iOS - 导航栏
导航栏的使用
导航栏包含导航控制器的导航按钮,导航控制器是可以推入和弹出的视图控制器堆栈。 导航栏上的标题是当前视图控制器的标题。
示例代码和步骤
步骤 1 − 创建一个基于视图的应用程序。
步骤 2 − 现在,选择 App Delegate.h 并为导航控制器添加一个属性,如下所示 −
实例
#import <UIKit/UIKit.h>
@class ViewController;
@interface AppDelegate : UIResponder <UIApplicationDelegate>
@property (strong, nonatomic) UIWindow *window;
@property (strong, nonatomic) ViewController *viewController;
@property (strong, nonatomic) UINavigationController *navController;
@end
步骤 3 − 现在更新 AppDelegate.m 文件中的 application:didFinishLaunchingWithOptions: 方法,分配导航控制器并使其成为窗口的根视图控制器,如下所示 −
实例
- (BOOL)application:(UIApplication *)application
didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
self.window = [[UIWindow alloc] initWithFrame:
[[UIScreen mainScreen] bounds]];
// Override point for customization after application launch.
self.viewController = [[ViewController alloc]
initWithNibName:@"ViewController" bundle:nil];
//Navigation controller init with ViewController as root
UINavigationController *navController = [[UINavigationController alloc]
initWithRootViewController:self.viewController];
self.window.rootViewController = navController;
[self.window makeKeyAndVisible];
return YES;
}
步骤 4 − 通过选择添加一个新的类文件 TempViewController File → New →File... → Objective C 类,然后将该类命名为带有子类 UIViewController 的 TempViewController。
步骤 5 − Add a UIButton navButon in ViewController.h as follows −
实例
// ViewController.h
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController {
UIButton *navButton;
}
@end
步骤 6 − 添加方法addNavigationBarItem 并调用viewDidLoad 中的方法。
步骤 7 − 创建导航项操作的方法。
步骤 8 − 我们还需要创建另一个方法来推送另一个视图控制器 TempViewController。
步骤 9 − 更新后的ViewController.m如下 −
实例
// ViewController.m
#import "ViewController.h"
#import "TempViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
[self addNavigationBarButton];
//Do any additional setup after loading the view, typically from a nib
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(IBAction)pushNewView:(id)sender {
TempViewController *tempVC =[[TempViewController alloc]
initWithNibName:@"TempViewController" bundle:nil];
[self.navigationController pushViewController:tempVC animated:YES];
}
-(IBAction)myButtonClicked:(id)sender {
// toggle hidden state for navButton
[navButton setHidden:!nav.hidden];
}
-(void)addNavigationBarButton {
UIBarButtonItem *myNavBtn = [[UIBarButtonItem alloc] initWithTitle:
@"MyButton" style:UIBarButtonItemStyleBordered target:
self action:@selector(myButtonClicked:)];
[self.navigationController.navigationBar setBarStyle:UIBarStyleBlack];
[self.navigationItem setRightBarButtonItem:myNavBtn];
// create a navigation push button that is initially hidden
navButton = [UIButton buttonWithType:UIButtonTypeRoundedRect];
[navButton setFrame:CGRectMake(60, 50, 200, 40)];
[navButton setTitle:@"Push Navigation" forState:UIControlStateNormal];
[navButton addTarget:self action:@selector(pushNewView:)
forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:navButton];
[navButton setHidden:YES];
}
@end
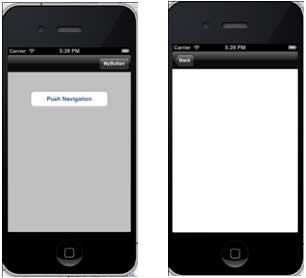
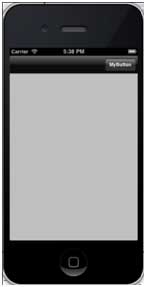
步骤 10 − 当我们运行应用程序时,我们将得到以下输出 −

步骤 11 − 单击导航按钮 MyButton 时,会切换推送导航按钮的可见性。
步骤 12 − 单击推送导航按钮时,会推送另一个视图控制器,如下所示。