调试 Javascript 应用程序
Sublime Text 有一个插件 Web Inspector 用于调试 JavaScript 代码。 它可以帮助我们设置断点、检查控制台和评估代码段。 在本章中,您将详细了解此插件。
安装 Sublime Web Inspector
以下步骤显示了 Sublime Web Inspector 的安装 −
步骤 1
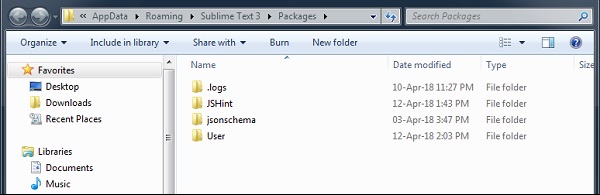
使用菜单选项 Preferences → Browse Packages 获取已安装软件包的路径,如给定屏幕截图所示。

步骤 2
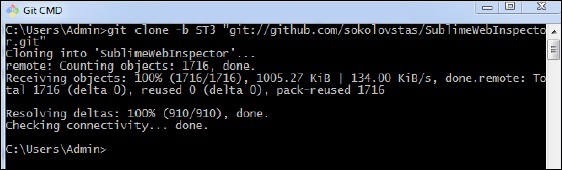
在 git 命令提示符的帮助下,使用 git 存储库克隆 Debugging Javascript Web 应用程序的包,如下面的命令所示 −
git clone -b ST3 "git://github.com/sokolovstas/SublimeWebInspector.git"

步骤 3
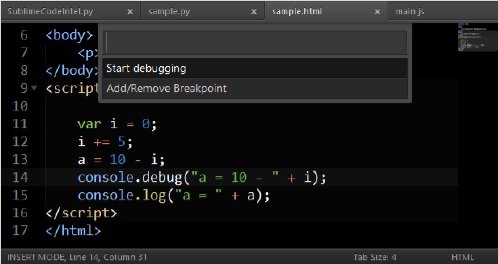
要测试安装,请打开命令面板并启动 Web 检查器。 您可以在 Windows 上使用 Web 检查器的快捷键 Ctrl+Shift+R,在 OSX 系统上使用 Cmd+Shift+R。 您可以看到 JavaScript 应用程序所需的所有断点,如下所示 −