Angular 8 - 管道
管道被称为过滤器。 它有助于在插值内转换数据和管理数据,用 {{ | | } 表示。 }}。 它接受数据、数组、整数和字符串作为输入,并用"|"符号分隔。 本章详细介绍了管道。
添加参数
在 test.component.ts 文件中创建一个日期方法。
export class TestComponent {
presentDate = new Date();
}
现在,在您的 test.component.html 文件中添加以下代码。
<div>
Today's date :- {{presentDate}}
</div>
现在,运行应用程序,它将显示以下输出 −
Today's date :- Mon Jun 15 2020 10:25:05 GMT+0530 (IST)
这里,
日期对象被转换为易于阅读的格式。
添加日期管道
让我们在上面的 html 文件中添加日期管道。
<div>
Today's date :- {{presentDate | date }}
</div>
您可以看到以下输出 −
Today's date :- Jun 15, 2020
日期中的参数
我们可以使用 : 字符在管道中添加参数。 我们可以使用此参数显示简短的、完整的或格式化的日期。 在 test.component.html 文件中添加以下代码。
<div>
short date :- {{presentDate | date:'shortDate' }} <br/>
Full date :- {{presentDate | date:'fullDate' }} <br/>
Formatted date:- {{presentDate | date:'M/dd/yyyy'}} <br/>
Hours and minutes:- {{presentDate | date:'h:mm'}}
</div>
您可以在屏幕上看到以下响应 −
short date :- 6/15/20 Full date :- Monday, June 15, 2020 Formatted date:- 6/15/2020 Hours and minutes:- 12:00
Chained(链式)管道
我们可以将多个管道组合在一起。 当一个场景与多个必须应用于数据转换的管道关联时,这将非常有用。
在上面的例子中,如果你想用大写字母显示日期,那么我们可以同时应用Date和Uppercase管道。
<div>
Date with uppercase :- {{presentDate | date:'fullDate' | uppercase}} <br/>
Date with lowercase :- {{presentDate | date:'medium' | lowercase}} <br/>
</div>
您可以在屏幕上看到以下响应 −
Date with uppercase :- MONDAY, JUNE 15, 2020 Date with lowercase :- jun 15, 2020, 12:00:00 am
这里,
Date, Uppercase 和 Lowercase是预定义的管道。 让我们在下一节中了解其他类型的内置管道。
内置管道
Angular 8 支持以下内置管道。 我们将一一简要讨论。
Async(异步)管道
如果数据以可观察量的形式出现,则异步管道会订阅可观察量并返回传输的值。
import { Observable, Observer } from 'rxjs';
export class TestComponent implements OnInit {
timeChange = new Observable<string>((observer: Observer>string>) => {
setInterval(() => observer.next(new
Date().toString()), 1000);
});
}
这里,
异步管道对每一秒的时间变化进行订阅,并在传递给它时返回结果。 主要优点是,我们不需要在 timeChange 上调用 subscribe,并且如果组件被删除,也不用担心取消订阅。
在 test.component.html 中添加以下代码。
<div>
Seconds changing in Time: {{ timeChange | async }}
</div>
现在,运行应用程序,您可以在屏幕上看到秒数的变化。
CurrencyPipe
它用于将给定的数字转换为各个国家的货币格式。 考虑 test.component.ts 文件中的以下代码。
import { Component, OnInit } from '@angular/core'; @Component({
selector: 'app-test',
template: `
<div style="text-align:center">
<h3> Currency Pipe</h3>
<p>{{ price | currency:'EUR':true}}</p>
<p>{{ price | currency:'INR' }}</p>
</div>
`,
styleUrls: ['./test.component.scss']
})
export class TestComponent implements OnInit {
price : number = 20000; ngOnInit() {
}
}
您可以在屏幕上看到以下输出 −
Currency Pipe €20,000.00 ₹20,000.00
SlicePipe(切片管道)
切片管道用于返回数组的切片。 它以索引作为参数。 如果您仅分配起始索引,则意味着它将打印到值的末尾。 如果你想打印特定范围的值,那么我们可以指定开始和结束索引。
我们还可以使用负索引来访问元素。 简单的例子如下所示 −
test.component.ts
import { Component, OnInit } from '@angular/core'; @Component({
selector: 'app-test',
template: `
<div>
<h3>Start index:- {{Fruits | slice:2}}</h3>
<h4>Start and end index:- {{Fruits | slice:1:4}}</h4>
<h5>Negative index:- {{Fruits | slice:-2}}</h5>
<h6>Negative start and end index:- {{Fruits | slice:-4:-2}}</h6>
</div>
`,
styleUrls: ['./test.component.scss']
})
export class TestComponent implements OnInit {
Fruits = ["Apple","Orange","Grapes","Mango","Kiwi","Pomegranate"];
ngOnInit() {
}
}
现在运行您的应用程序,您可以在屏幕上看到以下输出 −
Start index:- Grapes,Mango,Kiwi,Pomegranate Start and end index:- Orange,Grapes,Mango Negative index:- Kiwi,Pomegranate Negative start and end index:- Grapes,Mango
这里,
{{Fruits | slice:2}} 表示从第二个索引值 Grapes 开始,直到该值的末尾。
{{Fruits | slice:1:4}} 表示从 1 开始到 end-1,因此结果是一到第三个索引值。
{{Fruits | slice:-2}} 表示从 -2 开始到结束,因为没有指定结束值。 因此结果是猕猴桃、石榴。
{{Fruits | slice:-4:-2}} 表示从负索引 -4 开始是葡萄,到 end-1 是 -3,所以索引[-4,-3] 的结果是葡萄、芒果。
DecimalPipe(十进制管道)
它用于格式化十进制值。 它也被视为 CommonModule。 让我们了解一下 test.component.ts 文件中的一段简单代码,
import { Component, OnInit } from '@angular/core'; @Component({
selector: 'app-test',
template: `
<div style="text-align:center">
<h3>Decimal Pipe</h3>
<p> {{decimalNum1 | number}} </p>
<p> {{decimalNum2 | number}} </p>
</div>
`,
styleUrls: ['./test.component.scss']
})
export class TestComponent implements OnInit {
decimalNum1: number = 8.7589623;
decimalNum2: number = 5.43;
ngOnInit() {
}
}
您可以在屏幕上看到以下输出 −
Decimal Pipe 8.759 5.43
格式化值
我们可以在数字模式中应用字符串格式。 它基于以下格式 −
number:"{minimumIntegerDigits}.{minimumFractionDigits} - {maximumFractionDigits}"
让我们在代码中应用上述格式,
@Component({
template: `
<div style="text-align:center">
<p> Apply formatting:- {{decimalNum1 | number:'3.1'}} </p>
<p> Apply formatting:- {{decimalNum1 | number:'2.1-4'}} </p>
</div>
`,
})
这里,
{{decimalNum1 | number:’3.1’}} 表示小数点后三位和最小一位分数,但对最大分数限制没有限制。 它返回以下输出 −
Apply formatting:- 008.759
{{decimalNum1 | number:’2.1-4’}} 表示两位小数以及允许的最小一位和最多四个分数,因此它返回以下输出 −
Apply formatting:- 08.759
PercentPipe(百分比管道)
用于将数字格式化为百分比。 格式化字符串与 DecimalPipe 概念相同。 简单的例子如下所示 −
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
template: `
<div style="text-align:center">
<h3>Decimal Pipe</h3>
<p> {{decimalNum1 | percent:'2.2'}} </p>
</div>
`,
styleUrls: ['./test.component.scss']
})
export class TestComponent {
decimalNum1: number = 0.8178;
}
您可以在屏幕上看到以下输出 −
Decimal Pipe 81.78%
JsonPipe
它用于将 JavaScript 对象转换为 JSON 字符串。 在 test.component.ts 文件中添加以下代码如下 −
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
template: `
<div style="text-align:center">
<p ngNonBindable>{{ jsonData }}</p> (1)
<p>{{ jsonData }}</p>
<p ngNonBindable>{{ jsonData | json }}</p>
<p>{{ jsonData | json }}</p>
</div>
`,
styleUrls: ['./test.component.scss']
})
export class TestComponent {
jsonData = { id: 'one', name: { username: 'user1' }}
}
现在,运行应用程序,您可以在屏幕上看到以下输出 −
{{ jsonData }}
(1)
[object Object]
{{ jsonData | json }}
{ "id": "one", "name": { "username": "user1" } }
创建自定义管道
正如我们已经看到的,Angular 8 中有许多预定义的管道可用,但有时,我们可能希望以自定义格式转换值。 本节介绍如何创建自定义管道。
使用以下命令创建自定义管道 −
ng g pipe digitcount
执行上述命令后,可以看到响应 −
CREATE src/app/digitcount.pipe.spec.ts (203 bytes) CREATE src/app/digitcount.pipe.ts (213 bytes) UPDATE src/app/app.module.ts (744 bytes)
让我们创建一个使用 Pipe 来计算数字中数字的逻辑。 打开 digitcount.pipe.ts 文件并添加以下代码 −
import { Pipe, PipeTransform } from '@angular/core'; @Pipe({
name: 'digitcount'
})
export class DigitcountPipe implements PipeTransform {
transform(val : number) : number {
return val.toString().length;
}
}
现在,我们添加了计算数字中位数的逻辑。 让我们在 test.component.ts 文件中添加最终代码,如下所示 −
import { Component, OnInit } from '@angular/core'; @Component({
selector: 'app-test',
template: `
<div>
<p> DigitCount Pipe </p>
<h1>{{ digits | digitcount }}</h1>
</div>
`,
styleUrls: ['./test.component.scss']
})
export class TestComponent implements OnInit {
digits : number = 100;
ngOnInit() {
}
}
现在,运行应用程序,您可以看到以下响应 −
DigitCount Pipe 3
工作示例
让我们在 ExpenseManager 应用程序中使用管道。
打开命令提示符并转到项目根文件夹。
cd /go/to/expense-manager
启动应用程序。
ng serve
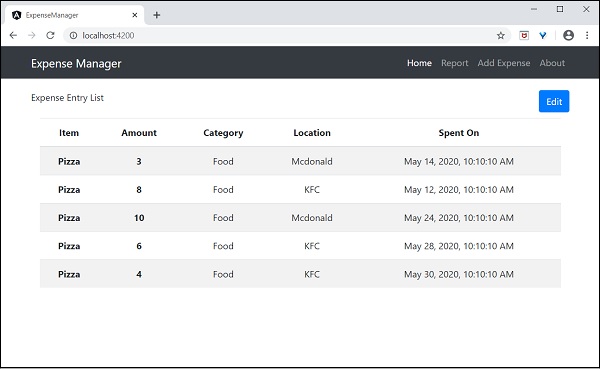
打开ExpenseEntryListComponent的模板,src/app/expense-entry-list/expense-entry-list.component.html 并在entry.spendOn中包含管道,如下所述 −
<td>{{ entry.spendOn | date: 'short' }}</td>
在这里,我们使用日期管道以短格式显示日期的支出。
最后,应用程序的输出如下所示 −