wxPython - Dialog 对话框类
虽然 Dialog 类 对象看起来像一个 Frame,但它通常用作父框架顶部的弹出窗口。 对话框的目的是从用户那里收集一些数据并将其发送到父框架。 对话框可以是模式的(它阻塞父框架)或无模式的(可以绕过对话框)。 ShowModal() 方法以模态方式显示对话框,而 Show() 使其无模式。
wxPython 有许多预配置的对话框小部件,例如 MessageDialog、FileDialog、FontDialog 等。
wx.Dialog 支持像 wx.Frame 对象一样使用 Sizers。 因此,可以设计自定义对话框。
Wx.Dialog 类构造函数采用以下常用参数 −
wx.Dialog(parent, id, title, pos, size, style)
对话框小部件的默认外观仅在标题栏中显示关闭框。 但是,可以使用以下样式参数的组合对其进行自定义 −
| S.N. | 参数 & 说明 |
|---|---|
| 1 | wx.CAPTION 在对话框上添加标题 |
| 2 | wx.DEFAULT_DIALOG_STYLE 相当于wxCAPTION、wxCLOSE_BOX和wxSYSTEM_MENU的组合 |
| 3 | wx.RESIZE_BORDER 在窗口周围显示可调整大小的框架 |
| 4 | wxSYSTEM_MENU 显示系统菜单 |
| 5 | wx.CLOSE_BOX 在框架上显示一个关闭框 |
| 6 | wx.MAXIMIZE_BOX 在对话框中显示一个最大化框 |
| 7 | wx.MINIMIZE_BOX 在对话框上显示一个最小化框 |
| 8 | wx.STAY_ON_TOP 确保对话框位于所有其他窗口之上 |
| 9 | wx.DIALOG_NO_PARENT 防止创建孤立对话框。 不推荐用于模态对话框 |
为这个类定义了两个 binders −
| S.N. | 事件 & 描述 |
|---|---|
| 1 | EVT_CLOSE 当对话框被用户或以编程方式关闭时 |
| 2 | EVT_INIT_DIALOG 对话框初始化时 |
如前所述,Dialog的目的是收集数据并返回父窗口。 但是,一些有用的方法可用于 Dialog 类。
| S.N. | 方法与说明 |
|---|---|
| 1 | DoOK() 按下对话框上的确定按钮时调用 |
| 2 | ShowModal() 以应用程序模式方式显示对话框 |
| 3 | ShowWindowModal() 对话框仅对顶层父窗口是模态的 |
| 4 | EndModal() 结束模态对话框,传递来自 ShowModal 调用的值 |
其中一个预配置的对话框是 MessageDialog。 它用于显示带有标准 ID 按钮的一行或多行消息。 这是 MessageDialog 上标准按钮的选择列表。
| S.N. | Buttons & 描述 |
|---|---|
| 1 | wx.OK 显示确定按钮 |
| 2 | wx.CANCEL 显示取消按钮 |
| 3 | wx.YES_NO 显示 Yes, No 按钮 |
| 4 | wx.YES_DEFAULT 将"Yes"按钮设置为默认按钮 |
| 5 | wx.NO_DEFAULT 默认没有按钮 |
| 6 | wx.ICON_EXCLAMATION 显示警告图标 |
| 7 | wx.ICON_ERROR 显示错误图标 |
| 8 | wx.ICON_HAND 同wx.ICON_ERROR |
| 9 | wx.ICON_INFORMATION 显示信息图标 |
| 10 | wx.ICON_QUESTION 显示问题图标 |
MessageDialog 消息框
这是用下面的构造函数声明的 −
wx.MessageDialog(parent, message, caption, style, pos)
要显示的一行或多行文本是消息参数,而标题显示在标题栏上。 默认样式参数是 wx.OK|wx.ECNRE。 其他样式参数允许自定义消息框。
wx.MessageBox 是构造消息框的便利函数,而不是使用MessageDialog。
示例
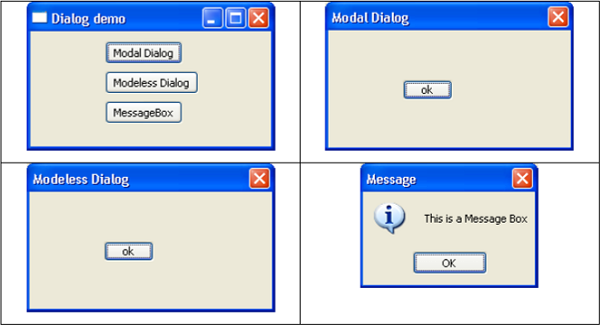
下面给出了对话框的模态和非模态行为的简单演示。 父窗口是一个带有两个按钮的 wx.Frame 对象。 第一个按钮上的单击事件以模式方式显示对话框。 因此,在对话框关闭之前,将阻止对父窗口的任何操作。 第二个按钮显示一个无模式对话框,它不会阻碍对父窗口的访问。 第三个按钮显示一个 MessageBox。
整个代码如下 −
import wx
class MyDialog(wx.Dialog):
def __init__(self, parent, title):
super(MyDialog, self).__init__(parent, title = title, size = (250,150))
panel = wx.Panel(self)
self.btn = wx.Button(panel, wx.ID_OK, label = "ok", size = (50,20), pos = (75,50))
class Mywin(wx.Frame):
def __init__(self, parent, title):
super(Mywin, self).__init__(parent, title = title, size = (250,150))
self.InitUI()
def InitUI(self):
panel = wx.Panel(self)
btn = wx.Button(panel, label = "Modal Dialog", pos = (75,10))
btn1 = wx.Button(panel, label = "Modeless Dialog", pos = (75,40))
btn2 = wx.Button(panel, label = "MessageBox", pos = (75,70))
btn.Bind(wx.EVT_BUTTON, self.OnModal)
a = btn1.Bind(wx.EVT_BUTTON, self.OnModeless)
print a
btn2.Bind(wx.EVT_BUTTON, self.Onmsgbox)
self.Centre()
self.Show(True)
def OnModal(self, event):
a = MyDialog(self, "Dialog").ShowModal()
print a
def OnModeless(self, event):
a = MyDialog(self, "Dialog").Show()
def Onmsgbox(self, event):
wx.MessageBox("This is a Message Box", "Message" ,wx.OK | wx.ICON_INFORMATION)
ex = wx.App()
Mywin(None,'MenuBar demo')
ex.MainLoop()
以上代码产生如下输出 −

wx.TextEntryDialog
此类的对象显示一个对话框,其中包含一个文本字段、一个提示用户输入的可自定义标签和两个具有预定义样式的按钮。
尽管此对话框要求单行输入,但可以使用密码和多行等 TextCtrl 样式自定义文本框。
当用户点击 OK 按钮时,文本字段的内容被收集为返回值。
TextEntryDialog的构造函数如下 −
wx.TextEntryDialog(parent, id, message, caption, value, style, pos)
要在对话窗口中显示的文本作为消息参数传递。 caption 参数是要在标题栏中显示的字符串。 文本框中的默认字符串是 value 参数。 对话框中的 TextCtrl 可以配置为显示密码字符 (wx.TE_PASSWORD) 和/或多行 (wx.TE_MULTILINE)。
TextEntry 类的其他方法如下表所示 −
| S.N. | 方法与说明 |
|---|---|
| 1 | SetMaxLength() 设置用户可以在文本框中输入的最大字符数 |
| 2 | SetValue() 以编程方式设置文本框值 |
| 3 | GetValue() 返回文本框的内容 |
| 4 | ShowModal() 模态显示对话框。 如果用户确认输入则返回 wx.ID_OK,如果对话框被拒绝则返回 wx.ID_CANCEL |
示例
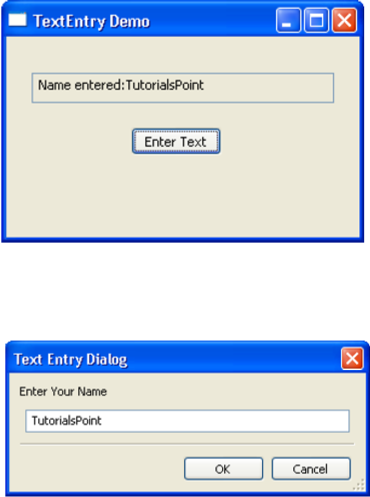
以下示例中的顶级框架显示了一个按钮和一个只读的 TextCtrl 小部件。
self.text = wx.TextCtrl(pnl, size = (250, 25),style = wx.TE_READONLY) self.btn1 = wx.Button(pnl, label = "Enter Text")
按钮响应点击并调用 OnClick() 函数。
self.Bind(wx.EVT_BUTTON, self.OnClick, self.btn1)
OnClick() 函数显示一个 TextEntryDialog。
dlg = wx.TextEntryDialog(self, 'Enter Your Name','Text Entry Dialog')
对话框的返回值由 GetValue() 函数获取并显示在顶级框架的 TextCtrl 对象中。
if dlg.ShowModal() == wx.ID_OK:
self.text.SetValue("Name entered:"+dlg.GetValue())
完整代码如下所示 −
import wx
class Mywin(wx.Frame):
def __init__(self, parent, title):
super(Mywin, self).__init__(parent, title = title,size = (300,200))
self.InitUI()
def InitUI(self):
self.count = 0
pnl = wx.Panel(self)
vbox = wx.BoxSizer(wx.VERTICAL)
hbox1 = wx.BoxSizer(wx.HORIZONTAL)
hbox2 = wx.BoxSizer(wx.HORIZONTAL)
self.text = wx.TextCtrl(pnl, size = (250, 25),style = wx.TE_READONLY)
self.btn1 = wx.Button(pnl, label = "Enter Text")
self.Bind(wx.EVT_BUTTON, self.OnClick, self.btn1)
hbox1.Add(self.text, proportion = 1, flag = wx.ALIGN_CENTRE)
hbox2.Add(self.btn1, proportion = 1, flag = wx.RIGHT, border = 10)
vbox.Add((0, 30))
vbox.Add(hbox1, flag = wx.ALIGN_CENTRE)
vbox.Add((0, 20))
vbox.Add(hbox2, proportion = 1, flag = wx.ALIGN_CENTRE)
pnl.SetSizer(vbox)
self.Centre()
self.Show(True)
def OnClick(self, e):
dlg = wx.TextEntryDialog(self, 'Enter Your Name','Text Entry Dialog')
if dlg.ShowModal() == wx.ID_OK:
self.text.SetValue("Name entered:"+dlg.GetValue())
dlg.Destroy()
ex = wx.App()
Mywin(None,'TextEntry Demo')
ex.MainLoop()
以上代码产生如下输出 −

wx.FileDialog 类
此类代表一个文件选择器对话框。 它使用户能够浏览文件系统并选择要打开或保存的文件。 对话框的外观是特定于操作系统的。
还可以应用文件过滤器来仅显示指定扩展名的文件。 也可以设置起始目录和默认文件名。
FileDialog 构造函数的原型如下所示 −
wx.FileDialog(parent, message, DefaultDir, DefaultFile, wildcard, style, pos, size)
消息表示要显示的文本。 DefaultDir 是初始目录。 可以将一种或多种类型的文件设置为通配符参数表示的文件过滤器。
为 FileDialog 定义的样式参数是 −
| S.N. | 参数 & 说明 |
|---|---|
| 1 | wx.FD_DEFAULT_STYLE 相当于wxFD_OPEN |
| 2 | wx.FD_OPEN 这是一个打开的对话框; 对话框的默认按钮标签是"OPEN" |
| 3 | wx.FD_SAVE 这是一个保存对话框; 对话框的默认按钮标签是"SAVE" |
| 4 | wx.FD_OVERWRITE_PROMPT 仅用于保存对话框:提示确认是否覆盖文件 |
| 5 | wx.FD_MULTIPLE 仅对于打开的对话框:允许选择多个文件 |
| 6 | wx.FD_CHANGE_DIR 将当前工作目录更改为用户选择的文件所在的目录 |
wx.FileDialog类的成员函数 −
| S.N. | 函数 & 描述 |
|---|---|
| 1 | GetDirectory() 返回默认目录 |
| 2 | GetFileName() 返回默认文件名 |
| 3 | GetPath() 返回所选文件的完整路径 |
| 4 | SetDirectory() 设置默认目录 |
| 5 | SetFilename() 设置默认文件 |
| 6 | SetPath() 设置完整路径 |
| 7 | ShowModal() 显示对话框,如果用户点击OK按钮返回wx.ID_OK,否则返回wx.ID_CANCEL |
示例
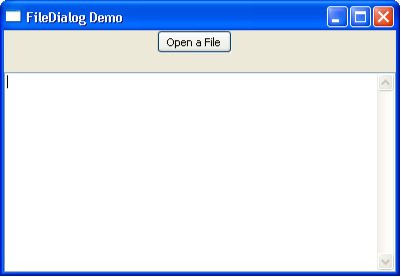
在下面的示例中,顶级框架显示了一个按钮和一个多行 TextCtrl。
self.text = wx.TextCtrl(pnl, size = (-1,200), style = wx.TE_MULTILINE) self.btn1 = wx.Button(pnl, label = "Open a File")
EVT_BUTTON 事件绑定器向按钮注册 OnClick() 函数。
self.Bind(wx.EVT_BUTTON, self.OnClick, self.btn1)
OnClick() 函数在打开模式下显示一个 FileDialog。 它的选择作为 dlg 返回。 选中的文件通过GetPath()函数获取,其内容显示在父窗口的TextCtrl框中。
def OnClick(self, e):
wildcard = "Text Files (*.txt)|*.txt"
dlg = wx.FileDialog(self, "Choose a file", os.getcwd(), "", wildcard, wx.OPEN)
if dlg.ShowModal() == wx.ID_OK:
f = open(dlg.GetPath(), 'r')
with f:
data = f.read()
self.text.SetValue(data)
完整代码如下所示 −
import wx
import os
class Mywin(wx.Frame):
def __init__(self, parent, title):
super(Mywin, self).__init__(parent, title = title)
self.InitUI()
def InitUI(self):
self.count = 0
pnl = wx.Panel(self)
vbox = wx.BoxSizer(wx.VERTICAL)
hbox1 = wx.BoxSizer(wx.HORIZONTAL)
hbox2 = wx.BoxSizer(wx.HORIZONTAL)
self.text = wx.TextCtrl(pnl, size = (-1,200),style = wx.TE_MULTILINE)
self.btn1 = wx.Button(pnl, label = "Open a File")
self.Bind(wx.EVT_BUTTON, self.OnClick, self.btn1)
hbox1.Add(self.text, proportion = 1, flag = wx.ALIGN_CENTRE)
hbox2.Add(self.btn1, proportion = 1, flag = wx.RIGHT, border = 10)
vbox.Add(hbox2, proportion = 1, flag = wx.ALIGN_CENTRE)
vbox.Add(hbox1, proportion = 1, flag = wx.EXPAND|wx.ALIGN_CENTRE)
pnl.SetSizer(vbox)
self.Centre()
self.Show(True)
def OnClick(self, e):
wildcard = "Text Files (*.txt)|*.txt"
dlg = wx.FileDialog(self, "Choose a file", os.getcwd(), "", wildcard, wx.OPEN)
if dlg.ShowModal() == wx.ID_OK:
f = open(dlg.GetPath(), 'r')
with f:
data = f.read()
self.text.SetValue(data)
dlg.Destroy()
ex = wx.App()
Mywin(None, 'FileDialog Demo')
ex.MainLoop()
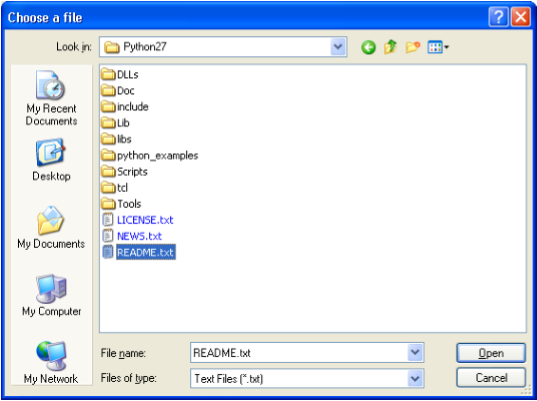
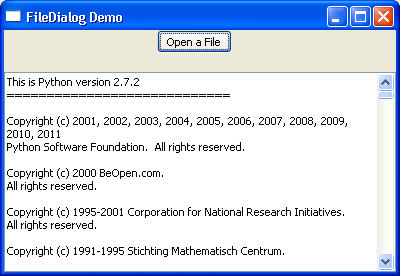
以上代码产生如下输出 −



wx.FontDialog 类
这个类的对象是一个字体选择器对话框。 此对话框的外观也是特定于操作系统的。 所选字体的名称、大小、粗细等属性作为该对话框的返回值返回。
此类构造函数所需的 Fontdata 参数用于初始化这些属性。
wx.FontDialog(parent, data)
该类的GetFontData()方法包含所选字体的参数。
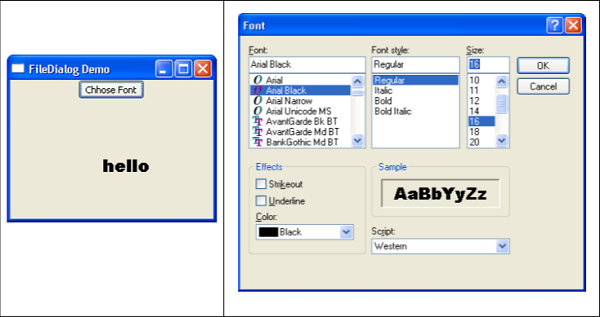
下面的代码演示了 FontDialog 的使用,它有一个按钮和一个标签(StaticText 对象)。
self.text = wx.StaticText(pnl, label = "hello") self.btn1 = wx.Button(pnl, label = "Choose Font")
单击按钮时触发 OnClick() 事件处理函数。
def OnClick(self, e):
dlg = wx.FontDialog(self,wx.FontData())
if dlg.ShowModal() == wx.ID_OK:
data = dlg.GetFontData()
font = data.GetChosenFont()
self.text.SetFont(font)
dlg.Destroy()
然后将所选字体应用于标签的文本。
完整代码如下所示 −
import wx
import os
class Mywin(wx.Frame):
def __init__(self, parent, title):
super(Mywin, self).__init__(parent, title = title, size = (250,200))
self.InitUI()
def InitUI(self):
self.count = 0
pnl = wx.Panel(self)
vbox = wx.BoxSizer(wx.VERTICAL)
hbox1 = wx.BoxSizer(wx.HORIZONTAL)
hbox2 = wx.BoxSizer(wx.HORIZONTAL)
self.text = wx.StaticText(pnl, label = "hello")
self.btn1 = wx.Button(pnl, label = "Choose Font")
self.Bind(wx.EVT_BUTTON, self.OnClick, self.btn1)
hbox1.Add(self.text, proportion = 1, flag = wx.ALIGN_CENTRE)
hbox2.Add(self.btn1, proportion = 1, flag = wx.ALIGN_CENTRE, border = 10)
vbox.Add(hbox2, flag = wx.ALIGN_CENTRE)
vbox.Add(hbox1, proportion = 1, flag = wx.ALIGN_CENTRE)
pnl.SetSizer(vbox)
self.Centre()
self.Show(True)
def OnClick(self, e):
dlg = wx.FontDialog(self,wx.FontData())
if dlg.ShowModal() == wx.ID_OK:
data = dlg.GetFontData()
font = data.GetChosenFont()
self.text.SetFont(font)
dlg.Destroy()
ex = wx.App()
Mywin(None,'FileDialog Demo')
ex.MainLoop()
以上代码产生如下输出 −