iOS - Actions 和 Outlets
iOS 中的 Action 和 outlet 分别称为 ibActions 和 ibOutlets,其中 ib 代表界面构建器。 这些与 UI 元素有关,我们将在直观地了解如何实现它们之后对其进行讨论。
Actions 和 Outlets – 涉及的步骤
步骤 1 − 让我们使用我们的第一个 iPhone 应用程序。
步骤 2 − 从 navigator 部分的文件中选择 ViewController.xib 文件。
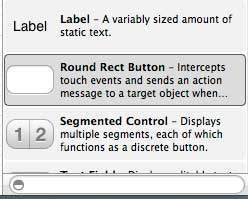
步骤 3 − 现在,您可以从窗口右侧的库窗格中选择 UI 元素,如下所示。

步骤 4 − 您可以在我们的界面构建器中将 UI 元素拖放到我们的视图中。
步骤 5 − 让我们在视图中添加一个标签和圆形矩形按钮。

步骤 6 − 从右上角的工作区工具栏中的编辑器选择器按钮,如下所示。

选择助手编辑器按钮。

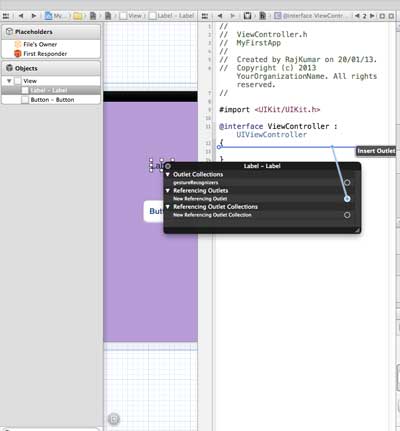
步骤 7 − 我们会在中心的编辑器区域看到两个窗口,一个是 ViewController.xib 文件,另一个是 ViewController.h。
步骤 8 − 现在,右键单击标签并选择,按住并拖动新的引用出口,如下所示。

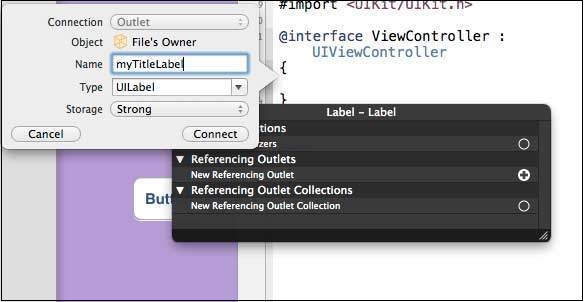
步骤 9 − 将 ViewController.h 放入花括号之间。 如果文件中没有花括号,请在执行此操作之前添加 ViewController。 您将找到一个弹出窗口,如下所示。

步骤 10 − 输入插座的标签名称,这里我们使用了标签 myTitleLabel。 单击连接,ibOutlet 将完成。
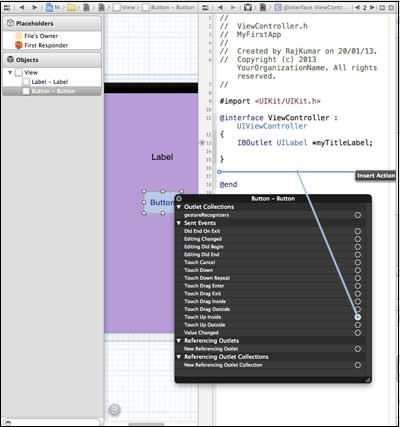
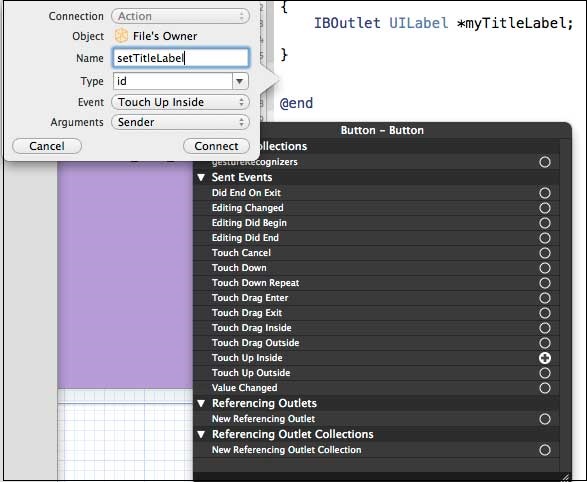
步骤 11 − 同样,要添加动作,请右键单击圆形矩形按钮,选择内部修饰并将其拖动到花括号下方。

步骤 12 − 删除它并将其命名为 setTitleLabel。

步骤 13 − 选择 ViewController.m 文件,你会找到如下所示的方法。
-(IBAction) setTitleLabel:(id)sender {
}
步骤 14 − 在上述方法中添加如下所示的语句。
[myTitleLabel setText:@"Hello"];
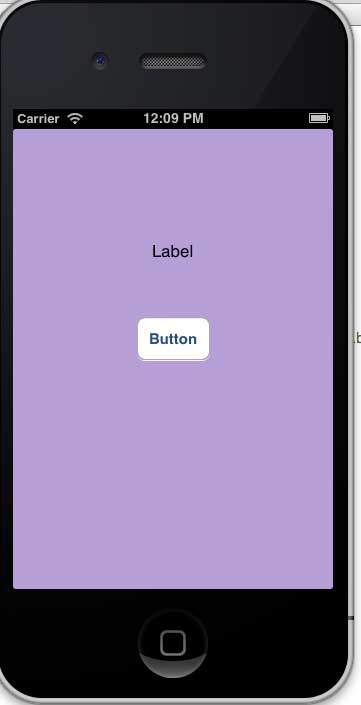
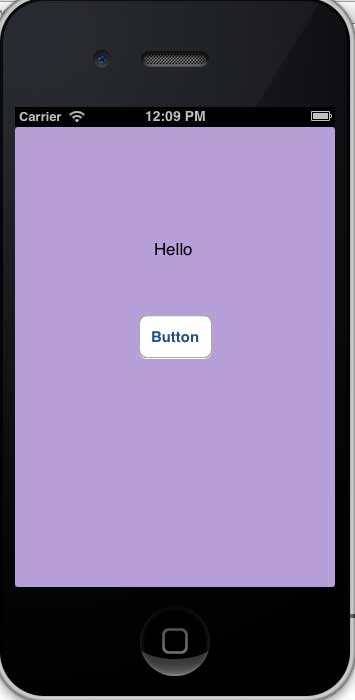
步骤 15 − 现在让我们通过选择运行按钮来运行程序。 您将看到以下输出。

步骤 16 − 现在单击按钮。

步骤 17 − 我们创建的标签已被按钮上的操作更改。
步骤 18 − 从上面的示例中,我们可以得出结论,IBOutlet 创建了对 UIElement 的引用(此处为 UILabel)。 类似地,IBAction 将 UIButton 与一个方法联系起来,该方法在里面的事件 touch up 上调用。
步骤 19 − 您可以通过在创建动作时选择不同的事件来试验动作。

