Vaadin - 主题
本章详细讨论了 Vaadin 的另一个功能,即主题。一般来说,主题是指可在运行时自定义的框架。内容将根据服务器端收到的响应而动态变化。
Vaadin 在其自己的基于 Java 的 SAAS 编译器的帮助下,提供了一个很酷的界面,可以在一秒钟内使用主题。Vaadin 提供主题功能是为了为应用程序提供可自定义的样式和外观。主题是一个预制模板,开发人员需要对其进行自定义才能构建自己的应用程序,从而节省时间。
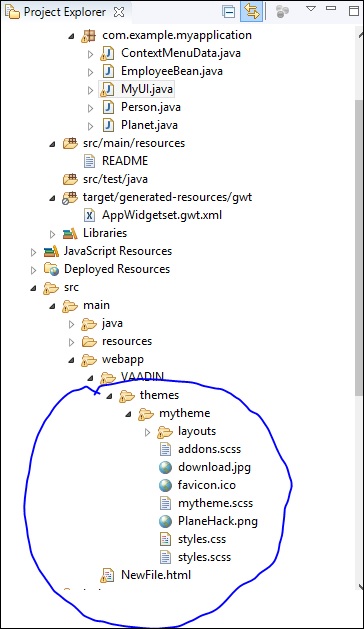
您可以在 Vaadin 中的 theme 文件夹下找到所有主题,每个子文件夹都是可自描述的。因此,更改代码并对其进行自定义也非常容易。任何主题都可以包含两种类型的 CSS 文件:.saas 类型和 .css 类型。尽管 Vaadin 对文件夹名称没有任何限制,但始终建议使用文件夹名称,正如您从上图所看到的。
有两种主题可用:内置 和 自定义。本节将详细讨论它们。
内置主题
Vaadin 内置主题通过为其添加主题名称注释来提供,如下所示。
@Theme("mytheme")
public class MyUI extends UI {
运行 Vaadin 应用程序时的所有灰色背景都来自内置的 css 文件。我们可以更改这些文件,以将它们作为自定义主题,这是另一种主题。我们对 Vaadin 内置主题一无所知。所有上述组件都是 Vaadin 主题的一部分。
自定义主题 - 创建和使用主题
自定义主题放置在 Web 应用程序的 VAADIN/themes 文件夹中,Eclipse 项目的 WebContent 文件夹下或 Maven 项目中的 src/main/webapp 中。这些位置是固定的,建议不要根据任何类型的要求进行更改。要定义名为 mytheme 的 SAAS 主题,您必须将文件放置在主题文件夹下的 mytheme 文件夹中,然后重建项目。每当浏览器请求时,Vaadin 都会自动动态创建自己的 .css 文件。

您可以根据需要更改 css 文件中的样式内容。但是,请记住再次构建项目,它将开始反映进度。
响应式主题
Vaadin 也支持响应式主题。响应式网页可以根据屏幕大小自动设置字体大小。在 Vaadin 应用程序中,我们需要添加一行代码才能使整个应用程序具有响应性。
让我们考虑以下示例以进一步了解 Vaadin。在 MyUI.java 类中进行更改,如下所示。
package com.TutorialsMy.myApp;
import java.io.File;
import java.io.FileOutputStream;
import java.io.OutputStream;
import java.time.LocalDate;
import java.util.Arrays;
import java.util.List;
import java.util.Locale;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.TreeData;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.Responsive;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Alignment;
import com.vaadin.ui.Button;
import com.vaadin.ui.CustomLayout;
import com.vaadin.ui.DateField;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.HorizontalSplitPanel;
import com.vaadin.ui.Label;
import com.vaadin.ui.Notification;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.Upload;
import com.vaadin.ui.Upload.Receiver;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.VerticalSplitPanel;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout hLayout = new VerticalLayout();
Label l1 = new Label("Enter today's Date
",ContentMode.PREFORMATTED);
DateField date = new DateField();
date.setValue(LocalDate.now());
date.setLocale(new Locale("en","IND"));
hLayout.addComponents(l1,date);
hLayout.setComponentAlignment(l1,Alignment.BOTTOM_CENTER);
hLayout.setComponentAlignment(date,Alignment.BOTTOM_CENTER);
Responsive.makeResponsive(hLayout);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
运行上述代码时,您可以在浏览器中观察到以下输出。

要测试布局的响应性,请缩小浏览器,您可以观察到面板和布局组件将相应地改变其大小和形状。


