Pycharm - JavaScript 支持
在本章中,我们将重点介绍在 PyCharm 编辑器中使用 JavaScript 的主要功能。 当用户通过 URL 实现 JavaScript 库时,PyCharm 打算下载一个本地副本,以便用于补全和代码分析。
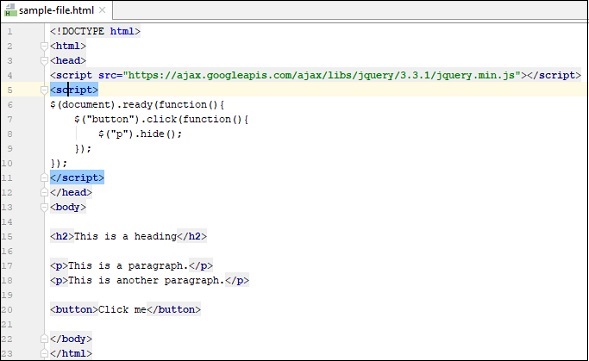
考虑我们在上一章中创建的 HTML 文件的示例代码,如下所示 −

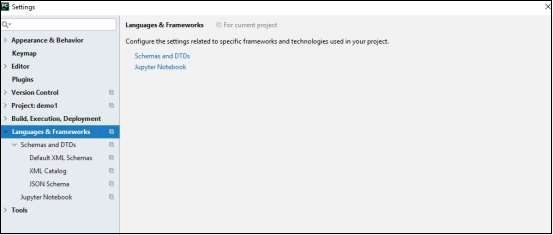
对于每个 HTML 文件或 JavaScript 文件,您可以通过 PyCharm Editor 的 Settings 配置检查加载的外部库。 观察下面显示的屏幕截图以便更好地理解 −

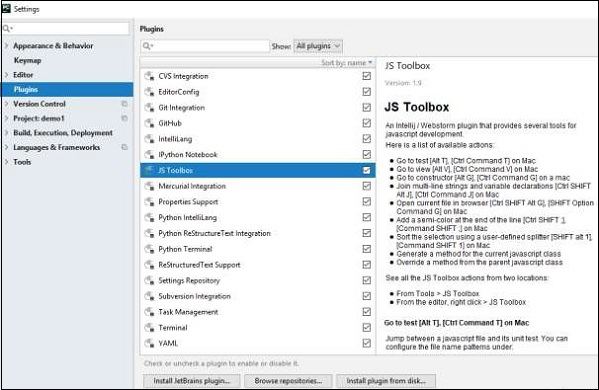
请注意,除非您下载并实施它,否则您看不到任何库。 PyCharm 还通过一个名为 JS Toolbox 的工具箱包括对各种库的 JavaScript 支持。 以下屏幕截图显示了这一点。

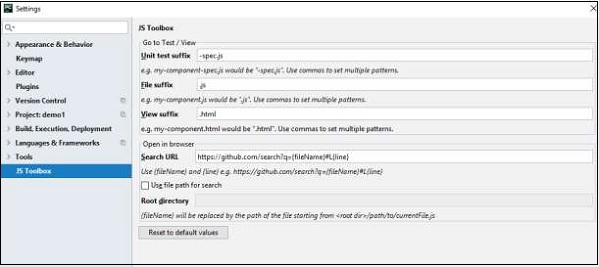
它还包括 JavaScript 文件配置所需的各种属性。 属性和配置列表如下所示 −

观察它包括各种参数,如单元测试后缀、文件后缀、视图后缀、搜索URL和具体的根目录。

