Mobile Angular UI - 组件
在本章中,我们将了解Mobile Angular UI 中的重要组件。它们如下 −
- 导航栏
- 侧边栏
- 模态框
- 叠加层
导航栏
导航栏利用设备屏幕的顶部和底部。我们可以使用顶部导航栏来显示菜单项或标题部分。底部导航栏可用于显示页脚部分。
屏幕上导航栏的简单显示如下 −

导航栏可以以两种方式显示:固定和溢出方法。
重要的 CSS 类
在 Mobile Angular UI 中,要显示导航栏,您必须使用 css 类 − navbar, .navbar-app。
顶部/底部溢出方法的类
对于顶部导航栏,css 类 − .navbar-absolute-top。
对于底部导航栏,css 类 − .navbar-absolute-bottom。
用于顶部/底部固定方法的类
对于顶部导航栏,css 类 − .navbar-fixed-top。
对于底部导航栏,css 类 − .navbar-fixed-bottom。
让我们在 UI 上处理溢出导航栏。
以下是相同 − 的 HTML 代码
Navbar-Top
<div class="navbar navbar-app navbar-absolute-top">
<div class="btn-group pull-left">
<div class="btn">
<i class="fa fa-th-large "></i> Library
</div>
</div>
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div class="btn">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
Navbar-Bottom
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a href="https://www.tutorialspoint.com/about/index.html" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a href="https://www.tutorialspoint.com/about/contact_us.html" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
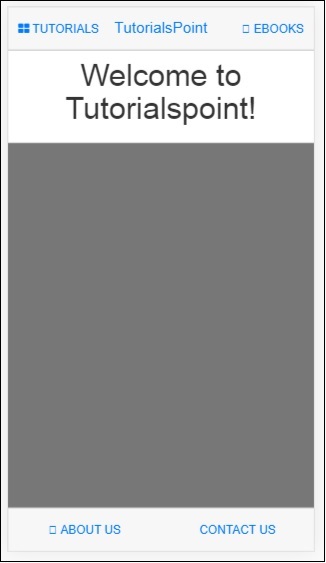
显示效果如下 −

侧边栏
侧边栏位于屏幕的左侧和右侧。它们始终处于隐藏状态,单击左侧或右侧连接的项目时激活。这是利用屏幕空间的最佳方式。
到目前为止,我们已经了解了导航栏的工作原理。现在让我们利用左侧和右侧的导航栏项目来打开侧边栏。
您可以将侧边栏放在左侧或右侧。
重要的 CSS 类
左侧侧边栏的 CSS 类 − 侧边栏 sidebar-left.
右侧侧边栏的 css 类 − 侧边栏 sidebar-right.
侧边栏的 div 容器如下 −
<!-- Sidebars --> <div class="sidebar sidebar-left"><!-- ... --></div> <div class="sidebar sidebar-right"><!-- ... --></div>
与侧边栏的交互
要打开和关闭左侧和右侧添加的侧边栏,您需要将以下内容添加到将打开侧边栏的 html 标记中。
例如,要单击链接打开左侧边栏,您可以添加以下内容 −
侧边栏使用共享状态 uiSidebarLeft 和 uiSidebarRight 来切换侧边栏项目。
我们将使用之前添加的顶部导航栏。添加 ui-toggle="uiSidebarLeft" 和 ui-toggle="uiSidebarRight" 以及类 sidebar-toggle 和 sidebar-right-toggle。
<div ui-toggle="uiSidebarLeft" class="btn sidebar-toggle"><i class="fa fa-th-large "></i> 图书馆</div>
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle"><i class="fal fa-search"></i> 搜索</div>
现在让我们为左侧边栏和右侧边栏添加一个 div 容器。
左侧边栏
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
您可以在侧边栏模板中使用 ui-turn-off='uiSidebarLeft' 或 ui-turn-off='uiSidebarRight',以便在点击侧边栏内任意位置时关闭侧边栏。在侧边栏模板外的任意位置点击时,侧边栏将默认关闭。
在左侧边栏中,当用户点击链接时,侧边栏将关闭,因为我们已将 ui-turn-off='uiSidebarLeft' 添加到左侧边栏模板。
右侧边栏
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
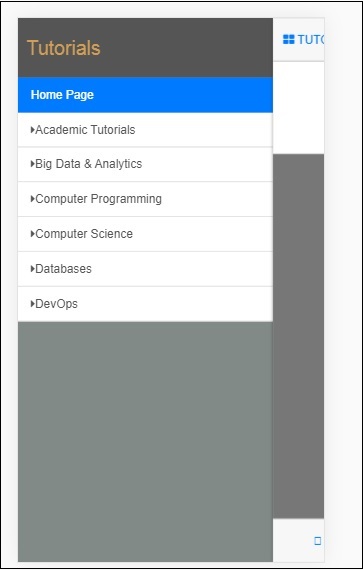
浏览器中侧边栏的显示如下 −
点击教程可获得左侧边栏菜单,如下所示 −

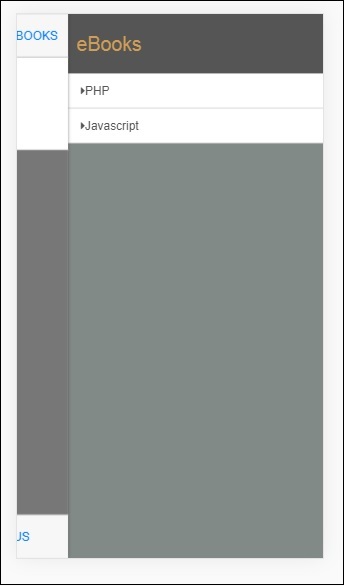
点击电子书可获得右侧菜单,如下所示 −

模态框和叠加层
模态框和叠加层将在您的屏幕上显示一个弹出类型的窗口。叠加层与模态框的区别仅在于容器的显示方式。
您需要使用 ngIf/uiIf 或 ngHide/uiHide 以及 uiState 来激活/关闭叠加层或模态框。
模态框的 CSS 为 .modal,叠加层的 CSS 为 .modal-overlay。
要显示模态框和叠加层,请在 index.html 中添加以下 div 容器。
<div ui-yield-to="modals"></div>
让我们为之前完成的导航栏页脚分配一个模态框。

此处"关于我们"将充当模态框,"联系我们"将充当覆盖层。
将以下更改添加到"关于我们"和"联系我们"的链接中 −
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlayl" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
如果我们点击此链接,模态框和覆盖层将会打开。
模态框和覆盖层的内容被添加到src/home/home.html文件中。
模态框和覆盖层的主要内容必须包装在以下 div 容器内 −
<div ui-content-for="modals"> <div class="modal"><!-- ... --></div> </div>
让我们将内容添加到模态和覆盖视图。我们在链接上使用的名称,即 ui-turn-on="aboutus_modal" 和 ui-turn-on="contactus_overlay",在 aboutus 模态内容和 contactus 覆盖内容内部也使用相同的名称。
<div ui-content-for="modals">
<div class="modal" ui-if="aboutus_modal" ui-shared-state="aboutus_modal">
<div class="modal-backdrop in"></div>
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button class="close"
ui-turn-off="aboutus_modal">×</button>
<h4 class="modal-title">Modal</h4>
</div>
<div class="modal-body">
<p>Testing Modal</p>
</div>
<div class="modal-footer">
<button ui-turn-off="aboutus_modal" class="btn btn-default">Close</button>
<button ui-turn-off="aboutus_modal" class="btn btn-primary">Save</button>
</div>
</div>
</div>
</div>
<div class="modal modal-overlay" ui-if="contactus_overlay" ui-shared-state="contactus_overlay">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button class="close"
ui-turn-off="contactus_overlay">×</button>
<h4 class="modal-title">Overlay</h4>
</div>
<div class="modal-body">
<p>Testing Overlay</p>
</div>
<div class="modal-footer">
<button ui-turn-off="contactus_overlay" class="btn btn-default">Close</button>
<button ui-turn-off="contactus_overlay" class="btn btn-primary">Save</button>
</div>
</div>
</div>
</div>
</div>
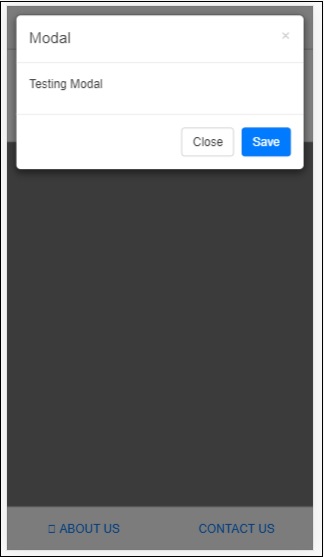
模态框和叠加层显示如下 −
点击"关于我们"时,将显示模态框,如下所示 −

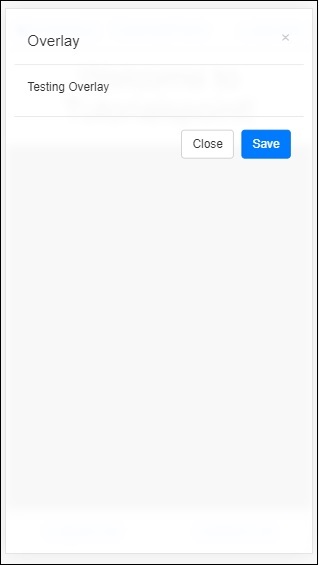
点击"联系我们"时,将显示叠加层,如下所示 −

点击关闭按钮关闭模态框窗口。


