MFC - 位图按钮
位图按钮在其表面显示图片或图片和文本。 这通常是为了使按钮更加明确。 位图按钮是使用CBitmapButton 类创建的,该类派生自CButton。
这是 CBitmapButton 类中的方法列表。
| 序号 | 名称和描述 |
|---|---|
| 1 | AutoLoad 将对话框中的按钮与 CBitmapButton 类的对象关联,按名称加载位图,并调整按钮大小以适合位图。 |
| 2 | LoadBitmaps 通过从应用程序的资源文件加载一个或多个命名位图资源并将位图附加到对象来初始化对象。 |
| 3 | SizeToContent 它将按钮的大小调整为位图的大小。 |
这里是位图按钮控件映射的消息列表 −
| 消息 | 映射条目 | 描述 |
|---|---|---|
| BN_CLICKED | ON_BN_CLICKED( <id>, <memberFxn> ) | 单击按钮时框架调用此成员函数。 |
| BN_DISABLE | ON_BN_DISABLE( <id>, <memberFxn> ) | 当按钮被禁用时,框架调用此成员函数。 |
| BN_DOUBLECLICKED | ON_BN_DOUBLECLICKED( <id>, <memberFxn> ) | 双击按钮时框架调用此成员函数。 |
| BN_PAINT | ON_BN_PAINT( <id>, <memberFxn> ) | 当应用程序请求重绘按钮时,框架调用此成员函数。 |
让我们通过创建一个新项目,来演示一个简单的示例。
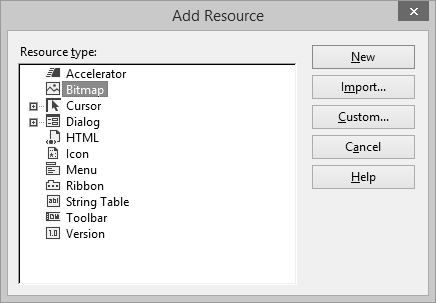
步骤 1 − 从添加资源对话框中添加位图。

步骤 2 − 选择位图并单击新建。

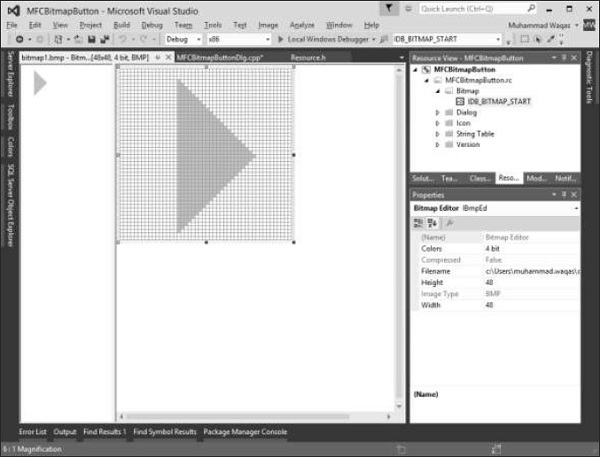
步骤 3 − 设计您的位图并将其 ID 更改为 IDB_BITMAP_START,如上所示。
步骤 4 − 向对话框添加一个按钮,并为该按钮添加一个控件变量 m_buttonStart。
步骤 5 − 在头文件中添加位图变量。 您现在可以看到以下两个变量。
CBitmap m_bitmapStart; CButton m_buttonStart;
步骤 6 − 修改您的 OnInitDialog() 方法,如以下代码所示。
m_bitmapStart.LoadBitmap(IDB_BITMAP_START); HBITMAP hBitmap = (HBITMAP)m_bitmapStart.GetSafeHandle(); m_buttonStart.SetBitmap(hBitmap);
步骤 7 − 当上面的代码被编译并执行时,您将看到以下输出。