wxPython - GUI Builder 构建器工具
通过手动编码创建美观的 GUI 可能很乏味。 一个可视化的 GUI 设计工具总是很方便。 许多以 wxPython 为目标的 GUI 开发 IDE 是可用的。 以下是其中一些 −
- wxFormBuilder
- wxDesigner
- wxGlade
- BoaConstructor
- gui2py
wxFormBuilder 是一个开源、跨平台的 WYSIWYG GUI 生成器,可以将 wxWidget GUI 设计转换为 C++、Python、PHP 或 XML 格式。 这里简单介绍一下wxFormBuilder的使用。
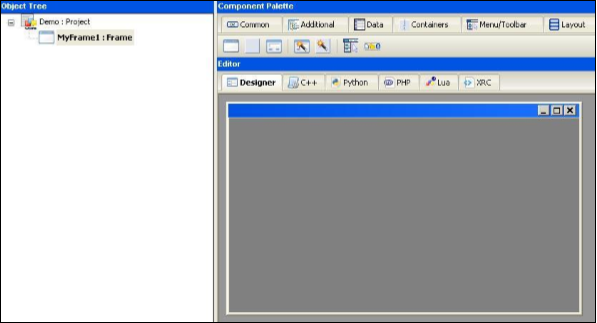
首先需要从 http://sourceforge.net/projects/wxformbuilder/下载并安装最新版本的wxFormBuilder。 打开应用程序时,会出现一个中间带有空白灰色区域的新项目。
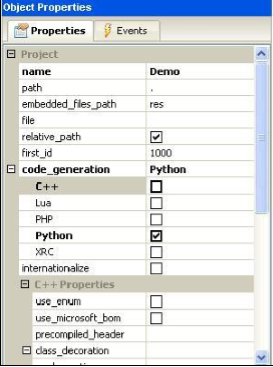
为项目取一个合适的名字,选择Python作为代码生成语言。 这是在对象属性窗口中完成的,如下图所示 −

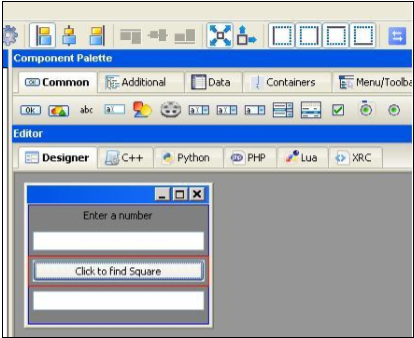
然后从组件面板的"Forms"选项卡中,选择 Frame。

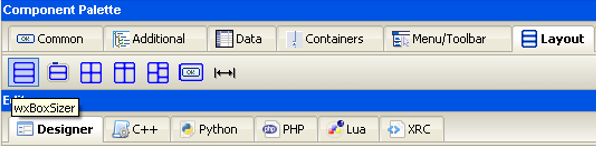
从"Layouts"布局选项卡添加一个垂直的 wxBoxSizer。

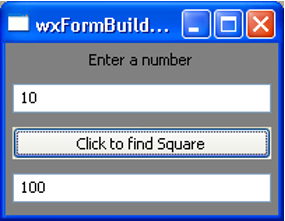
在带有适当标题的框中添加必要的控件。 在这里,添加了一个 StaticText(标签)、两个 TextCtrl 对象(文本框)和一个 wxButton 对象。 框架看起来像下图 −

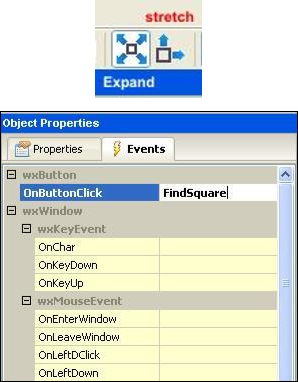
在这三个控件上启用扩展和拉伸。 在 wxButton 对象的对象属性中,将函数 findsquare() 分配给 OnButtonClick 事件。

保存项目并按F8 生成用于开发GUI 的Python 代码。 让生成的文件命名为Demo.py
在可执行的 Python 脚本中,导入 demo.py 并定义 FindSquare() 函数。 声明 Application 对象并启动主事件循环。 以下是可执行代码 −
import wx
#import the newly created GUI file
import demo
class CalcFrame(demo.MyFrame1):
def __init__(self,parent):
demo.MyFrame1.__init__(self,parent)
def FindSquare(self,event):
num = int(self.m_textCtrl1.GetValue())
self.m_textCtrl2.SetValue (str(num*num))
app = wx.App(False)
frame = CalcFrame(None)
frame.Show(True)
#start the applications
app.MainLoop()
以上代码产生如下输出 −