Sublime Text - 片段
片段是可以在需要时重复使用的智能模板。 Sublime 文本编辑器包括 HTML 模板的片段功能。 在本章中,您将详细了解它们。
理解片段
片段是具有各种属性的简单 XML 支持文件。 它们包括一个名为 sublime-snippet 的扩展。XML 元素的根标记将是 <snippet> 标记。 创建的片段保存在 Packages 文件夹中,并被视为存在于该文件夹中。

片段的文件格式和语法详细讨论如下 −
Content −此部分包括片段的描述。
tabTrigger − 它包括在编写代码段时触发的字符序列。
Scope − 它定义了代码段保持活动的范围。
Description − 它包括所有元描述。 它会在片段的菜单打开时显示。
创建第一个片段
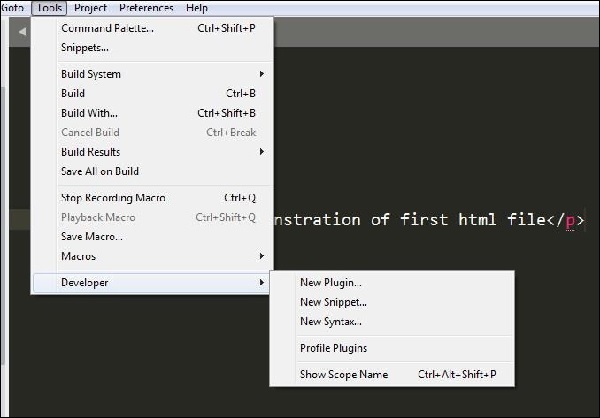
您可以使用 Tools → Developer → Snippet 选项创建默认代码段。

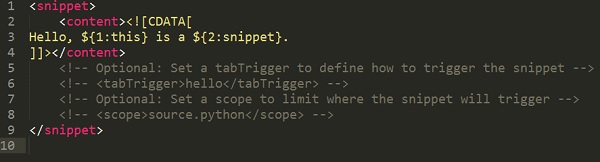
然后,将创建一个带有关联标签的演示片段,如下所示 −

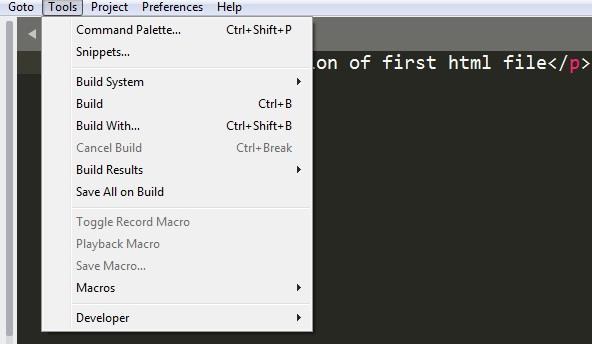
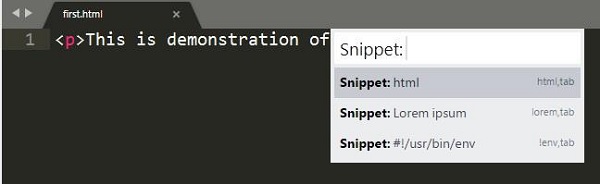
要在 Sublime Text 编辑器中创建第一个片段,请单击 Tools 菜单并从下拉窗口中选择 Snippets 选项,如此处的屏幕截图所示。

现在,从显示的选项中选择 Snippet:html。

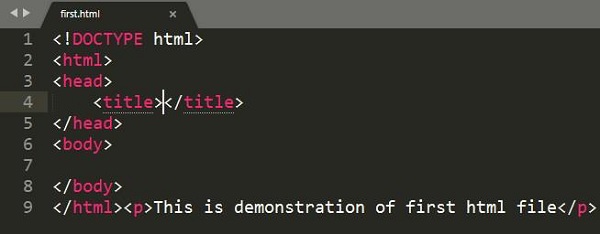
这会在指定的 html 文件上创建一个默认片段,如下所示。

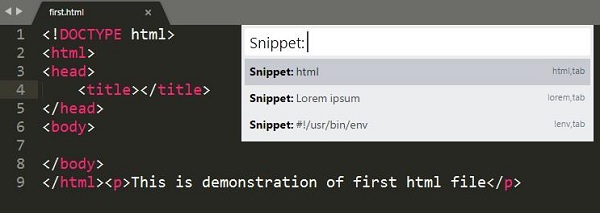
请注意,不同类型的文件有各种片段。 对于代码库中的 html 文件,在 Sublime Text 编辑器中定义了三个片段,如下所示。

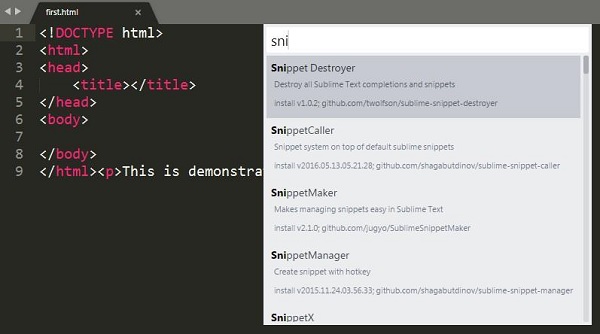
包控制片段
控制片段主要用于产品开发。 使用 Sublime 编辑器中的 install packages 选项,您可以下载 Web 开发所需的任何代码段并安装它。

您可能需要以下软件包进行 Web 开发 −
- EverCodeLab Sublime 支持 Ruby on Rails
- 用于 PHP 的其他 PHP 代码段
- HTML 文件的 HTML 片段
- Twitter Bootstrap 的 Twitter Bootstrap 片段
- JS 文件的 JavaScript 片段
- 用于 jQuery 的 jQuery 片段包

