使用 Swift 2 进行 iOS 开发 - 动画
动画是任何应用程序的重要组成部分,因为它可以吸引用户对应用程序的注意力。动画只是一组以快速重复的图像。它还使您的应用程序与众不同。
制作动画项目 − Kitty Animation
这将是一个简单的项目,其中我们将在单击按钮时运行动画。我们将使用多幅图像来创建 GIF,因此请下载任何 GIF 并将其转换为图像,这将为您提供该 GIF 的多个帧。
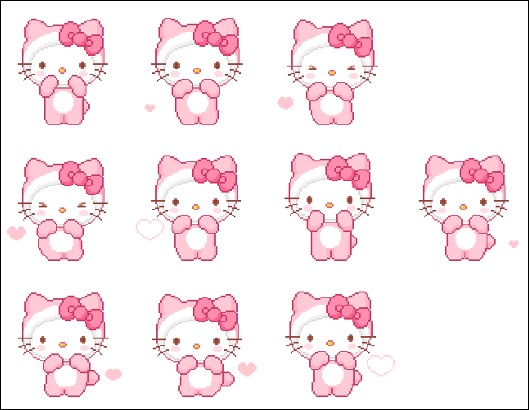
在本节中,我们将使用以下图像。

这些图像一起播放时会创建一个动画。因此,我们将制作一个单视图应用程序。然后,我们将图像视图选项、标签和按钮拖到主视图控制器内。完成后,我们将图像视图和按钮连接到我们的 swift 文件。
(如果您不想使用这些图像,请搜索任何 gif 并使用一些 gif 到图像转换器在线将其转换为图像。)
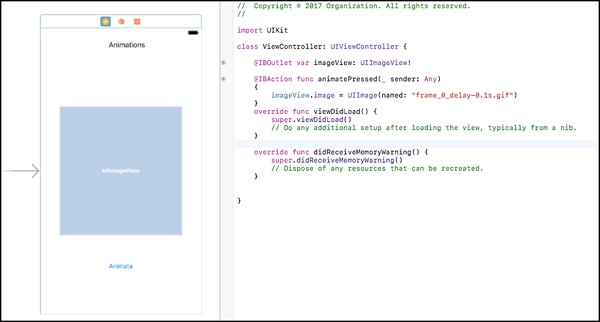
在按钮操作中,我们将插入以下命令以在按下按钮时显示图像。
imageView.image = UIImage(named: "frame_0_delay-0.1s.gif") // frame_0_delay-0.1s.gif,是图像的名称
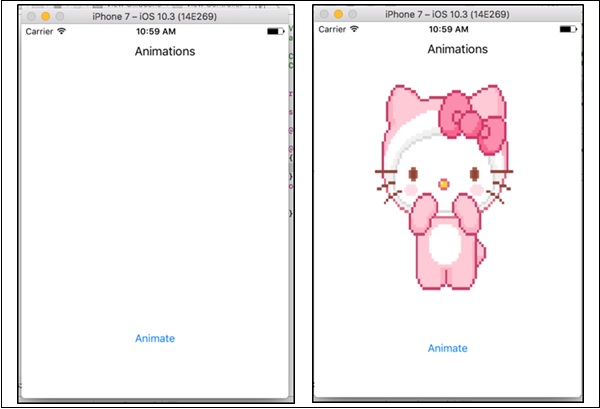
这就是我们以编程方式将图像分配给图像视图的方式。现在视图应如下所示 −

运行应用程序时将出现第一个视图。单击动画按钮时,将出现图像。

这不是动画,只是图像。我们现在将创建动画 −
在图像出口下方添加一个变量:var counter = 1。
请注意,我们的图像具有通用名称,并且只有一个字符不同。更改动画按钮的代码,如下所示 −
@IBAction func animatePressed(_ sender: Any) {
imageView.image = UIImage(named: "frame_\(counter)_delay-0.1s.gif")
counter += 1
if counter == 9 {
counter = 0
}
}
现在,当您按下 animate 按钮时,图像每次都会发生变化。下一步是创建以下 −
创建一个变量 − isAnimating 并为其分配 False。
创建一个计时器变量并为其分配一个 Timer() 函数。
完成上述两个步骤后,创建一个函数 animate 并粘贴以下代码。
func animate() {
imageView.image = UIImage(named: "frame_\(counter)_delay-s.gif")
counter += 1
if counter == 9 {
counter = 0
}
}
其中,counter 是我们在上一个文件中创建的计数器变量。现在,在动画按钮函数中添加以下代码 −
if isAnimating {
timer.invalidate()
isAnimating = false
} else {
timer = Timer.scheduledTimer(timeInterval: 0.1, target: self, selector:
#selector(ViewController.animate), userInfo: nil, repeats: true)
isAnimating = true
}
尝试运行该应用程序,我们将看到动画正在您的设备上运行。
挑战 − 添加一个停止按钮来停止动画。


