将集合值分成集合,使用列表中的 iteratee 进行分组。 |
| 16 |
_.shuffle(list) 返回列表的打乱副本。 |
| 17 |
_.toArray(list) 定义列表的数组。 |
| 18 |
_.size(list) 定义列表中值的数量。 |
| 19 |
_.first(array, [n]) 指定列表中数组的第一个元素。 |
| 20 |
_.initial(array, [n]) 它返回所有内容,但指定列表中数组的最后一个条目。 |
| 21 |
_.last(array, [n]) 它指定列表中数组的最后一个元素。 |
| 22 |
_.rest(array, [index]) 它定义数组中的剩余元素。 |
| 23 |
_.without(array, *values) 它返回列表中删除的所有实例的值。 |
| 24 |
_.indexOf(array, value, [isSorted]) 如果在指定索引处找到该值,则返回该值;如果未找到,则返回 -1。 |
| 25 |
_.indexOf(array, value, [fromIndex]) 它返回数组中值的最后一次出现,如果未找到则返回 -1。 |
| 26 |
_.isEmpty(object) 如果列表中没有值,则返回 true。 |
| 27 |
_.chain(obj) 它返回一个包装的对象。 |
BackboneJS - 路由器
路由器用于路由客户端应用程序并定义应用程序对象的 URL 表示。当 Web 应用程序为应用程序中的重要位置提供可链接、可收藏和可共享的 URL 时,需要路由器。
下表列出了可用于操作 BackboneJS - 路由器 −
的方法| S.No. | 方法 &描述 |
|---|---|
| 1 |
extend
它扩展了骨干的路由器类。 |
| 2 |
routes
它定义应用程序对象的 URL 表示。 |
| 3 |
initialize
它为路由器实例化创建一个新的构造函数。 |
| 4 |
route
它为路由器创建一条路由。 |
| 5 |
navigate
它用于更新应用程序中的 URL。 |
| 6 |
execute
当路由与其对应的回调匹配时使用它。 |
BackboneJS - History
它会跟踪历史记录,匹配适当的路由,触发回调来处理事件并在应用程序中启用路由。
start
这是唯一可用于操作 BackboneJS-History 的方法。它开始监听路由并管理可添加书签的 URL 的历史记录。
语法
Backbone.history.start(options)
参数
options − 选项包括与历史记录一起使用的 pushState 和 hashChange 等参数。
示例
<!DOCTYPE html>
<html>
<head>
<title>History Example</title>
<script src = "https://code.jquery.com/jquery-2.1.3.min.js"
type = "text/javascript"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.8.2/underscore-min.js"
type = "text/javascript"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/backbone.js/1.1.2/backbone-min.js"
type = "text/javascript"></script>
</head>
<script type = "text/javascript">
//'Router' 是路由器类的名称
var Router = Backbone.Router.extend ({
//'routes' 将带有参数的 URL 映射到路由器上的函数
routes: {
"myroute" : "myFunc"
},
//'函数'myFunc'定义浏览器上的路由链接
myFunc: function (myroute) {
document.write(myroute);
}
});
//'router' 是路由器的一个实例
var router = new Router();
//开始监听路线并管理可收藏 URL 的历史记录
Backbone.history.start();
</script>
<body>
<a href = "#route1">Route1 </a>
<a href = "#route2">Route2 </a>
<a href = "#route3">Route3 </a>
</body>
</html>
输出
让我们执行以下步骤来看看上面的代码是如何工作的−
将上述代码保存在start.html文件中。
在浏览器中打开此 HTML 文件。
注意 +减;上述功能与地址栏有关。因此,当你在浏览器中打开上述代码时,它将显示如下结果。

< a href="/backbonejs/src/history/start.html" target="_blank">点击此处查看演示
BackboneJS - Sync
它用于将模型的状态持久保存到服务器。
下表列出了可用于操作 BackboneJS-Sync −
的方法| S.No. | 方法 &描述 |
|---|---|
| 1 |
Backbone.sync
它将模型的状态持久化到服务器。 |
| 2 |
Backbone.ajax 它定义自定义 ajax 函数。 |
| 3 |
Backbone.emulateHTTP
如果您的 Web 服务器不支持 REST 或 HTTP 方法,请打开Backbone.emulateHTTP。 |
| 4 |
Backbone.emulateJSON
通过将方法设置为true,用于处理使用application/json编码的请求。 |
BackboneJS - 视图
视图用于反映"您的数据模型是什么样子"。它们向用户表示模型的数据。它们提供向用户呈现模型数据背后的想法。它处理用户输入事件、绑定事件和方法、呈现模型或集合并与用户交互。
下表列出了可用于操作 BackboneJS-Views 的方法。
| S.No. | 方法和描述 |
|---|---|
| 1 |
extend
它扩展了 Backbone.View 类以创建自定义视图类。 |
| 2 |
initialize
它使用 new 关键字实例化视图。 |
| 3 |
el
它定义要用作视图的元素参考。 |
| 4 |
$el
它表示视图元素的 jQuery 对象。 |
| 5 |
setElement
它将现有的 DOM 元素指定为不同的 DOM 元素。 |
| 6 |
attributes
它们可以用作视图上的 DOM 元素属性类。 |
| 7 |
$(jQuery)
它用作包含 $ 函数的选择器并在视图的元素内运行查询。 |
| 8 |
template
在呈现视图时,模板会创建可重复使用的标记副本并提供对实例数据的访问。 |
| 9 |
render
它包含渲染模板。 |
| 10 |
remove
从 DOM 中删除视图。 |
| 11 |
delegateEvents
使用回调方法将元素绑定到指定的 DOM 元素以处理事件。 |
| 12 |
undelegateEvents
从视图中删除委托事件。 |
BackboneJS - 实用程序
实用程序类定义了一组用于实现骨干实用程序的方法。
下表列出了可用于操作 BackboneJS-Utility −
的方法| S.No. | 方法 &描述 |
|---|---|
| 1 |
Backbone.noConflict
它显示 Backbone 对象的原始值并允许存储对骨干的引用。 |
| 2 |
Backbone.$
它允许 Backbone 使用特定对象作为 DOM 库。 |


