wxPython - BoxSizer 类
此 sizer 允许控件以行方式或列方式排列。 BoxSizer 的 布局由其方向参数(wxVERTICAL 或 wxHORIZONTAL)决定。
Box = wx.BoxSizer(wxHORIZONTAL) Box = wx.BoxSizer(wxVERTICAL)
Add() 方法(继承自 wxSizer)将其附加到 sizer 的下一行/列。
Box.Add(control, proportion, flag, border)
proportion 比例参数控制控件如何根据容器的尺寸更改其大小。 各种 flag 标志参数的组合决定了 sizer 中控件的外观。 以下是一些标志 −
对齐标志
| wx.ALIGN_TOP |
| wx.ALIGN_BOTTOM |
| wx.ALIGN_LEFT |
| wx.ALIGN_RIGHT |
| wx.ALIGN_CENTER_VERTICAL |
| wx.ALIGN_CENTER_HORIZONTAL |
边界标志
| wx.TOP |
| wx.BOTTOM |
| wx.LEFT |
| wx.RIGHT |
| wx.ALL |
行为标志
| S.N. | 行为标志 & 描述 |
|---|---|
| 1 | wx.EXPAND Item 将扩展以填充提供给它的空间(wx.GROW 是一样的) |
| 2 | wx.SHAPED 类似于 EXPAND 但保持项目的纵横比 |
| 3 | wx.FIXED_MINSIZE 不要让项目变得小于其初始最小尺寸 |
| 4 | wx.RESERVE_SPACE_EVEN_IF_HIDDEN 不允许 sizer 在项目隐藏时回收项目的空间 |
border 参数是一个整数,控件之间的间距(以像素为单位)。 例如,
b = wx.StaticText(self, -1, “Enter a number”) Box.Add(b,1,wx.ALL|wx.EXPAND,10)
下面是wx.BoxSizer类的一些方法 −
| S.N. | 方法与说明 |
|---|---|
| 1 | SetOrientation() 设置方向 wxHORIZONTAL 或 wxVERTICAL |
| 2 | AddSpacer() 添加不可拉伸的空间 |
| 3 | AddStretchSpacer() 添加可伸缩空间,以便调整窗口大小将按比例影响控件大小 |
| 4 | Clear() 从 sizer 中移除子节点 |
| 5 | Detach() 在不破坏的情况下从 sizer 中删除控件 |
| 6 | Insert() 在指定位置插入一个子控件 |
| 7 | Remove() 从 sizer 中取出一个子节点并销毁它 |
示例
在下面的代码中,一个垂直的框大小调整器被应用到一个放置在 wxFrame 窗口内的面板对象上。
p = wx.Panel(self) vbox = wx.wx.BoxSizer(wx.VERTICAL)
框中的第一行在中心显示一个标签(wx.StaticText 对象),其周围有 20 像素的边框。
l1 = wx.StaticText(p,label = "Enter a number",style = wx.ALIGN_CENTRE ) vbox.Add(l1,0, wx.ALL|wx.EXPAND|wx.ALIGN_CENTER_HORIZONTAL, 20)
在第二行中,显示了一个 wx.Button 对象。 由于 wx.EXPAND 标志,它占据了整个窗口的宽度。
b1 = wx.Button(p, label = "Btn1") vbox.Add(b1,0, wx.EXPAND)
下一行还包含一个按钮。 它没有添加 EXPAND 标志。 相反,由于 ALIGN_CENTER_HORIZONTAL,默认大小的按钮水平显示在中心。
b2 = wx.Button(p, label = "Btn2") vbox.Add(b2,0,wx.ALIGN_CENTER_HORIZONTAL)
在下一行中,添加了比例参数设置为 1 且设置了 EXPAND 标志的 TextCtrl 对象。 因此,它的尺寸更大。
t = wx.TextCtrl(p) vbox.Add(t,1,wx.EXPAND,10)
最后一行包含一个水平 sizer 对象,该对象又具有由可拉伸空间分隔的标签和按钮。
hbox = wx.BoxSizer(wx.HORIZONTAL) l2 = wx.StaticText(p,label = "Label2", style = wx.ALIGN_CENTRE) hbox.Add(l2,0,wx.EXPAND) b3 = wx.Button(p,label = "Btn3") hbox.AddStretchSpacer(1) hbox.Add(b3,0,wx.ALIGN_LEFT,20) vbox.Add(hbox,1,wx.ALL|wx.EXPAND)
最后,垂直框尺寸器被应用到 wx.Panel 对象。
以下是完整代码 −
import wx
class Example(wx.Frame):
def __init__(self, parent, title):
super(Example, self).__init__(parent, title = title, size = (200,300))
self.InitUI()
self.Centre()
self.Show()
def InitUI(self):
p = wx.Panel(self)
vbox = wx.wx.BoxSizer(wx.VERTICAL)
l1 = wx.StaticText(p,label = "Enter a number",style = wx.ALIGN_CENTRE )
vbox.Add(l1,0, wx.ALL|wx.EXPAND|wx.ALIGN_CENTER_HORIZONTAL, 20)
b1 = wx.Button(p, label = "Btn1")
vbox.Add(b1,0,wx.EXPAND)
b2 = wx.Button(p, label = "Btn2")
vbox.Add(b2,0,wx.ALIGN_CENTER_HORIZONTAL)
t = wx.TextCtrl(p)
vbox.Add(t,1,wx.EXPAND,10)
hbox = wx.BoxSizer(wx.HORIZONTAL)
l2 = wx.StaticText(p,label = "Label2", style = wx.ALIGN_CENTRE)
hbox.Add(l2,0,wx.EXPAND)
b3 = wx.Button(p,label = "Btn3")
hbox.AddStretchSpacer(1)
hbox.Add(b3,0,wx.ALIGN_LEFT,20)
vbox.Add(hbox,1,wx.ALL|wx.EXPAND)
p.SetSizer(vbox)
app = wx.App()
Example(None, title = 'BoxSizer demo')
app.MainLoop()
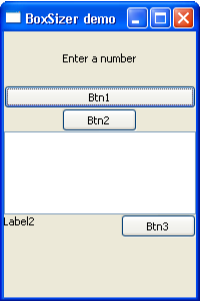
以上代码产生如下输出 −