wxPython - FlexiGridSizer 类
这个 sizer 也有一个二维网格。 但是,它在布置单元格中的控件方面提供了更多的灵活性。 尽管同一行中的所有控件具有相同的高度,并且同一列中的所有控件具有相同的宽度,但每个单元格的大小并不像 GridSizer 中那样统一。
可以通过 AddGrowableRow() 和 AddGrowableCol() 方法扩展单个列/行中单元格的宽度和/或高度。
wx.FlexiGridSizer 类构造函数有四个参数 −
Wx.FlexiGridSizer(rows, cols, vgap, hgap)
下面简单介绍wx.FlexiGridSizer的主要方法 −
| S.N. | 方法与说明 |
|---|---|
| 1 | AddGrowableCol() 指定给定索引的列在额外高度可用时增长。 |
| 2 | AddGrowRow() 指定给定索引的行在额外宽度可用时增长。 |
| 3 | SetFlexibleDirection() 指定 sizer 的灵活性是否影响行、列或两者。 |
示例
用下面的代码设计了一个两列的表单。 第一列包含标签,第二列包含文本框。 第二列设置为可增长。 同样,第三行设置为可增长。 (注意行索引和列索引都是从0开始的)。 AddGrowableCol() 和 AddGrowableRow() 函数中的第二个参数是增长的比例。
fgs.AddGrowableRow(2, 1) fgs.AddGrowableCol(1, 1)
整个代码如下 −
import wx
class Example(wx.Frame):
def __init__(self, parent, title):
super(Example, self).__init__(parent, title = title, size = (300, 250))
self.InitUI()
self.Centre()
self.Show()
def InitUI(self):
panel = wx.Panel(self)
hbox = wx.BoxSizer(wx.HORIZONTAL)
fgs = wx.FlexGridSizer(3, 2, 10,10)
title = wx.StaticText(panel, label = "Title")
author = wx.StaticText(panel, label = "Name of the Author")
review = wx.StaticText(panel, label = "Review")
tc1 = wx.TextCtrl(panel)
tc2 = wx.TextCtrl(panel)
tc3 = wx.TextCtrl(panel, style = wx.TE_MULTILINE)
fgs.AddMany([(title), (tc1, 1, wx.EXPAND), (author),
(tc2, 1, wx.EXPAND), (review, 1, wx.EXPAND), (tc3, 1, wx.EXPAND)])
fgs.AddGrowableRow(2, 1)
fgs.AddGrowableCol(1, 1)
hbox.Add(fgs, proportion = 2, flag = wx.ALL|wx.EXPAND, border = 15)
panel.SetSizer(hbox)
app = wx.App()
Example(None, title = 'FlexiGrid Demo')
app.MainLoop()
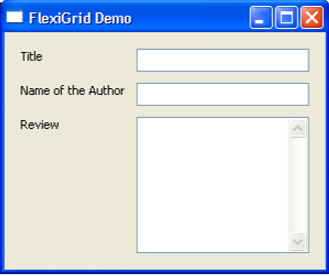
以上代码产生如下输出 −