Mobile Angular UI - 项目设置
本章将介绍项目设置。我们将利用此设置来处理其余章节中的示例。
项目设置将使用 npm 完成,因为它可以轻松安装所需的任何软件包。
打开命令提示符并创建一个名为 uiformobile/ 的目录,然后使用 cd 命令进入该目录。
现在执行以下命令 −
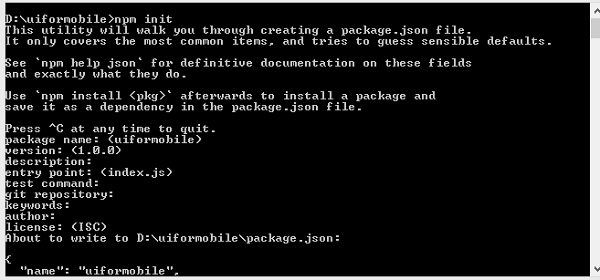
npm init
命令 npm init 将初始化项目 −

它将创建 package.json,如下所示−
{
"name": "uiformobile",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
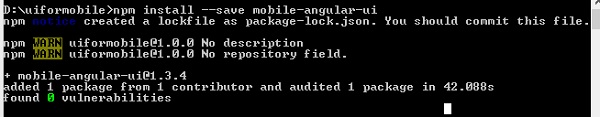
现在运行以下命令安装Mobile Angular UI。
npm install --save mobile-angular-ui

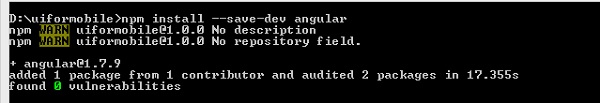
要使用Mobile Angular UI,我们需要 AngularJS。让我们使用以下命令安装它 −
npm install --save-dev angular

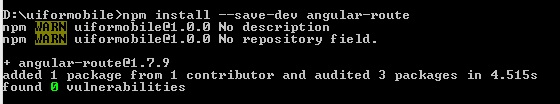
我们还需要 angular-route 来处理路由。要安装它,命令是 −
npm install --save-dev angular-route

我们需要一个可以在浏览器中运行我们应用的服务器。我们将使用 express。
安装 express 的命令是 −
npm install --save-dev express
在根文件夹中创建一个文件 server.js。此文件将包含用于启动服务器的 express 命令。
以下是 server.js 的详细信息 −
const express=require('express')
const app=express();
const port=3000;
var path=require("path");
app.use("/node_modules", express.static("D:/uiformobile/node_modules"));
app.use("/src", express.static("D:/uiformobile/src/"));
app.use("/src/js", express.static("D:/uiformobile/src/js"));
app.all("/*", function (req, res, next) {
res.sendFile("index.html", { root: "D:/uiformobile/" });
});
app.listen(port, () => console.log('Starting your Mobile Angular App on port ${port}!'))
要启动服务器,请使用以下命令 −
node server.js。
服务器将在端口 3000 启动。您可以使用 http://localhost:3000/ 在浏览器中查看 UI。
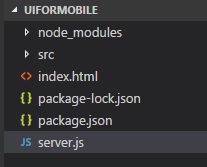
最终文件夹结构如下所示 −

文件夹 node_modules/ 已安装 mobile_angular_ui、angularjs 和 angular-route 的所有软件包。
src/ 文件夹将包含开发 UI 所需的 HTML 和 js 文件。 index.html 是当您点击 http://localhost:3000/
时看到的起点。现在所需的软件包已安装。现在让我们讨论一下我们需要的重要 css 和 js 文件。虽然该框架适用于移动应用程序,但它也可以用于桌面应用程序。
以下是必须包含在 .html 文件中的重要 css 文件。
| Sr.No | 文件和说明 |
|---|---|
| 1 | mobile-angular-ui-base.css 此 css 文件适用于移动设备和平板电脑。 |
| 2 | mobile-angular-ui-desktop.css 响应式 css 文件,适用于桌面和移动设备。 |
| 3 | mobile-angular-ui-hover.css 此文件包含悬停的 css 规则。 |
| 4 | angular.min.js 我们需要从项目启动的AngularJS文件。 |
| 5 | mobile-angular-ui.min.js 这是我们需要在AngularJS模块中的依赖模块中使用的移动Angular UI js文件。这是核心模块。 |
| 6 | angular-route.min.js 这是用于路由的 AngularJS 路由文件。 |
以上所有文件都位于 node_modules/ 中。我们完成了项目设置,现在我们将在下一章中使用该项目来开发我们的第一个应用程序。


