Dash 框架
在本章中,我们将详细讨论 Dash 框架。
Dash 是一种开源 Python 框架,用于构建分析性 Web 应用程序。 它是一个功能强大的库,可简化数据驱动应用程序的开发。 对于不太熟悉 Web 开发的 Python 数据科学家来说,它特别有用。 用户可以使用 dash 在浏览器中创建令人惊叹的仪表板。
Dash 建立在 Plotly.js、React 和 Flask 之上,将现代 UI 元素(例如下拉菜单、滑块和图形)直接与您的分析 Python 代码联系起来。
Dash 应用程序由一个 Flask 服务器组成,该服务器使用 JSON 数据包通过 HTTP 请求与前端 React 组件通信。
Dash 应用程序完全用 python 编写,因此不需要 HTML 或 JavaScript。
Dash 安装
如果您的终端中尚未安装 Dash,请安装下面提到的 Dash 库。 由于这些库正在积极开发中,因此安装和升级会很频繁。 Python 2 和 3 也受到支持。
- pip install dash==0.23.1 # The core dash backend
- pip install dash-renderer==0.13.0 # The dash front-end
- pip install dash-html-components==0.11.0 # HTML components
- pip install dash-core-components==0.26.0 # Supercharged components
- pip install plotly==3.1.0 # Plotly graphing library
为了确保一切正常,在这里,我们创建了一个简单的 dashApp.py 文件。
Dash 或应用程序布局
Dash 应用程序由两部分组成。 第一部分是应用程序的"布局",它基本上描述了应用程序的外观。 第二部分描述了应用程序的交互性。
核心组件
我们可以使用 dash_html_components 和 dash_core_components 库构建布局。 Dash 为应用程序的所有可视化组件提供了 Python 类。 我们还可以使用 JavaScript 和 React.js 自定义我们自己的组件。
将 dash_core_components 导入为 dcc
将 dash_html_components 导入为 html
dash_html_components 用于所有 HTML 标记,其中 dash_core_components 用于使用 React.js 构建的交互。
使用以上两个库,让我们编写如下代码 −
app = dash.Dash() app.layout = html.Div(children=[ html.H1(children='Hello Dash'), html.Div(children='''Dash Framework: A web application framework for Python.''')
等效的 HTML 代码如下所示 −
<div> <h1> Hello Dash </h1> <div> Dash Framework: A web application framework for Python. </div> </div>
编写简单的 Dash 应用
我们将学习如何使用上述库在文件 dashApp.py 中编写有关 dash 的简单示例。
# -*- coding: utf-8 -*-
import dash
import dash_core_components as dcc
import dash_html_components as html
app = dash.Dash()
app.layout = html.Div(children=[
html.H1(children='Hello Dash'),
html.Div(children='''Dash Framework: A web application framework for Python.'''),
dcc.Graph(
id='example-graph',
figure={
'data': [
{'x': [1, 2, 3], 'y': [4, 1, 2], 'type': 'bar', 'name': 'Delhi'},
{'x': [1, 2, 3], 'y': [2, 4, 5], 'type': 'bar', 'name': u'Mumbai'},
],
'layout': {
'title': 'Dash Data Visualization'
}
}
)
])
if __name__ == '__main__':
app.run_server(debug=True)
运行 Dash 应用
运行 Dash 应用程序时请注意以下几点。
(MyDjangoEnv) C:\Users\rajesh\Desktop\MyDjango\dash>python dashApp1.py
Serving Flask app "dashApp1" (lazy loading)
Environment: production
WARNING: Do not use the development server in a production environment.
Use a production WSGI server instead.
Debug mode: on
Restarting with stat
Debugger is active!
Debugger PIN: 130-303-947
Running on http://127.0.0.1:8050/ (Press CTRL+C to quit)
127.0.0.1 - - [12/Aug/2018 09:32:39] "GET / HTTP/1.1" 200 - 127.0.0.1 - - [12/Aug/2018 09:32:42] "GET /_dash-layout HTTP/1.1" 200 - 127.0.0.1 - - [12/Aug/2018 09:32:42] "GET /_dash-dependencies HTTP/1.1" 200 - 127.0.0.1 - - [12/Aug/2018 09:32:42] "GET /favicon.ico HTTP/1.1" 200 - 127.0.0.1 - - [12/Aug/2018 09:39:52] "GET /favicon.ico HTTP/1.1" 200 -
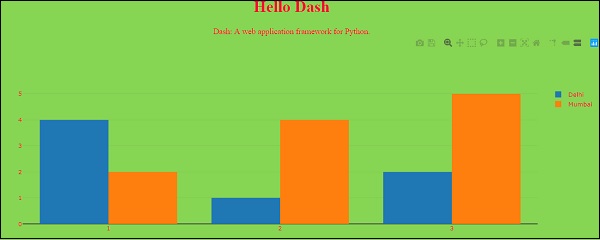
在您的网络浏览器中访问 http:127.0.0.1:8050/。 您应该会看到一个如下所示的应用程序。

在上面的程序中,需要注意的几个要点如下 −
应用程序布局由一棵"组件"树组成,例如 html.Div 和 dcc.Graph。
dash_html_components 库对每个 HTML 标签都有一个组件。 html.H1 (children = 'Hello Dash') 组件在您的应用程序中生成一个 <h1> Hello Dash </h1> HTML 元素。
并非所有组件都是纯 HTML。 dash_core_components 描述了更高级别的组件,这些组件是交互式的,并且是通过 React.js 库使用 JavaScript、HTML 和 CSS 生成的。
每个组件都完全通过关键字属性来描述。 Dash 是声明性的:您将主要通过这些属性来描述您的应用程序。
children 属性比较特殊。 按照惯例,它始终是第一个属性,这意味着您可以省略它。
Html.H1 (children='Hello Dash') 与 html.H1 ('Hello Dash') 相同。
您的应用程序中的字体看起来与此处显示的略有不同。 此应用程序使用自定义 CSS 样式表来修改元素的默认样式。 自定义字体样式是允许的,但截至目前,我们可以添加以下 URL 或您选择的任何 URL −
app.css.append_css ({"external_url":https://codepen.io/chriddyp/pen/bwLwgP.css}) 让您的文件获得与这些示例相同的外观和感觉。
关于 HTML 的更多信息
dash_html_components 库包含每个 HTML 标记的组件类以及所有 HTML 参数的关键字参数。
让我们在之前的应用程序文本中添加组件的内联样式 −
# -*- coding: utf-8 -*-
import dash
import dash_core_components as dcc
import dash_html_components as html
app = dash.Dash()
colors = {
'background': '#87D653',
'text': '#ff0033'
}
app.layout = html.Div(style={'backgroundColor': colors['background']}, children=[
html.H1(
children='Hello Dash',
style={
'textAlign': 'center',
'color': colors['text']
}
),
html.Div(children='Dash: A web application framework for Python.', style={
'textAlign': 'center',
'color': colors['text']
}),
dcc.Graph(
id='example-graph-2',
figure={
'data': [
{'x': [1, 2, 3], 'y': [4, 1, 2], 'type': 'bar', 'name': 'Delhi'},
{'x': [1, 2, 3], 'y': [2, 4, 5], 'type': 'bar', 'name': u'Mumbai'},
],
'layout': {
'plot_bgcolor': colors['background'],
'paper_bgcolor': colors['background'],
'font': {
'color': colors['text']
}
}
}
)
])
if __name__ == '__main__':
app.run_server(debug=True)
在上面的例子中,我们使用 style 属性修改了 html.Div 和 html.H1 组件的内联样式。

在Dash应用中渲染如下 −

dash_html_components 和 HTML 属性之间有几个关键区别 −
对于 Dash 中的样式属性,您可以只提供字典,而在 HTML 中,它是分号分隔的字符串。
样式字典键是 camelCased,因此文本对齐更改为 textalign。
Dash 中的 ClassName 类似于 HTML 的类属性。
第一个参数是通过 children 关键字参数指定的 HTML 标记的子元素。
可重用组件
通过用 Python 编写标记,我们可以创建复杂的可重用组件,例如表格,而无需切换上下文或语言 −
下面是一个从 pandas 数据框生成"Table"表格的简单示例。
import dash
import dash_core_components as dcc
import dash_html_components as html
import pandas as pd
df = pd.read_csv(
'https://gist.githubusercontent.com/chriddyp/'
'c78bf172206ce24f77d6363a2d754b59/raw/'
'c353e8ef842413cae56ae3920b8fd78468aa4cb2/'
'usa-agricultural-exports-2011.csv')
def generate_table(dataframe, max_rows=10):
return html.Table(
# Header
[html.Tr([html.Th(col) for col in dataframe.columns])] +
# Body
[html.Tr([
html.Td(dataframe.iloc[i][col]) for col in dataframe.columns
]) for i in range(min(len(dataframe), max_rows))]
)
app = dash.Dash()
app.layout = html.Div(children=[
html.H4(children='US Agriculture Exports (2011)'),
generate_table(df)
])
if __name__ == '__main__':
app.run_server(debug=True)
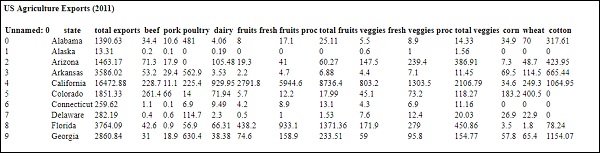
我们的输出类似于 −

更多关于可视化
dash_core_components 库包含一个名为Graph 的组件。
Graph 使用开源 plotly.js JavaScript 图形库呈现交互式数据可视化。 Plotly.js 支持大约 35 种图表类型,并以矢量质量 SVG 和高性能 WebGL 呈现图表。
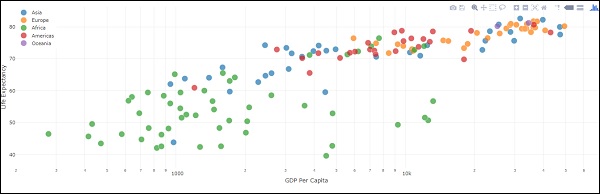
下面是一个从 Pandas 数据框创建散点图的示例 −
import dash
import dash_core_components as dcc
import dash_html_components as html
import pandas as pd
import plotly.graph_objs as go
app = dash.Dash()
df = pd.read_csv(
'https://gist.githubusercontent.com/chriddyp/' +
'5d1ea79569ed194d432e56108a04d188/raw/' +
'a9f9e8076b837d541398e999dcbac2b2826a81f8/'+
'gdp-life-exp-2007.csv')
app.layout = html.Div([
dcc.Graph(
id='life-exp-vs-gdp',
figure={
'data': [
go.Scatter(
x=df[df['continent'] == i]['gdp per capita'],
y=df[df['continent'] == i]['life expectancy'],
text=df[df['continent'] == i]['country'],
mode='markers',
opacity=0.7,
marker={
'size': 15,
'line': {'width': 0.5, 'color': 'white'}
},
name=i
) for i in df.continent.unique()
],
'layout': go.Layout(
xaxis={'type': 'log', 'title': 'GDP Per Capita'},
yaxis={'title': 'Life Expectancy'},
margin={'l': 40, 'b': 40, 't': 10, 'r': 10},
legend={'x': 0, 'y': 1},
hovermode='closest'
)
}
)
])
if __name__ == '__main__':
app.run_server()
以上代码输出结果如下 −

这些图表是交互式和响应式的。 您可以将鼠标悬停在点上以查看它们的值,单击图例项以切换轨迹,单击并拖动以缩放,按住 Shift 键并单击并拖动以平移。
Markdown
虽然 dash 通过 dash_html_components 库公开了 HTML 风格,但用 HTML 编写副本可能会很乏味。 要编写文本块,您可以使用 dash_core_components 库中的 Markdown 组件。
核心组件
dash_core_components 包括一组更高级别的组件,如下拉菜单、图表、markdown、块等等。
与所有其他 Dash 组件一样,它们完全以声明方式进行描述。 每个可配置的选项都可以作为组件的关键字参数使用。
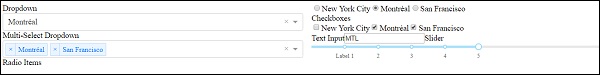
下面是示例,使用了一些可用的组件 −
# -*- coding: utf-8 -*-
import dash
import dash_core_components as dcc
import dash_html_components as html
app = dash.Dash()
app.layout = html.Div([
html.Label('Dropdown'),
dcc.Dropdown(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
value='MTL'
),
html.Label('Multi-Select Dropdown'),
dcc.Dropdown(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
value=['MTL', 'SF'],
multi=True
),
html.Label('Radio Items'),
dcc.RadioItems(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
value='MTL'
),
html.Label('Checkboxes'),
dcc.Checklist(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
values=['MTL', 'SF']
),
html.Label('Text Input'),
dcc.Input(value='MTL', type='text'),
html.Label('Slider'),
dcc.Slider(
min=0,
max=9,
marks={i: 'Label {}'.format(i) if i == 1 else str(i) for i in range(1, 6)},
value=5,
),
], style={'columnCount': 2})
if __name__ == '__main__':
app.run_server(debug=True)
上述程序的输出如下 −

寻求帮助
Dash 组件是声明性的。 这些组件的每个可配置方面都在安装期间设置为关键字参数。 您可以在任何组件的 Python 控制台中调用帮助,以了解有关组件及其可用参数的更多信息。 其中一些在下面给出 −
>>> help(dcc.Dropdown) Help on class Dropdown in module builtins: class Dropdown(dash.development.base_component.Component) | A Dropdown component. | Dropdown is an interactive dropdown element for selecting one or more | items. | The values and labels of the dropdown items are specified in the `options` | property and the selected item(s) are specified with the `value` property. | | Use a dropdown when you have many options (more than 5) or when you are | constrained for space. Otherwise, you can use RadioItems or a Checklist, | which have the benefit of showing the users all of the items at once. | | Keyword arguments: | - id (string; optional) | - options (list; optional): An array of options | - value (string | list; optional): The value of the input. If `multi` is false (the default) -- More --
总而言之,Dash 应用的布局描述了应用的外观。 布局是组件的层次结构树。 dash_html_components 库为所有 HTML 标记和关键字参数提供了类,并描述了 style、className 和 id 等 HTML 属性。 dash_core_components 库生成高级组件,如控件和图形。

