BackboneJS - 环境设置
BackboneJS 的设置和运行非常容易。本章将讨论BackboneJS 库的下载和设置。
BackboneJS 可以通过以下两种方式使用 −
- 从其官方网站下载 UI 库。
- 从 CDN 下载 UI 库。
从其官方网站下载 UI 库
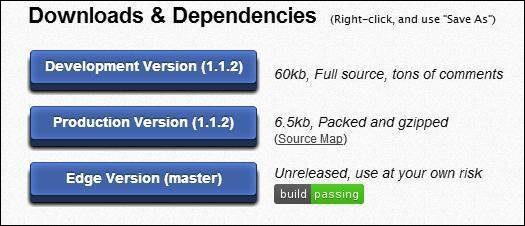
打开链接 http://backbonejs.org/ 时,您将看到如下所示的屏幕截图 −

如您所见,有三个选项可以下载此库 −
开发版本 − 右键单击此按钮并另存为,您将获得完整的源 JavaScript 库。
生产版本 − 右键单击此按钮并另存为,您将获得已打包和 gzip 压缩的 Backbone-min.js 库 文件。
Edge 版本 − 右键单击此按钮并另存为,您将获得一个 未发布版本,即开发正在进行中;因此您需要自行承担使用它的风险。
依赖项
BackboneJS 依赖于以下 JavaScript 文件 −
Underscore.js −这是唯一需要包含的硬依赖项。您可以从此处获取它。
jQuery.js − 包含此文件以实现 RESTful 持久性、通过 Backbone.Router 支持历史记录以及使用 Backbone.View 进行 DOM 操作。您可以从此处获取它。
json2.js − 包含此文件以实现对旧版 Internet Explorer 的支持。您可以从此处获取它。
从 CDN 下载 UI 库
CDN 或内容分发网络是旨在向用户提供文件的服务器网络。如果您在网页中使用 CDN 链接,它会将托管文件的责任从您自己的服务器转移到一系列外部服务器。这也提供了一个优势,如果访问您网页的人已经从同一个 CDN 下载了 BackboneJS 的副本,则无需重新下载。
如上所述,BackboneJS 依赖于以下 JavaScript −
- jQuery
- Underscore
因此,以上所有内容的 CDN 如下 −
<script type = "text/javascript" src = "https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script> <script type = "text/javascript" src = "https://ajax.cdnjs.com/ajax/libs/underscore.js/1.1.4/underscore-min.js"></script> <script type = "text/javascript" src = "https://ajax.cdnjs.com/ajax/libs/backbone.js/0.3.3/backbone-min.js"></script>
注意 − 我们在本教程中一直使用库的 CDN 版本。
示例
让我们使用 BackboneJS 创建一个简单的示例。
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge,chrome = 1">
<title>Hello World using Backbone.js</title>
</head>
<body>
<!-- ========= -->
<!-- Your HTML -->
<!-- ========= -->
<div id = "container">Loading...</div>
<!-- ========= -->
<!-- Libraries -->
<!-- ========= -->
<script src = "https://code.jquery.com/jquery-2.1.3.min.js"
type = "text/javascript"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.3.3/underscore-min.js"
type = "text/javascript"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/backbone.js/0.9.2/backbone-min.js"
type = "text/javascript"></script>
<!-- =============== -->
<!-- Javascript code -->
<!-- =============== -->
<script type = "text/javascript">
var AppView = Backbone.View.extend ({
// el - 代表元素。每个视图都有一个与 HTML 内容关联的元素,将被呈现。
el: '#container',
// 这是实例化此视图时调用的第一个函数。
initialise: function() {
this.render();
},
// $el - 它是一个缓存的 jQuery 对象 (el),您可以在其中使用 jQuery 函数来推送内容。
//就像本例中的 Hello TutorialsPoint。
render: function() {
this.$el.html("Hello TutorialsPoint!!!");
}
});
var appView = new AppView();
</script>
</body>
</html>
代码注释不言自明。下面给出了更多详细信息 −
在 body 标签的开头有一个 html 代码
<div id = "container">Loading...</div>
这将打印 Loading...
接下来,我们添加了以下 CDN
<script src = "https://code.jquery.com/jquery-2.1.3.min.js" type = "text/javascript"></script> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.3.3/underscore-min.js" type = "text/javascript"></script> <script src = "https://cdnjs.cloudflare.com/ajax/libs/backbone.js/0.9.2/backbone-min.js" type = "text/javascript"></script>
接下来,我们有以下脚本 −
var AppView = Backbone.View.extend ({
// el - 代表元素。每个视图都有一个与 HTML 内容关联的元素,
//将被呈现。
el: '#container',
// 这是实例化此视图时调用的第一个函数。
initialise: function() {
this.render();
},
// $el - 它是一个缓存的 jQuery 对象 (el),您可以在其中使用 jQuery 函数推送内容。
//就像本例中的 Hello World。
render: function() {
this.$el.html("<h1>Hello TutorialsPoint!!!</h1>");
}
});
var appView = new AppView();
注释是不言自明的。在最后一行,我们正在初始化 new AppView()。这将在 div 中打印"Hello TutorialsPoint",id ="container"
将此页面另存为 myFirstExample.html。在浏览器中打开它,屏幕将显示以下文本。