Vaadin - 架构
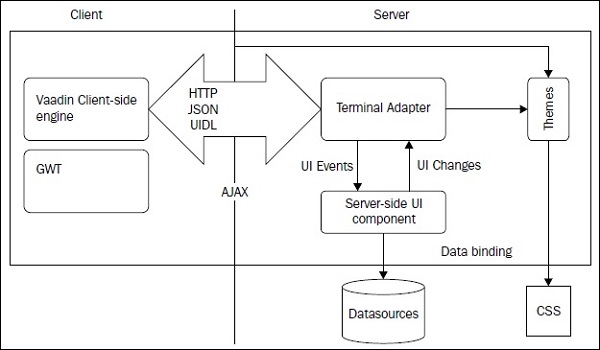
在本章中,您将详细了解 Vaadin 架构。Vaadin 为网站开发提供了两个模块:一个用于服务器端,另一个用于客户端。下图说明了 Vaadin 框架的整个运行时环境。

处理 Vaadin 运行时配置时,您必须了解以下几点:
Vaadin 客户端引擎用于通过基本 HTTP 方法和浏览器呈现输出或用户操作。这种表示块的生成是完全自动化的。您只需编写后端代码,所有标记都将自动生成。
服务器端处理接收基于事件的请求的业务部分并为客户端准备响应。两层之间的通信通过 HTTP 协议进行。
终端适配器接收请求并使用服务器端 UI 组件处理该请求,该组件是一个基于服务器的 JAVA 类,用于生成要使用另一个组件 GWT 呈现的响应。这也称为 Vaadin Servlet API,它扩展了 servlet 的属性,接收来自不同客户端的请求并确定用户的响应。
Vaadin 使用 GWT(Google Web Tool Kit),因此比传统的基于 Java Script 的应用程序呈现更快的输出和增强的可扩展性。
Vaadin 使用 JSON,因为它比传统的基于 XML 的应用程序更快。
可以使用单独的组件,即 CSS 和 Theme,以提供出色的客户端响应。该组件基本上将外观与表示分开。
数据绑定模块提供 API 以在需要时连接和操作数据库。


