SharePoint - REST API
在本章中,我们将介绍 REST API。 这不是传统的 API,在传统的 API 中,我们有一组包含类型的库,而这些类型包含属性和方法。
REST API 实现为基于开放数据协议或 OData 的以数据为中心的 Web 服务。 这些 Web 服务的工作方式是通过传递到服务器的特定 URL 来使用系统中的每个资源。
让我们在打开 SharePoint 网站的 Internet Explorer 中查看这一点。
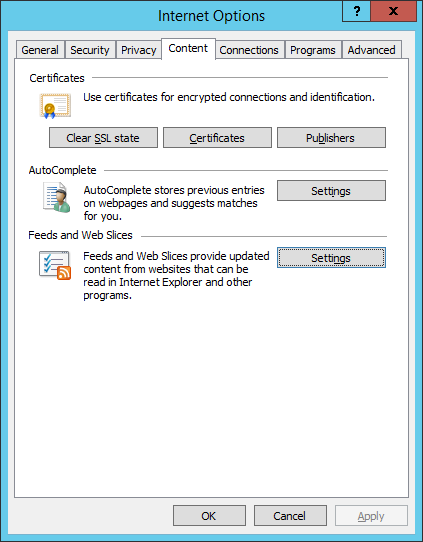
步骤 1 − 如果您使用的是 Internet Explorer,请转到 Internet Explorer 设置,然后在"内容"选项卡上选择"源"和"网页快讯"的设置,如下面的屏幕截图所示。

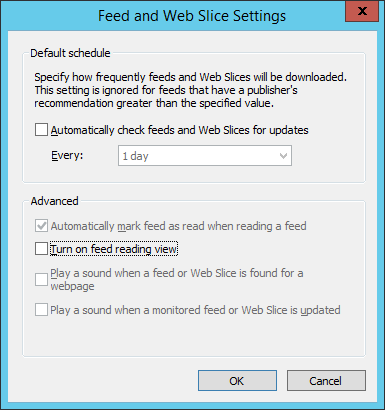
您将看到以下对话框。 确保提要阅读视图已关闭,然后单击"确定"。
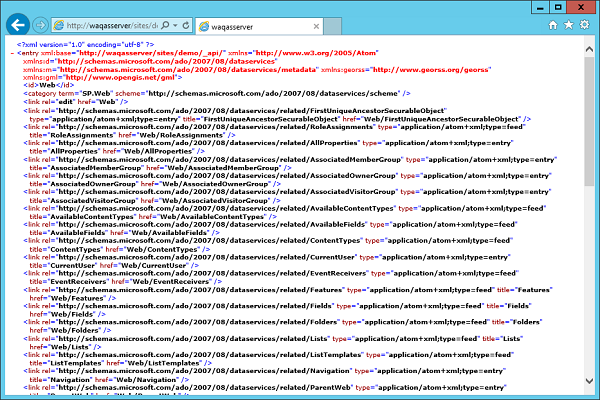
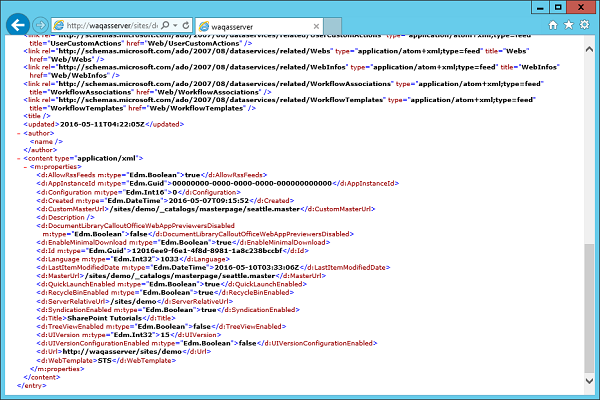
步骤 2 − 现在让我们将 URL 更改为站点 URL +/_api/web 并按 Enter 键。

现在您应该看到类似于以下屏幕截图的视图。
我们需要有关当前网站或当前网站的信息。 因此,站点 URL +/_api 是 SharePoint 2013 REST API 的基本 URL,而 web 是我们的查询。 我们需要有关当前网络的信息。
我们得到一个 XML 文档,如果向下滚动,我们将得到有关当前网络的信息。

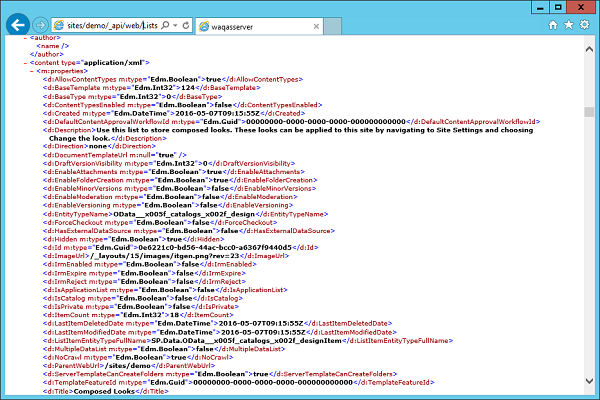
接下来,如果您想了解网络中的列表,可以将列表附加到您的 URL。 我们将获得有关当前站点中所有列表的信息集合,而不是有关单个对象的信息。

当我们使用浏览器时,我们向服务器发出 get 请求,这意味着我们想要检索信息。 但是,我们也可以执行其余的标准 CRUD 操作。

使用 REST API 检索资源
SharePoint 2013 REST API 不公开元数据。 因此,当我们在托管代码中使用它时,我们无法使用 Visual Studio 使用服务引用对话框生成服务代理。 相反,我们可以使用像 http Web 请求对象的 Web 客户端这样的类型来向服务器发送请求,然后只获取原始结果。
这些结果是否以 XML 或 JSON 形式返回取决于我们随请求发送的接受标头。
如果我们返回 XML,则可以使用 LINQ to XML 从应用程序所需的响应中检索信息。
如果我们返回 JSON,那么我们可以使用各种 JSON 序列化之一将 JSON 解析为 .NET 对象,然后使用它来检索我们需要的信息。
在 JavaScript 中使用 REST API 时,我们可以使用 jQuery 或 SP.RequestExecutor 对象来调用服务。 正如在托管代码示例中一样,我们可以使用接受标头控制是返回 XML 还是 JSON。 由于我们大部分时间都在 JavaScript 中工作,因此我们希望返回 JSON。
另一件需要注意的事情是当您构建服务的 URL 时,我们可以使用 _spPageContextInfo 对象从站点获取绝对 URL,然后只需将服务 URL 和查询附加到它即可。 这是因为 REST API 服务不公开元数据,并且您无法在 Visual Studio 中创建服务引用,在托管代码中使用 REST API 确实是不可能的。
让我们看看如何通过创建一个新项目从 JavaScript 调用 REST API。
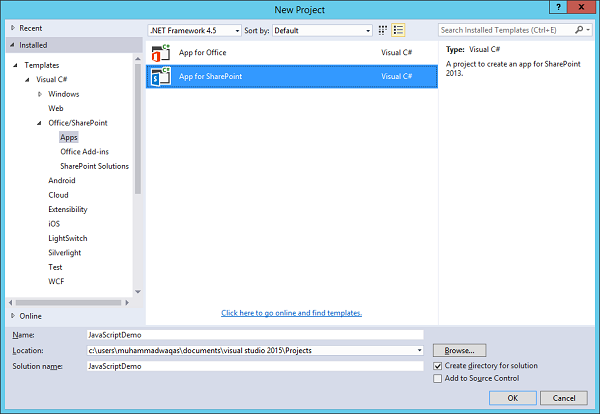
步骤 1 − 在中间窗格中选择SharePoint 应用程序,然后输入项目的名称。 单击确定。

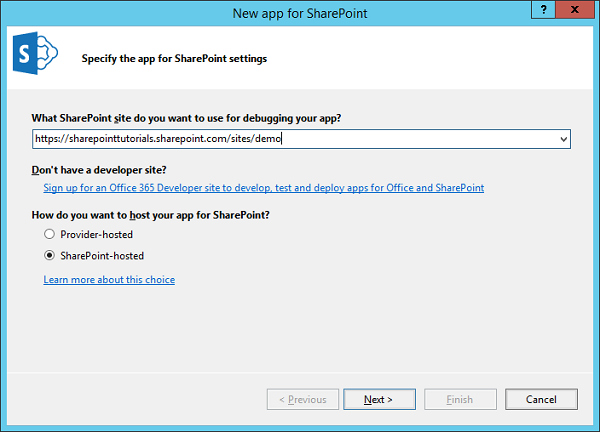
步骤 2 − 输入您的站点 URL 并选择 SharePoint – 托管 选项,然后单击"下一步"。 单击"完成"。

步骤 3 − 创建项目后,让我们打开 Default.aspx 页面(位于解决方案资源管理器中的页面下)并添加一个按钮。
这是 Default.aspx 文件的完整实现。
<%-- The following 4 lines are ASP.NET directives needed when using SharePoint
components --%>
<%@ Page Inherits = ”Microsoft.SharePoint.WebPartPages.WebPartPage,
Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c” MasterPageFile = ”~masterurl/default.master”
Language = ”C#” %>
<%@ Register TagPrefix = ”Utilities” Namespace = ”Microsoft.SharePoint.Utilities”
Assembly = ”Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c” %>
<%@ Register TagPrefix = ”WebPartPages”
Namespace = ”Microsoft.SharePoint.WebPartPages” Assembly = ”Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c” %>
<%@ Register TagPrefix = ”SharePoint” Namespace = ”Microsoft.SharePoint.WebControls”
Assembly = ”Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c” %>
<%-- The markup and script in the following Content element will be placed in
the <head> of the page --%>
<asp:Content ContentPlaceHolderID = ”PlaceHolderAdditionalPageHead”
runat = ”server”>
<script type = ”text/javascript” src = ”../Scripts/jquery-1.9.1.min.js”></script>
<SharePoint:ScriptLink name = ”sp.js” runat = ”server” OnDemand = ”true”
LoadAfterUI = ”true” Localizable = ”false” />
<meta name = ”WebPartPageExpansion” content = ”full” />
<!–Add your CSS styles to the following file ->
<link rel = ”Stylesheet” type = ”text/css” href = ”../Content/App.css” />
<!–Add your JavaScript to the following file ->
<script type = ”text/javascript” src = ”../Scripts/App.js”></script>
</asp:Content>
<%-- The markup in the following Content element will be placed in the TitleArea
of the page --%>
<asp:Content ContentPlaceHolderID = ”PlaceHolderPageTitleInTitleArea”
runat = ”server”>
Page Title
</asp:Content>
<%-- The markup and script in the following Content element will be placed in
the <body> of the page --%>
<asp:Content ContentPlaceHolderID = ”PlaceHolderMain” runat = ”server”>
<div>
<p id = ”message”>
<!–The following content will be replaced with the user name when
you run the app – see App.js -> initializing…
</p>
<input id = ”loadButton” type = ”button” value = ”Load” />
</div>
</asp:Content>
步骤 4 − 打开解决方案资源管理器中"Script"下的 App.js 文件,并将其替换为以下代码。
JQuery(document).ready(function () {
JQuery("#loadButton").click(usingLoad)
});
function usingLoad() {
var context = SP.ClientContext.get_current();
var web = context.get_web();
context.load(web);
context.executeQueryAsync(success, fail);
function success() {
var message = jQuery("#message");
message.text(web.get_title());
message.append("<br/>");
message.append(lists.get_count());
}
function fail(sender, args) {
alert("Call failed. Error: " + args.get_message());
}
}
我们使用 jQuery 创建 document.ready 函数。 在这里,我们只想将单击事件处理程序附加到按钮。 因此,我们使用选择器来获取 loadButton,然后使用 Load 添加点击事件处理程序。
因此,当我们单击按钮时,我们想要执行与演示的托管版本中相同的操作,我们想要显示网站的标题。
步骤 5 − 发布您的应用程序,您将看到以下文件 −

步骤 6 − 将此文件拖到您的 SharePoint 网站应用程序页面。

您将在列表中看到文件 JavaScriptDemo。

步骤 7 − 单击左侧窗格中的站点内容,然后选择添加应用程序。 单击 JavaScriptDemo 图标。
步骤 8 − 点击信任。

步骤 9 − 现在您将看到您的应用程序。 单击应用程序图标。
步骤 10 − 当您单击"加载"按钮时,它将更新文本。

您可以看到更新后的文本。