Node.js 树莓派(Raspberry Pi) GPIO - 流动的 LEDs
使用带输出的数组来创建流动的 LED
在本章中,我们将使用几个 GPIO 引脚通过依次打开和关闭来创建 "流动" 效果。
我们需要什么?
为此,您需要:
- 一个带有 Raspian、互联网、SSH 和 Node.js 的树莓派(Raspberry Pi)
- The onoff module for Node.js
- 1 x Breadboard
- 8 x 220 Ohm resistor
- 8 x Through Hole LED
- 9 x Female to male jumper wires
注释:您需要的电阻器可能与我们使用的电阻器不同,具体取决于您使用的 LED 类型。 大多数小型 LED 只需要一个小电阻,大约 200-500 欧姆。 您使用的确切值通常并不重要,但电阻值越小,LED 就会越亮。
单击上面列表中的链接了解不同组件的说明。
构建电路
现在是时候在我们的电路板上构建电路了。
如果您不熟悉电子产品,我们建议您关闭树莓派(Raspberry Pi) 的电源。 并使用防静电垫或接地带,以免损坏它。
使用以下命令正确关闭树莓派(Raspberry Pi) :
pi@w3demopi:~ $ sudo shutdown -h now
在树莓派(Raspberry Pi) 上的 LED 停止闪烁后,从树莓派(Raspberry Pi) 上拔下电源插头(或转动它所连接的电源板)。
在没有正常关机的情况下拔掉插头可能会导致存储卡损坏。

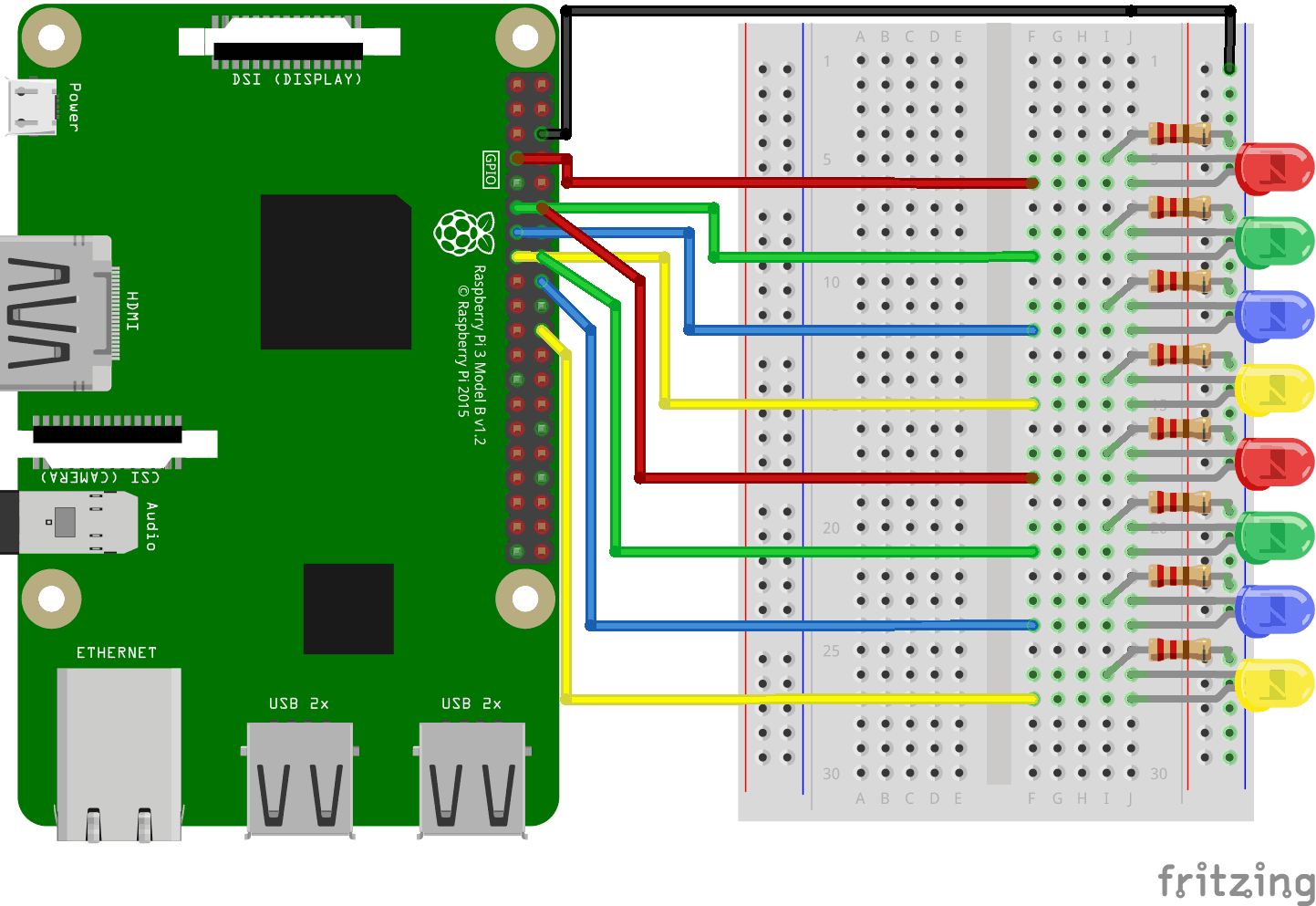
看上面的电路图。
- 在树莓派(Raspberry Pi) 上,将跳线的母腿连接到 GND 引脚。在我们的示例中,我们使用了物理引脚 6(GND,第 3 行,右列)
- 在电路板上,将连接到 GND 电源的跳线的公腿连接到 接地总线 在右侧。整个专栏 你的电路板是连接的,所以哪一行都没有关系。在我们的示例中,我们将其附加到第 1 行
- 对于每个 LED:连接 LED,使其连接到 2 个连接点行。在我们的示例中,我们连接了:
- LED1 到第 5 行(阴极)和6(阳极)柱J
- LED2 到第 8 行(阴极)和9(阳极)柱J
- LED3 到第 11 行(阴极)和12(阳极)柱J
- LED4 到第 14 行(阴极)和15(阳极)柱J
- LED5 到第 17 行(阴极)和18(阳极)柱J
- LED6 到第 20 行(阴极)和21(阳极)柱J
- LED7 到第 23 行(阴极)和24(阳极)柱J
- LED8 到第 26 行(阴极)和27(阳极)柱J
- 对于每个 LED:连接右侧 Ground Bus 列的 220 欧姆电阻的一个支脚,另一支脚连接到右侧连接到 LED 阴极支路的 Tie-Point 行。在我们的示例中,我们连接了:
- LED1 到第 5 行第 I 列
- LED2 到第 8 行第 I 列
- LED3 到第 11 行第 I 列
- LED4 到第 14 行第 I 列
- LED5 到第 17 行第 I 列
- LED6 到第 20 行第 I 列
- LED7 到第 23 行第 I 列
- LED8 到第 26 行第 I 列
- 对于每个 LED:将跳线的母腿连接到树莓派(Raspberry Pi) 上的 GPIO 引脚,并将跳线的公腿连接到右侧连接到 LED 阳极腿的连接点行。在我们的示例中,我们连接了:
- LED1 从物理引脚 7(GPIO 4,第 4 行,左列)到连接点第 6 行 F 列
- LED2 从物理引脚 11(GPIO 17,第 6 行,左列)到连接点第 9 行列 F
- LED3 从物理引脚 13(GPIO 27,第 7 行,左列)到连接点第 12 行 F 列
- 从物理引脚 15(GPIO 22,第 8 行,左列)到连接点第 15 行 F 列的 LED4
- 从物理引脚 12(GPIO 18,第 6 行,右列)到连接点第 18 行 F 列的 LED5
- 从物理引脚 16(GPIO 23,第 8 行,右列)到连接点第 21 行 F 列的 LED6
- LED7 从物理引脚 18(GPIO 24,第 9 行,右列)到连接点第 24 行 F 列
- 从物理引脚 22(GPIO 25,第 11 行,右列)到连接点第 27 行 F 列的 LED8
您的电路现在应该已经完成,您的连接应该与上图非常相似。
现在是时候启动树莓派(Raspberry Pi),并编写 Node.js 脚本与之交互了。
树莓派(Raspberry Pi) 和 Node.js 流动 LED 脚本
进入 "nodetest" 目录,并创建一个名为 "flowingleds.js" 的新文件:
pi@w3demopi:~ $ nano
flowingleds.js
文件现已打开,可以使用内置 Nano 编辑器进行编辑。
编写或粘贴以下内容:
flowingleds.js
var Gpio = require('onoff').Gpio; //include onoff to interact with the GPIO
var LED04 = new Gpio(4, 'out'), //use declare variables for all the GPIO
output pins
LED17 = new Gpio(17, 'out'),
LED27 = new Gpio(27,
'out'),
LED22 = new Gpio(22, 'out'),
LED18 = new Gpio(18,
'out'),
LED23 = new Gpio(23, 'out'),
LED24 = new Gpio(24,
'out'),
LED25 = new Gpio(25, 'out');
//Put all the LED
variables in an array
var leds = [LED04,
LED17, LED27, LED22, LED18, LED23, LED24, LED25];
var indexCount = 0; //a
counter
dir = "up"; //variable for flowing direction
var
flowInterval = setInterval(flowingLeds, 100); //run the flowingLeds function
every 100ms
function flowingLeds() { //function for flowing Leds
leds.forEach(function(currentValue) { //for each item in array
currentValue.writeSync(0); //turn off LED
});
if (indexCount
== 0) dir = "up"; //set flow direction to "up" if the count reaches zero
if (indexCount >= leds.length) dir = "down"; //set flow direction to "down" if
the count reaches 7
if (dir == "down") indexCount--; //count
downwards if direction is down
leds[indexCount].writeSync(1);
//turn on LED that where array index matches count
if (dir ==
"up") indexCount++ //count upwards if direction is up
};
function unexportOnClose() {
//function to run when exiting program
clearInterval(flowInterval);
//stop flow interwal
leds.forEach(function(currentValue) { //for
each LED
currentValue.writeSync(0); //turn off LED
currentValue.unexport(); //unexport GPIO
});
};
process.on('SIGINT', unexportOnClose); //function to
run when user closes using ctrl+cc
按 "Ctrl+x" 保存代码。 用 "y" 确认,用 "Enter" 确认名字。
运行代码:
pi@w3demopi:~ $ node flowingleds.js
现在 LED 应该按顺序打开和关闭,从而产生流动的效果。
用 Ctrl+c 结束程序。

