SharePoint - 应用程序模型
在本章中,我们将介绍 SharePoint 部署应用程序模型。 由于 SharePoint 正在向云发展,因此可以使用以下部署模型来使用 SharePoint 应用程序 −
- SharePoint 托管
- 自动托管
SharePoint 托管应用
SharePoint 托管的部署类型代表一种将客户端轻量级应用程序部署到 SharePoint 的方法。 将 SharePoint 托管应用程序视为没有服务器端代码的应用程序的最简单方法。
SharePoint 托管应用程序的主要功能是 −
它是一个由驻留在 SharePoint 上的静态应用程序文件或页面(例如启用客户端编码的 HTML 和 JavaScript 文件)组成的应用程序。
当用户访问 SharePoint 托管的应用程序时,他们会被重定向到包含您的应用程序的页面。
SharePoint 托管的部署类型适合轻量级应用,例如品牌列表视图、媒体应用或天气应用。
如果您决定利用 SharePoint 托管的部署模型,那么您只能使用不在服务器上运行的代码。
您可以将 Silverlight 与 SharePoint 结合使用,并利用 HTML 和 JavaScript。
让我们看一下 SharePoint 托管应用程序的简单示例。
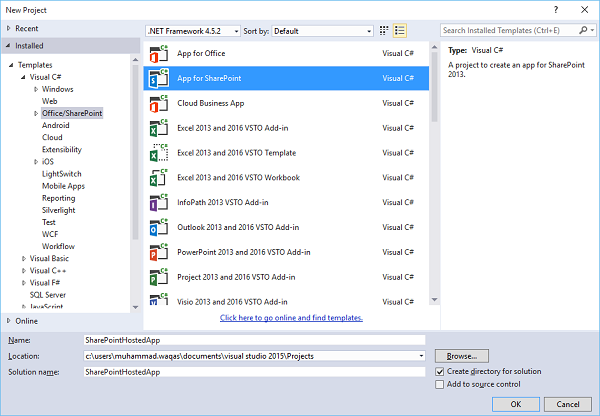
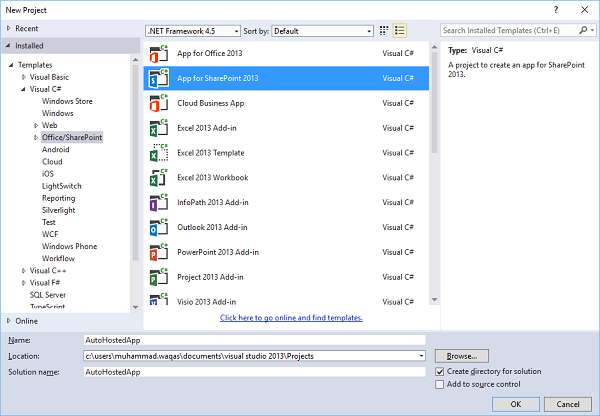
步骤 1 −打开 Visual Studio 并选择 File → New → Project menu。

步骤 2 − 在左侧窗格中选择 Templates → Visual C# → Office/SharePoint,然后在中间窗格中选择SharePoint 应用程序。
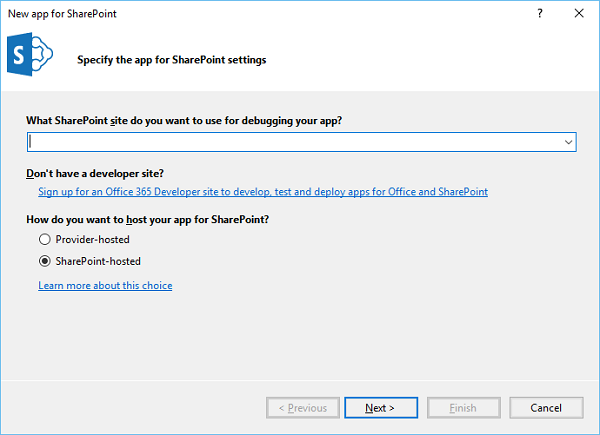
在"名称"字段中输入名称,单击"确定",您将看到以下对话框。

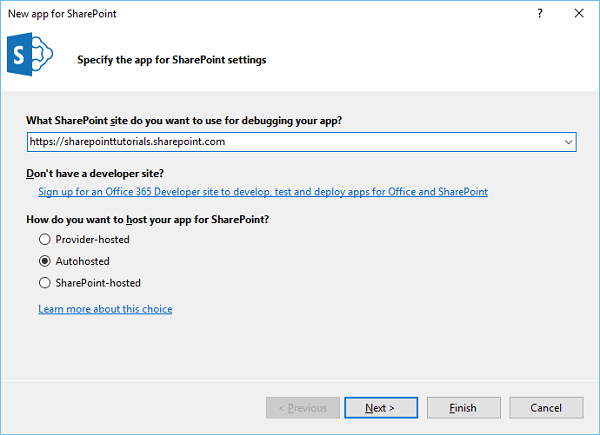
在新的 SharePoint 应用程序中,我们需要添加要调试的 SharePoint 网站 URL,然后选择 SharePoint 托管模型作为托管 SharePoint 应用程序的方式。
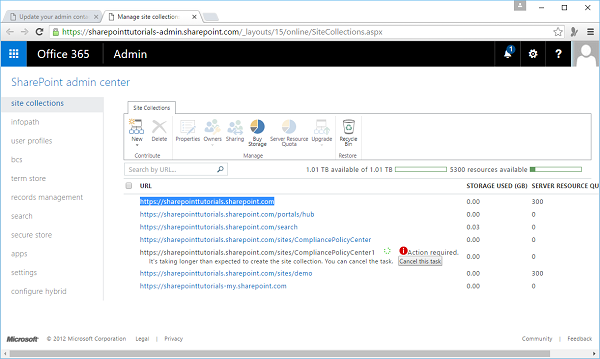
步骤 3 − 转到 SharePoint 管理中心并复制 SharePoint URL。

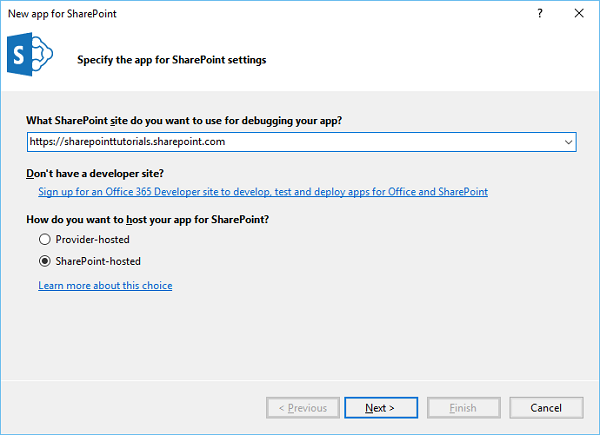
步骤 4 − 将 URL 粘贴到新建 SharePoint 应用程序对话框中,如下所示。

步骤 5 − 单击下一步,它将打开我们需要登录的连接到SharePoint对话框。

步骤 6 − 输入您的凭据并单击登录按钮。 成功登录 SharePoint 网站后,您将看到以下对话框 −

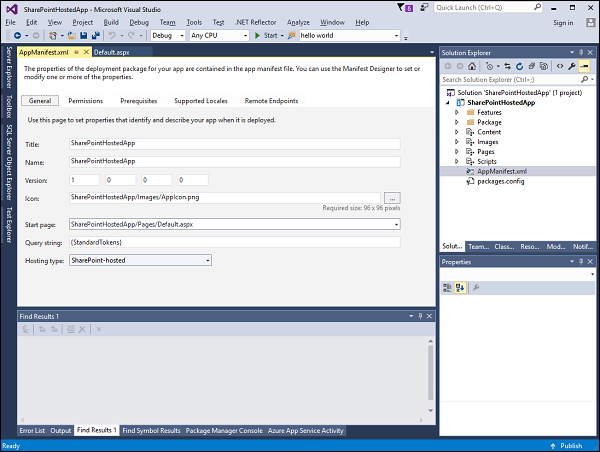
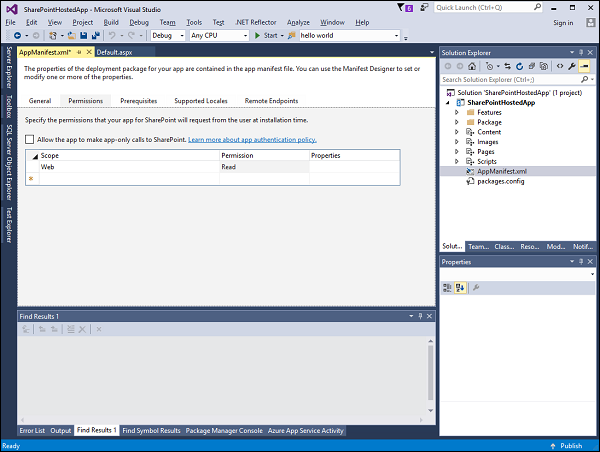
步骤 7 − 单击完成。 创建项目后,单击解决方案资源管理器中的 AppMenifest.xml 文件。

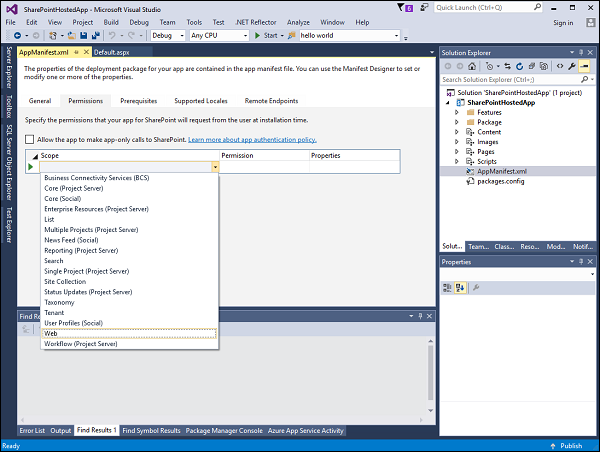
步骤 8 − 单击权限选项卡。 将打开"范围"下拉列表。

步骤 9 − 在"范围"下拉列表中,选择Web,这是您正在配置的权限范围。 在"权限"下拉列表中,选择"读取",这是您正在配置的权限类型。

步骤 10 − 打开 Default.aspx 文件并将其替换为以下代码。
<%-- The following 4 lines are ASP.NET directives needed when
using SharePoint components --%>
<%@ Page Inherits = "Microsoft.SharePoint.WebPartPages.WebPartPage,
Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" MasterPageFile = "~masterurl/default.master"
Language = "C#" %>
<%@ Register TagPrefix = "Utilities" Namespace = "Microsoft.SharePoint.Utilities"
Assembly = "Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "WebPartPages"
Namespace = "Microsoft.SharePoint.WebPartPages" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "SharePoint"
Namespace = "Microsoft.SharePoint.WebControls" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%-- The markup and script in the following Content element
will be placed in the <head> of the page --%>
<asp:Content ID = "Content1" ContentPlaceHolderID = "PlaceHolderAdditionalPageHead"
runat = "server">
<script type = "text/javascript" src = "../Scripts/jquery- 1.6.2.min.js"></script>
<link rel = "Stylesheet" type = "text/css" href = "../Content/App.css" />
<script type = "text/javascript" src = "../Scripts/App.js"></script>
</asp:Content>
<asp:Content ID = "Content2" ContentPlaceHolderID = "PlaceHolderMain"
runat = "server">
<script type = "text/javascript">
function hello() {
var currentTime = new Date();
$get("timeDiv").innerHTML = currentTime.toDateString();
}
</script>
<div id = "timeDiv"></div>
<input type = "button" value = "Push me!" onclick = "hello();" />
</asp:Content>
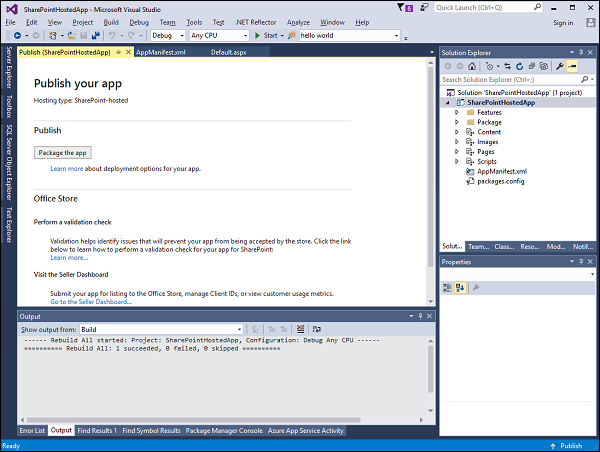
步骤 11 − 转到解决方案资源管理器,右键单击该项目并选择发布。 单击打包应用程序按钮。 这将构建您的 SharePoint 托管应用程序并准备将其部署到您的 SharePoint 网站。

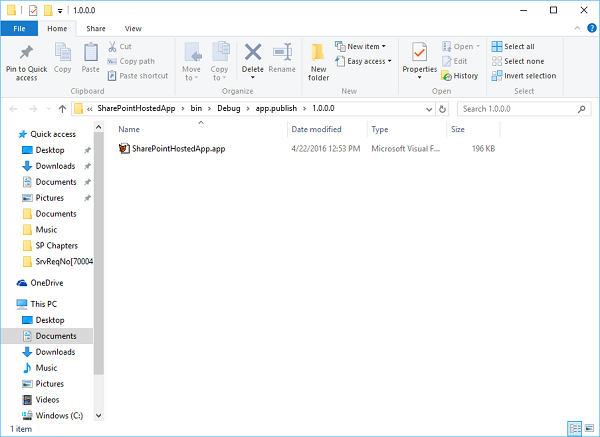
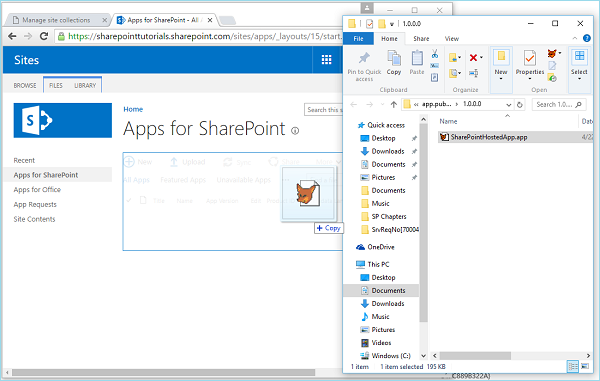
您将看到以下文件夹,其中包含 *.app 文件。

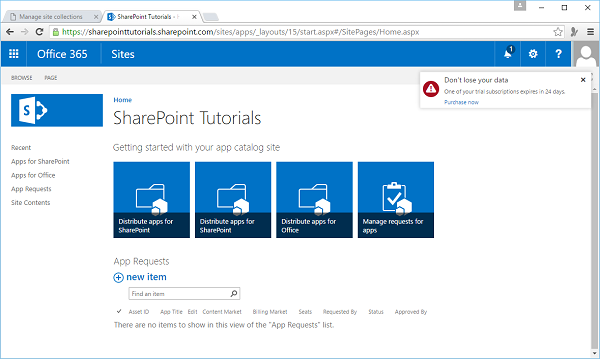
步骤 12 − 导航到您的 SharePoint 在线网站。

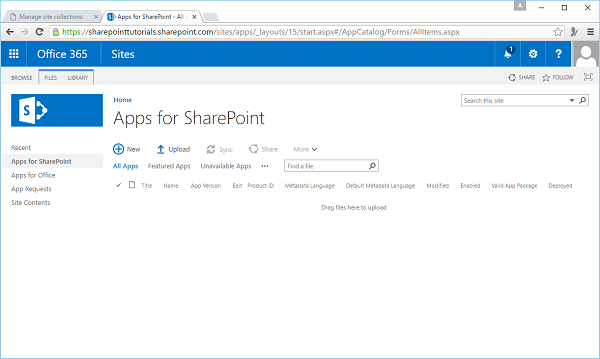
步骤 13 − 单击左侧窗格中的SharePoint 应用程序。 将打开一个新页面。

步骤 14 − 将您的文件拖到此处进行上传。

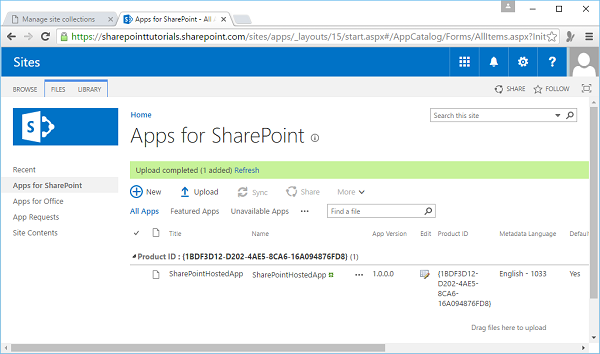
文件上传后,您将看到以下页面 −

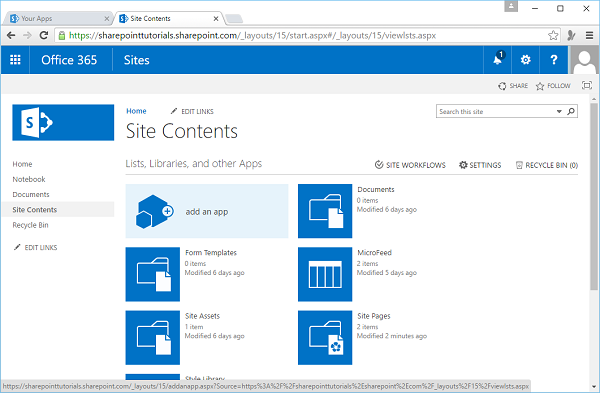
步骤 15 − 单击左侧窗格中的选项 - 网站内容。 单击添加应用程序图标,如以下屏幕截图所示 −

将打开一个新页面。
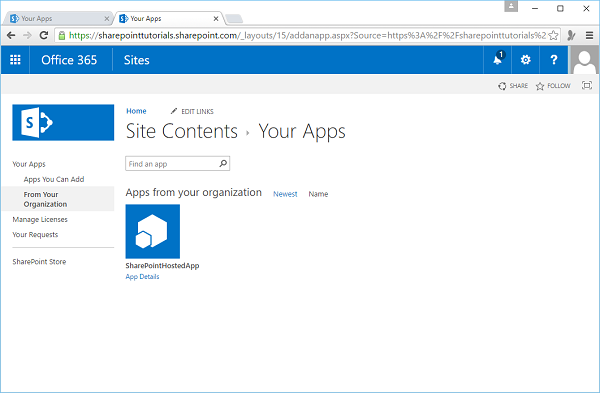
步骤 16 − 在左侧窗格中选择 Your Apps → From Your Organization,您将看到该应用程序可供安装。 单击该应用程序。

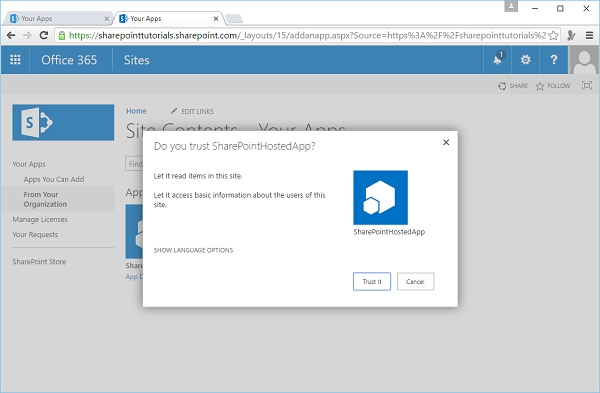
步骤 17 − 单击该应用程序时,将打开一个对话框,如以下屏幕截图所示。 点击信任。

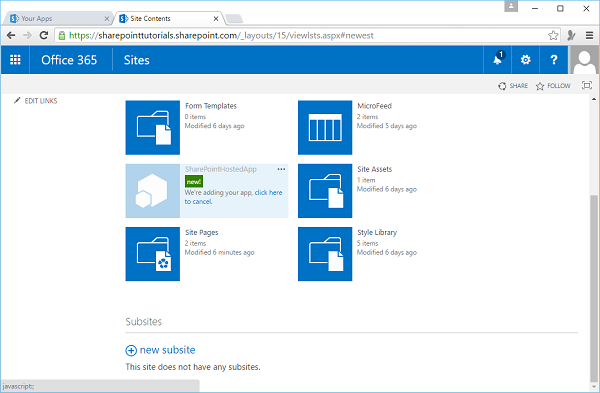
步骤 18 − 您将看到该应用程序已安装。 安装完成后,您可以单击该应用程序。

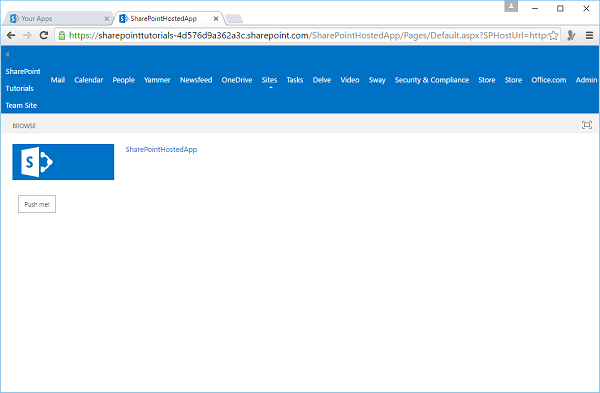
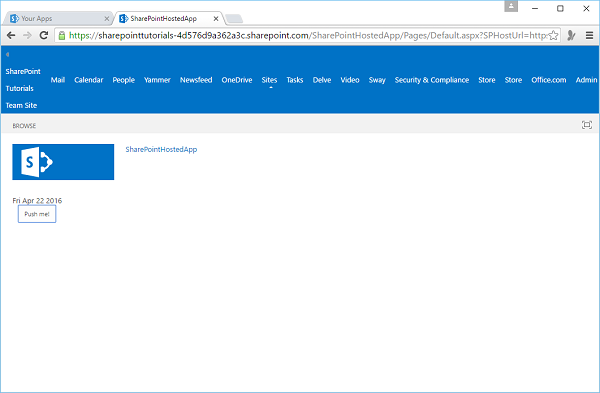
您将看到以下页面,其中包含一个按钮−

当您单击推送我按钮时,它将显示当前日期。

自动托管
自动托管部署模型与以前的 SharePoint 应用程序有很大不同。 在此模型中,您为 SharePoint 构建应用程序,但代码在后台无缝部署到 Windows Azure,因此 SharePoint 会自动为您创建云托管应用程序。
重要的特征是 −
它看起来像是在 SharePoint 上运行,但在后台,它实际上部署到特殊的 Office 365 Windows Azure 实例,并在 SharePoint 中注册为经过身份验证和授权的应用程序。
通过自动托管部署模型,您无法完全访问 Windows Azure 平台的整个平台功能,但您确实有足够的平台来构建一些有趣的应用程序。
让我们通过创建一个新项目来看看 Autohosted 的简单示例。
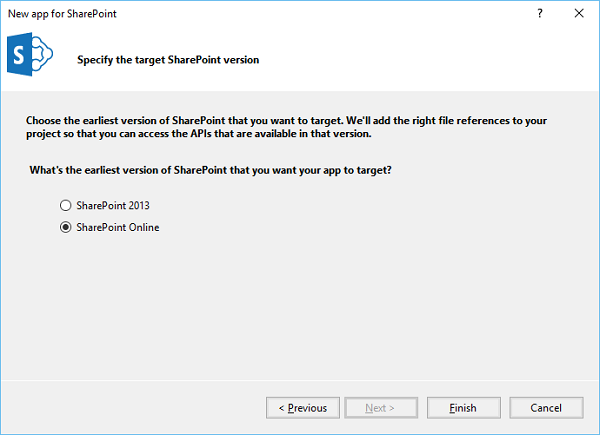
步骤 1 − 选择SharePoint 2013 应用程序,然后单击确定。

打开一个新对话框。
步骤 2 − 选择自动托管,然后单击下一步。

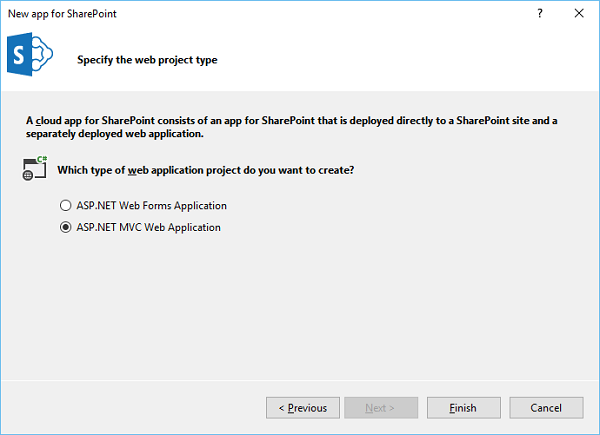
步骤 3 − 将打开一个新对话框。 选择ASP.NET MVC Web 应用程序,然后单击完成。

创建项目后,发布您的应用。 其余步骤与针对 SharePoint 托管选项给出的步骤相同。


