Mobile Angular UI - outerClick
根据名称 Outerclick,它有助于添加基于在 html 元素之外发生的点击/轻触的行为。它主要用于关闭在下拉区域外点击时打开的下拉菜单。
核心子模块 outerClick 带有两个重要指令,分别称为 ui-outer-click 和 ui-outer-click-if。
让我们看一个例子 −
我们将在 src/home/home.html 中添加更改。
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
<div class="list-group-item list-group-item-home">
<div class="btn-group">
<a ui-turn-on='testDropdown' class='btn'>
<i class="fa fa-caret-down" aria-hidden="true"></i>Tutorials
</a>
<ul
class="dropdown-menu"
ui-outer-click="Ui.turnOff('testDropdown')"
ui-outer-click-if="Ui.active('testDropdown')"
role="menu"
ui-show="testDropdown"
ui-state="testDropdown"
ui-turn-off="testDropdown">
<li><a>PHP</a></li>
<li><a>JAVA</a></li>
<li><a>MYSQL</a></li>
<li class="divider"></li>
<li><a>PYTHON</a></li>
</ul>
</div>
</div>
</div>
使用 ui-outer-click 来处理外部点击事件。您还可以根据项目调用函数来执行特定操作。使用 ui-outer-click-if 参数来启用/禁用侦听器。
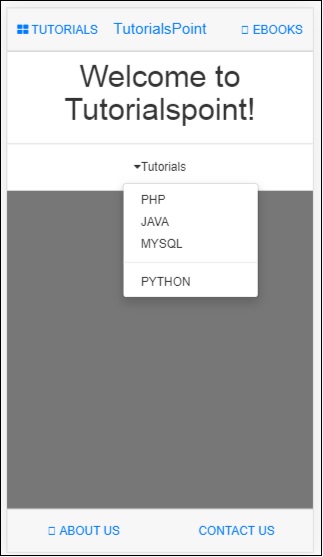
我们在下拉列表中显示了教程列表。屏幕上的输出如下 −

 mobile_angular_ui_core_details.html
mobile_angular_ui_core_details.html


