BackboneJS - 应用程序
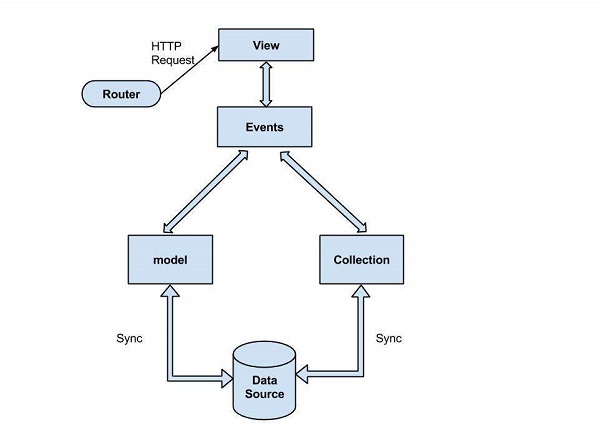
BackboneJS 为 Web 应用程序提供了一种结构,允许分离业务逻辑和用户界面逻辑。在本章中,我们将讨论 BackboneJS 应用程序用于实现用户界面的架构风格。下图显示了 BackboneJS 的架构 −

BackboneJS 的架构包含以下模块 −
- HTTP 请求
- 路由器
- 视图
- 事件
- 模型
- 集合
- 数据源
现在让我们详细讨论所有模块。
HTTP 请求
HTTP 客户端以请求消息的形式向服务器发送 HTTP 请求,其中 Web 浏览器、搜索引擎等充当 HTTP 客户端。用户使用 HTTP 请求协议请求文件(如文档、图像等)。在上图中,您可以看到 HTTP 客户端使用路由器发送客户端请求。
路由器
它用于路由客户端应用程序并使用 URL 将它们连接到操作和事件。它是应用程序对象的 URL 表示。此 URL 由用户手动更改。主干网使用该 URL,以便它能够了解要向用户发送或呈现的应用程序状态。
路由器是一种可以复制 URL 以到达视图的机制。当 Web 应用程序为应用程序中的重要位置提供可链接、可收藏和可共享的 URL 时,需要路由器。
在上述架构中,路由器向视图发送 HTTP 请求。当应用程序需要路由功能时,这是一个有用的功能。
视图
BackboneJS 视图负责如何以及从我们的应用程序中显示什么,它们不包含应用程序的 HTML 标记。它指定了向用户呈现模型数据背后的想法。视图用于反映"您的数据模型是什么样子的"。
视图类对 HTML 和 CSS 一无所知,并且当模型发生变化时,每个视图都可以独立更新,而无需重新加载整个页面。它代表 DOM 中的 UI 逻辑块。
如上图所示,View 表示用户界面,负责显示使用 Router 完成的用户请求的响应。
事件
事件是任何应用程序的主要部分。它将用户的自定义事件绑定到应用程序。它们可以混合到任何对象中,并且能够绑定和触发自定义事件。您可以使用您选择的所需名称绑定自定义事件。
通常,事件与其程序流同步处理。在上面的架构中,您可以看到当事件发生时,它使用视图来表示模型的数据。
模型
它是 JavaScript 应用程序的核心,用于检索和填充数据。模型包含应用程序的数据、数据逻辑,并表示框架中的基本数据对象。
模型表示具有一些业务逻辑和业务验证的业务实体。它们主要用于数据存储和业务逻辑。可以从数据存储中检索模型并将其保存到数据存储中。模型使用路由器从视图传递的事件中获取 HTTP 请求,并从数据库中同步数据并将响应发送回客户端。
集合
集合是一组模型,当集合中的模型被修改时,它会绑定事件。集合包含可以在循环中处理的模型列表,并支持排序和过滤。创建集合时,我们可以定义该集合将具有的模型类型以及属性实例。在模型上触发的任何事件也将在模型中的集合上触发。
它还从视图接收请求,绑定事件并将数据与请求的数据同步,并将响应发送回 HTTP 客户端。
数据源
它是从服务器到数据库的连接,包含从客户端请求的信息。 BackboneJS 架构的流程可以描述为以下步骤 −
用户使用路由器请求数据,路由器使用 URL 将应用程序路由到事件。
视图向用户表示模型的数据。
模型和集合通过绑定自定义事件从数据库检索和填充数据。
在下一章中,我们将了解 BackboneJS 中事件的重要性。


