Pycharm - HTML 和 CSS 集成
PyCharm 编辑器很好地支持 HTML 和 CSS。 PyCharm 编辑器包含一个特殊的速记,并为 HTML 提供标记完成。
Emmet
Emmet 是 PyCharm 编辑器中使用的简写。 它包括各种功能,例如用于 HTML 和 CSS 文件的缩写预览、自动 URL 识别和编辑点。设置部分的用户界面如下面的屏幕截图所示 −

创建 HTML 和 CSS 文件
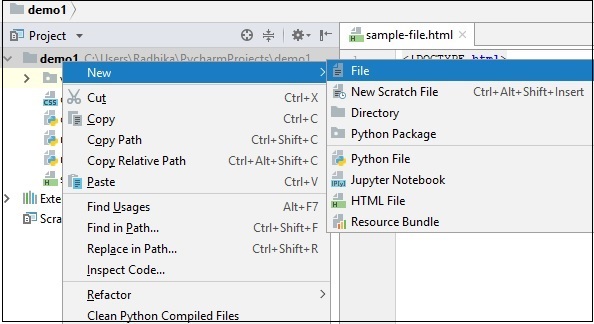
PyCharm 包含用于创建 HTML 和 CSS 文件的内置功能。 创建新的 HTML 和 CSS 文件的基本步骤如下 −

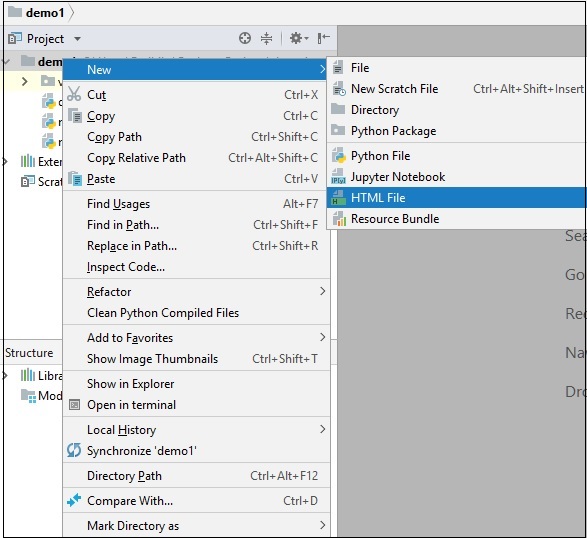
现在,在项目中创建 HTML 文件时提及文件名,如下所示 −

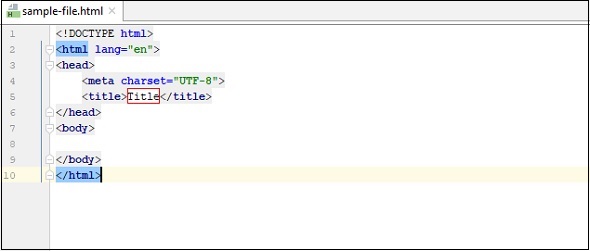
这将创建 sample-file.html 文件,如下所示 −

创建 CSS 文件
此处显示了创建 CSS 文件的步骤 −
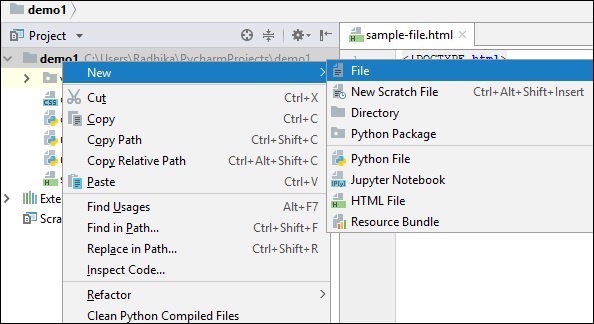
从 New 菜单中,选择 File 选项,如下所示 −

在创建时指定 CSS 的名称,如下所示 −

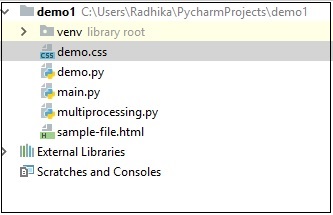
您可以看到完整的项目结构以及不同颜色组合中提到的各种文件,如下所示 −