Redux - 集成 React
在前面的章节中,我们了解了 Redux 是什么以及它是如何工作的。 现在让我们检查一下视图部分与 Redux 的集成。 您可以将任何视图层添加到 Redux。 我们还将讨论 React 库和 Redux。
假设不同的 React 组件需要以不同的方式显示相同的数据,而不将其作为 props 传递给从顶级组件到下层组件的所有组件。 将其存储在反应组件之外是理想的选择。 因为它有助于更快地检索数据,因为您无需将数据一直传递到不同的组件。
让我们讨论一下 Redux 如何实现这一点。 Redux 提供了 React-Redux 包来将 React 组件与两个实用程序绑定,如下所示 −
- Provider
- Connect
Provider 使应用程序的其余部分可以使用该存储。 Connect 函数帮助反应组件连接到 store,响应 store 状态中发生的每个变化。
让我们看一下 root index.js 文件,该文件创建存储并使用一个提供程序,该提供程序使该存储能够存储到react-redux应用程序中的应用程序的其余部分。
import React from 'react'
import { render } from 'react-dom'
import { Provider } from 'react-redux'
import { createStore, applyMiddleware } from 'redux';
import reducer from './reducers/reducer'
import thunk from 'redux-thunk';
import App from './components/app'
import './index.css';
const store = createStore(
reducer,
window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__(),
applyMiddleware(thunk)
)
render(
<Provider store = {store}>
<App />
</Provider>,
document.getElementById('root')
)
每当react-redux应用程序发生更改时,都会调用mapStateToProps()。 在此函数中,我们准确指定需要向反应组件提供哪种状态。
借助下面解释的 connect() 函数,我们将这些应用程序的状态连接到反应组件。 Connect() 是一个以组件为参数的高阶函数。 它执行某些操作并返回一个带有我们最终导出的正确数据的新组件。
在mapStateToProps()的帮助下,我们将这些存储状态作为prop提供给我们的react组件。 可以将该代码包装在容器组件中。 动机是分离数据获取、渲染关注和可重用性等关注点。
import { connect } from 'react-redux'
import Listing from '../components/listing/Listing' //react component
import makeApiCall from '../services/services' //component to make api call
const mapStateToProps = (state) => {
return {
items: state.items,
isLoading: state.isLoading
};
};
const mapDispatchToProps = (dispatch) => {
return {
fetchData: () => dispatch(makeApiCall())
};
};
export default connect(mapStateToProps, mapDispatchToProps)(Listing);
services.js 文件中调用 api 的组件定义如下 −
import axios from 'axios'
import { itemsLoading, itemsFetchDataSuccess } from '../actions/actions'
export default function makeApiCall() {
return (dispatch) => {
dispatch(itemsLoading(true));
axios.get('http://api.tvmaze.com/shows')
.then((response) => {
if (response.status !== 200) {
throw Error(response.statusText);
}
dispatch(itemsLoading(false));
return response;
})
.then((response) => dispatch(itemsFetchDataSuccess(response.data)))
};
}
mapDispatchToProps() 函数接收调度函数作为参数,并将回调 props 作为传递给 React 组件的普通对象返回。
在这里,您可以将 fetchData 作为 React 列表组件中的 prop 进行访问,该组件会调度一个操作来进行 API 调用。 mapDispatchToProps() 用于调度要存储的操作。 在react-redux中,组件无法直接访问store。 唯一的方法是使用 connect()。
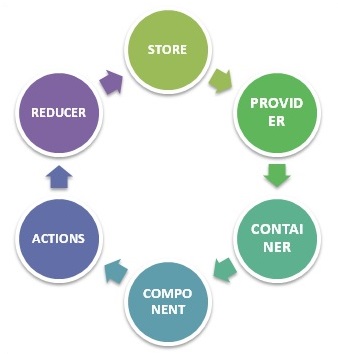
让我们通过下图了解一下react-redux是如何工作的 −

STORE − 将所有应用程序状态存储为 JavaScript 对象
PROVIDER − 使存储可用
CONTAINER − 获取应用程序状态并将其作为组件提供
COMPONENT − 用户通过视图组件进行交互
ACTIONS − 导致存储发生变化,它可能会也可能不会改变您的应用程序的状态
REDUCER − 更改应用程序状态、接受状态和操作并返回更新状态的唯一方法。
但是,Redux 是一个独立的库,可以与任何 UI 层一起使用。 React-redux是官方的Redux,UI与react绑定。 此外,它鼓励良好的 React Redux 应用程序结构。 React-redux内部实现了性能优化,使得组件只在需要的时候才会重新渲染。
总而言之,Redux 并不是为了编写最短、最快的代码而设计的。 它的目的是提供一个可预测的状态管理容器。 它帮助我们了解某个状态何时发生变化,或者数据来自哪里。


