Angular 8 - CLI 命令
Angular CLI 帮助开发人员轻松快速地创建项目。 众所周知,Angular CLI 工具用于开发,构建在 Node.js 之上,从 NPM 安装。本章详细介绍 Angular 8 CLI 命令。
验证 CLI
在使用 Angular CLI 命令之前,我们必须确保您的计算机上安装了 Angular CLI。 如果已安装,您可以使用以下命令验证它 −
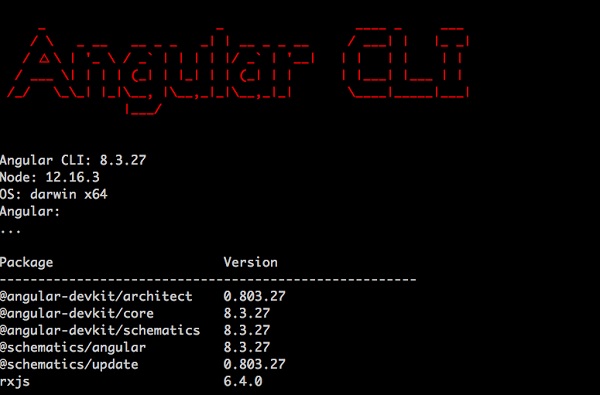
ng version
您可以看到以下回复 −

如果未安装 CLI,则使用以下命令进行安装。
npm install -g @angular/cli@^8.0.0
让我们简单地一一理解这些命令。
new 命令
要在 Angular 中创建应用程序,请使用以下语法 −
ng new <project-name>
示例
如果您想创建 CustomerApp,请使用以下代码 −
ng new CustomerApp
Generate 命令
它用于根据原理图生成或修改文件。 在您的 Angular 项目中输入以下命令 −
ng generate
或者,您可以简单地键入generate as g。 您还可以使用以下语法 −
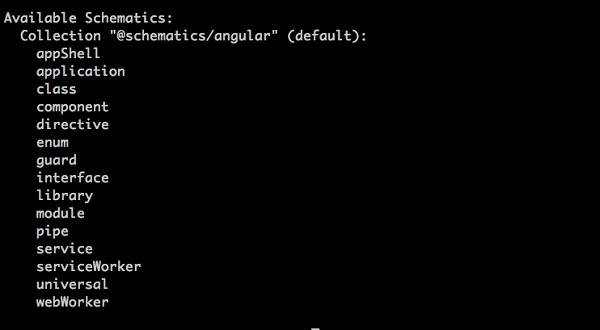
ng g
它将列出可用的原理图 −

让我们在下一节中了解一些重复使用的 ng generated 原理图。
创建组件
组件是 Angular 的构建块。 要以角度创建组件,请使用以下语法 −
ng g c <component-name>
例如,如果用户想要创建一个 Details 组件,则使用以下代码 −
ng g c Details
使用此命令后,您可以看到以下响应 −
CREATE src/app/details/details.component.scss (0 bytes) CREATE src/app/details/details.component.html (22 bytes) CREATE src/app/details/details.component.spec.ts (635 bytes) CREATE src/app/details/details.component.ts (274 bytes) UPDATE src/app/app.module.ts (1201 bytes)
创建一个类
它用于在 Angular 中创建一个新类。 它的定义如下 −
ng g class <class-name>
如果您想创建客户类,请输入以下命令 −
ng g class Customer
使用此命令后,您可以看到以下响应 −
CREATE src/app/customer.spec.ts (162 bytes) CREATE src/app/customer.ts (26 bytes)
创建一个管道
管道用于过滤数据。 它用于在 Angular 中创建自定义管道。 它的定义如下 −
ng g pipe <pipe-name>
如果您想在管道中创建自定义数字计数,请键入以下命令 −
ng g pipe DigitCount
使用此命令后,您可以看到以下响应 −
CREATE src/app/digit-count.pipe.spec.ts (204 bytes) CREATE src/app/digit-count.pipe.ts (213 bytes) UPDATE src/app/app.module.ts (1274 bytes)
创建一个指令
它用于在 Angular 中创建新指令。 它的定义如下−
ng g directive <directive-name>
如果您想创建 UnderlineText 指令,请键入以下命令 −
ng g directive UnderlineText
使用此命令后,您可以看到以下响应 −
CREATE src/app/underline-text.directive.spec.ts (253 bytes) CREATE src/app/underline-text.directive.ts (155 bytes) UPDATE src/app/app.module.ts (1371 bytes)
创建一个模块
它用于在 Angular 中创建新模块。 它的定义如下 −
ng g module <module-name>
如果要创建 Userinfo 用户信息模块,请输入以下命令 −
ng g module Userinfo
使用此命令后,您可以看到以下响应 −
CREATE src/app/userinfo/userinfo.module.ts (194 bytes)
创建一个接口
它用于在 Angular 中创建接口。 下面给出 −
ng g interface <interface-name>
如果您想创建 CustomerData 客户类,请输入以下命令 −
ng g interface CustomerData
使用此命令后,您可以看到以下响应 −
CREATE src/app/customer-data.ts (34 bytes)
创建一个 Web Worker
它用于在 Angular 中创建新的 Web Worker。 如下所述 −
ng g webWorker <webWorker-name>
如果您想创建 customer 客户类,请输入以下命令 −
ng g webWorker CustomerWebWorker
使用此命令后,您可以看到以下响应 −
CREATE tsconfig.worker.json (212 bytes) CREATE src/app/customer-web-worker.worker.ts (157 bytes) UPDATE tsconfig.app.json (296 bytes) UPDATE angular.json (3863 bytes)
创建一个服务
它用于在 Angular 中创建服务。 下面给出 −
ng g service <service-name>
如果您想创建 customer 客户类,请输入以下命令 −
ng g service CustomerService
使用此命令后,您可以看到以下响应 −
CREATE src/app/customer-service.service.spec.ts (379 bytes) CREATE src/app/customer-service.service.ts (144 bytes)
创建一个枚举
它用于在 Angular 中创建枚举。 下面给出 −
ng g enum <enum-name>
如果您想创建 customer 客户类,请输入以下命令 −
ng g enum CustomerRecords
使用此命令后,您可以看到以下响应 −
CREATE src/app/customer-records.enum.ts (32 bytes)
add 命令
它用于向您的项目添加对外部库的支持。 它是由以下命令指定的−
ng add [name]
Build 命令
它用于编译或构建您的角度应用程序。 它的定义如下 −
ng build
使用此命令后,您可以看到以下响应 −
Generating ES5 bundles for differential loading... ES5 bundle generation complete.
Config 命令
它用于检索或设置工作区的 angular.json 文件中的 Angular 配置值。 它的定义如下 −
ng config
使用此命令后,您可以看到以下响应 −
{
"$schema": "./node_modules/@angular/cli/lib/config/schema.json",
"version": 1,
"newProjectRoot": "projects",
"projects": {
"MyApp": {
"projectType": "application",
"schematics": {
"@schematics/angular:component": {
"style": "scss"
}
},
.............................
.............................
Doc 命令
它用于在浏览器中打开 Angular 官方文档 (angular.io),并搜索给定的关键字。
ng doc <keyword>
例如,如果您使用 ng g component 搜索组件,它将打开文档。
e2e 命令
它用于构建和提供 Angular 应用程序,然后使用 Protractor 运行端到端测试。 如下所述 −
ng e2e <project> [options]
Help 命令
它列出了可用的命令及其简短描述。 如下所述 −
ng help
Serve 命令
它用于构建和服务您的应用程序,根据文件更改进行重建。 如下所述: −
ng serve
Test 命令
在项目中运行单元测试。 如下所述 −
ng test
Update 命令
更新您的应用程序及其依赖项。 如下所述 −
ng update
Version 命令
显示 Angular CLI 版本。 如下所述 −
ng version


