wxPython - GridBagSizer 类
GridBagSizer 是一个多功能的 sizer。 它提供了比 FlexiGridSizer 更多的增强功能。子部件 可以添加到网格中的特定单元格。 此外,子部件可以水平和/或垂直占据多个单元格。 因此,同一行中的静态文本和多行文本控件可以具有不同的宽度和高度。
Gridbag 布局应通过确定位置、跨度和间隙来精心策划。 wx.GridBagSizer 类只有一个带有两个参数的构造函数。
Wx.GridBagSizer(vgap,hgap)
GridBagsizer 类最重要的方法是 Add() ,它以 position 作为强制参数。 跨度、对齐方式、边界标志和边界大小参数是可选的。 如果未明确使用,则它们采用默认值。
Wx.GridbagSizer().Add(control, pos, span, flags, border)
下表列出了GridBagSizer类的方法 −
| S.N. | 方法与说明 |
|---|---|
| 1 | Add() 在网格中的指定位置添加给定的控件 |
| 2 | GetItemPosition() 返回控件在网格中的位置 |
| 3 | SetItemPosition() 在网格中的指定位置放置一个控件 |
| 4 | GetItemSpan() 返回项目的行/列跨度 |
| 5 | SetItemSpan() 跨越指定项目超过行数/列数 |
以下代码显示了一个表单,其中有与文本框 (TexCtrl) 关联的标签 (StaticText)。 添加 TextCtrl 对象时指定了 span 参数。 因此,文本框的宽度跨越不止一列。 名称文本框跨越两列。
tc = wx.TextCtrl(panel) sizer.Add(tc, pos = (0, 1), span = (1, 2), flag = wx.EXPAND|wx.ALL, border = 5)
address 地址文本框是一个跨越三列的多行文本控件。
tc1 = wx.TextCtrl(panel,style = wx.TE_MULTILINE) sizer.Add(tc1, pos = (1,1), span = (1, 3), flag = wx.EXPAND|wx.ALL, border = 5)
包含用于描述的多行文本控件的行设置为可增长,以便在表单被拉伸时垂直向下扩展。
tc4 = wx.TextCtrl(panel,style = wx.TE_MULTILINE) sizer.Add(tc4, pos = (3,1), span = (1,3), flag = wx.EXPAND|wx.ALL, border = 5) sizer.AddGrowableRow(3)
以下是完整代码 −
import wx
class Example(wx.Frame):
def __init__(self, parent, title):
super(Example, self).__init__(parent, title = title)
self.InitUI()
self.Centre()
self.Show()
def InitUI(self):
panel = wx.Panel(self)
sizer = wx.GridBagSizer(0,0)
text = wx.StaticText(panel, label = "Name:")
sizer.Add(text, pos = (0, 0), flag = wx.ALL, border = 5)
tc = wx.TextCtrl(panel)
sizer.Add(tc, pos = (0, 1), span = (1, 2), flag = wx.EXPAND|wx.ALL, border = 5)
text1 = wx.StaticText(panel, label = "address")
sizer.Add(text1, pos = (1, 0), flag = wx.ALL, border = 5)
tc1 = wx.TextCtrl(panel,style = wx.TE_MULTILINE)
sizer.Add(tc1, pos = (1,1), span = (1, 3), flag = wx.EXPAND|wx.ALL, border = 5)
text2 = wx.StaticText(panel,label = "age")
sizer.Add(text2, pos = (2, 0), flag = wx.ALL, border = 5)
tc2 = wx.TextCtrl(panel)
sizer.Add(tc2, pos = (2,1), flag = wx.ALL, border = 5)
text3 = wx.StaticText(panel,label = "Mob.No")
sizer.Add(text3, pos = (2, 2), flag = wx.ALIGN_CENTER|wx.ALL, border = 5)
tc3 = wx.TextCtrl(panel)
sizer.Add(tc3, pos = (2,3),flag = wx.EXPAND|wx.ALL, border = 5)
text4 = wx.StaticText(panel, label = "Description")
sizer.Add(text4, pos = (3, 0), flag = wx.ALL, border = 5)
tc4 = wx.TextCtrl(panel,style = wx.TE_MULTILINE)
sizer.Add(tc4, pos = (3,1), span = (1,3), flag = wx.EXPAND|wx.ALL, border = 5)
sizer.AddGrowableRow(3)
buttonOk = wx.Button(panel, label = "Ok")
buttonClose = wx.Button(panel, label = "Close" )
sizer.Add(buttonOk, pos = (4, 2),flag = wx.ALL, border = 5)
sizer.Add(buttonClose, pos = (4, 3), flag = wx.ALL, border = 5)
panel.SetSizerAndFit(sizer)
app = wx.App()
Example(None, title = 'GridBag Demo')
app.MainLoop()
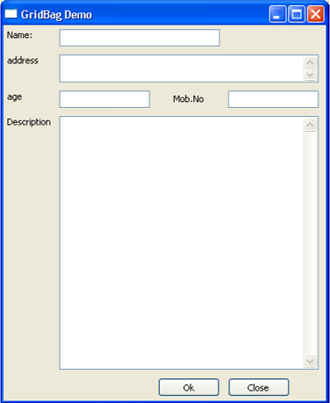
以上代码产生如下输出 −