Redux - 核心概念
假设我们的应用程序的状态是由一个名为 initialState 的普通对象描述的,如下所示 −
const initialState = {
isLoading: false,
items: [],
hasError: false
};
应用程序中的每段代码都无法更改此状态。 要更改状态,您需要调度一个操作。
什么是动作?
动作是一个普通对象,它描述了导致类型属性发生变化的意图。 它必须有一个 type 属性来告诉正在执行什么类型的操作。 动作命令如下 −
return {
type: 'ITEMS_REQUEST', //action type
isLoading: true //payload information
}
动作和状态由一个名为Reducer的函数结合在一起。 调度一个动作的目的是引起改变。 这个改变是由reducer执行的。 Reducer 是 Redux 中改变状态的唯一方法,使其更加可预测、集中和可调试。 处理'ITEMS_REQUEST'动作的reducer函数如下 −
const reducer = (state = initialState, action) => { //es6 arrow function
switch (action.type) {
case 'ITEMS_REQUEST':
return Object.assign({}, state, {
isLoading: action.isLoading
})
default:
return state;
}
}
Redux 有一个存储应用程序状态的存储。 如果您想根据数据处理逻辑拆分代码,则应该开始拆分reducer,而不是 Redux 中的存储。
我们将在本教程后面讨论如何拆分 reducers 并将其与存储结合起来。
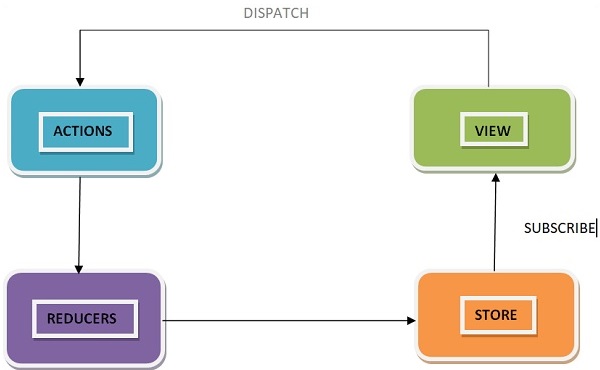
Redux组件如下 −